基础篇章:关于 React Native 之 Picker 组件的讲解
来源:互联网 发布:网络专线多少钱一年 编辑:程序博客网 时间:2024/06/07 10:35
今天我们就讲Picker ,顾名思义就是选择器。用法也是相当的简单。这里我们直接就看属性吧。
Picker 的属性
- onValueChange function 当选择器中的某一项被选中的时候进行回调此函数。回调时有如下两个参数:
- itemValue 被选中项的value属性
- itemPosition 被选中项所在的索引
- selectedValue any 默认选中的值,可谓字符串或者整数
- style pickerStyleType 样式
- enabled bool android 如果设置为false,就是禁止了选择器,不可用了
- mode enum(‘dialog’, ‘dropdown’) android 模式为dialog弹框形式,还是下拉菜单式的
- prompt string android 设置选择器的提示字符串。在Android的对话框模式中用作对话框的标题。
- itemStyle itemStylePropType ios 指定应用在每项标签上的样式
Picker实例
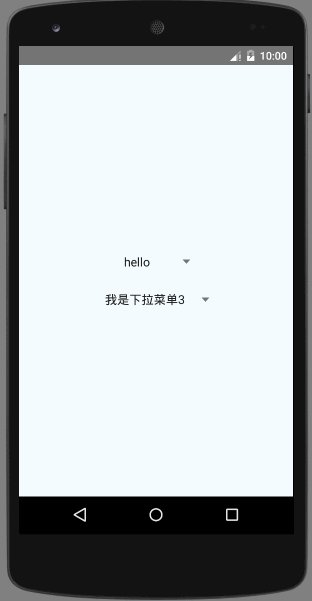
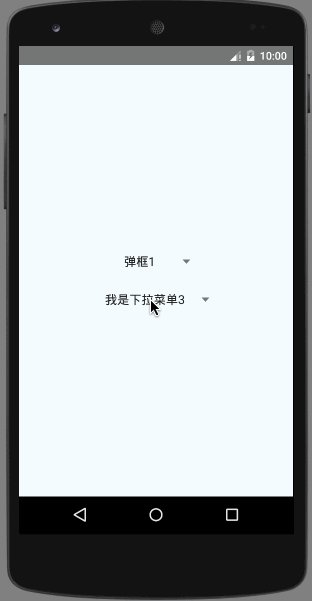
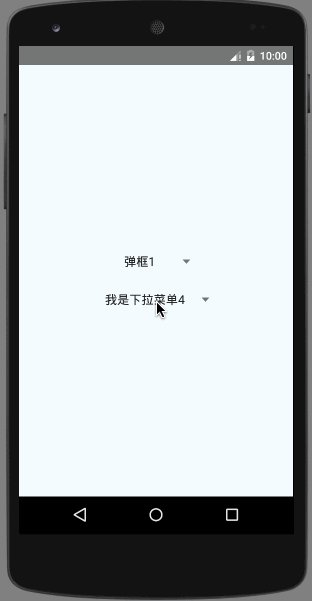
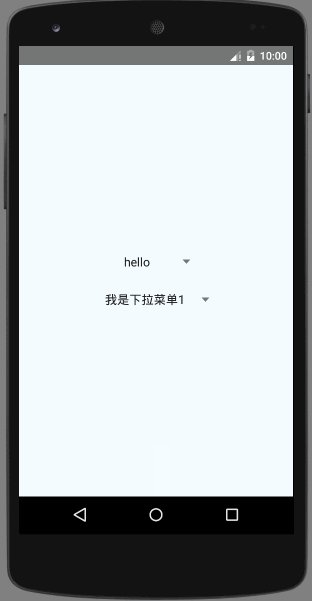
来看看实例演示的效果图,如下: 
实例代码
import React, { Component } from 'react';import { AppRegistry, StyleSheet, Picker, Text, View} from 'react-native';export default class PickerDemo extends Component { state = { selected:' ', dropdown:' ', } render() { return ( <View style={styles.container}> <Picker prompt="弹框Dialog" style={styles.picker} selectedValue={this.state.selected} onValueChange={(value)=>this.onValueChange(1,value)}> <Picker.Item label="hello" value="key0" /> <Picker.Item label="world" value="key1" /> <Picker.Item label="弹框1" value="key2" /> <Picker.Item label="弹框2" value="key3" /> </Picker> <Picker mode={'dropdown'} style={{width:150}} selectedValue={this.state.dropdown} onValueChange={(value)=>this.onValueChange(2,value)}> <Picker.Item label="我是下拉菜单1" value="key0" /> <Picker.Item label="我是下拉菜单2" value="key1" /> <Picker.Item label="我是下拉菜单3" value="key2" /> <Picker.Item label="我是下拉菜单4" value="key3" /> </Picker> </View> ); } onValueChange = (flag,value) => { if(flag ==1){ this.setState({selected:value}); }else{ this.setState({dropdown:value}); } };}const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, picker: { width: 100, },});AppRegistry.registerComponent('PickerDemo', () => PickerDemo);是不是非常简单,如果感觉非常简单,那就赶紧动手吧,看看能不能实现一个心中想要实现的漂亮效果呢?
文章原创并首发于我的微信公众号:非著名程序员(smart_android),也欢迎大家访问我的个人博客:http://godcoder.me
0 0
- 基础篇章:关于 React Native 之 Picker 组件的讲解
- 基础篇章:React Native 之 Image 的讲解
- 基础篇章:React Native 之 Image 的讲解
- 基础篇章:React Native 之 View 和 Text 的讲解
- 基础篇章:React Native之 Image 的讲解
- 基础篇章:React Native 之 TextInput 的讲解
- 基础篇章:React Native之 ScrollView 的讲解
- React Native控件之Switch与Picker组件讲解
- 基础篇章:关于 React Native 的props,state,style的讲解
- 基础篇章:React Native之Flexbox的讲解(Height and Width)
- React Native之Picker组件详解
- React Native控件之Switch开关与Picker选择器组件讲解以及使用
- 【React Native开发】React Native控件之Switch开关与Picker选择器组件讲解以及使用(16)
- React-native 之Picker的使用
- React Native组件之Switch和Picker和Slide
- 《React-Native系列》41、刨根问底Picker组件
- 《React-Native系列》40、刨根问底Picker组件
- React Native控件之Image组件讲解
- CRS-1714 Unable to discover any voting files
- 成熟稳重
- 我的docker之旅(1):简介
- js多种方式实现图片预览
- mysql数据库导入导出
- 基础篇章:关于 React Native 之 Picker 组件的讲解
- (杂谈)防御网络欺骗,欢迎补充!!!
- 操作系统复习4
- leetcode--字符串循环左移
- 高精度算式计算(加法和乘法)
- 并查集 最小生成树
- ImageBrowser
- 如何提高思维能力,做一个有思想的人
- Java枚举使用方式和注意事项


