11个学习CSS实用工具和资源
来源:互联网 发布:美国gdp季度数据 编辑:程序博客网 时间:2024/05/16 12:47
最近业内充斥着关于Sass的文章、教程。甚至在SitePoint这里,我们已经发布比以往更多内容的Sass工具。
但是,我们并没有忘记我们的根:CSS。
对于那些仍然在学习CSS,或者想要去一点点深入到具体的CSS主题的朋友,我想我会将最近几个月遇到的CSS学习资源的列表,放在一起。一起来享受吧!
1.展开的盒子模型通过3D转换效果产生的互动的幻灯片。按向左或向右箭头键切换,全屏观看会有更好的效果。

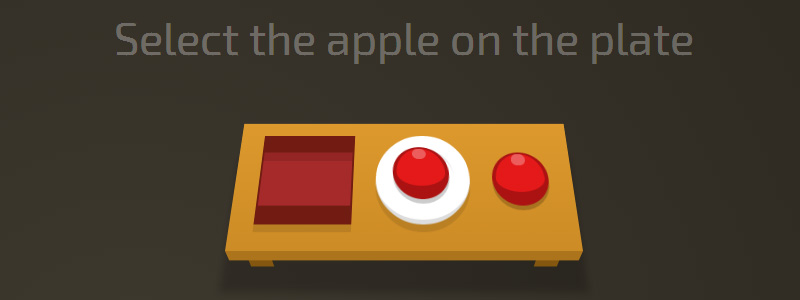
通过一个简单的小游戏让你学习CSS selector,输入正确的selector来完成每一关。你也可以通过汉堡菜单来选关。

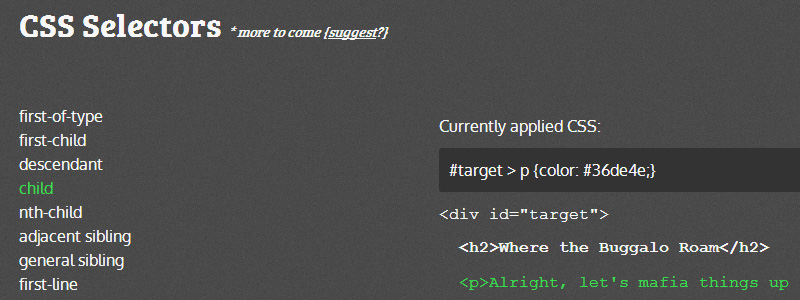
这是一个简单可视化CSS选择器。选择左边菜单中的选择器,选择的条目就会出现在右边。

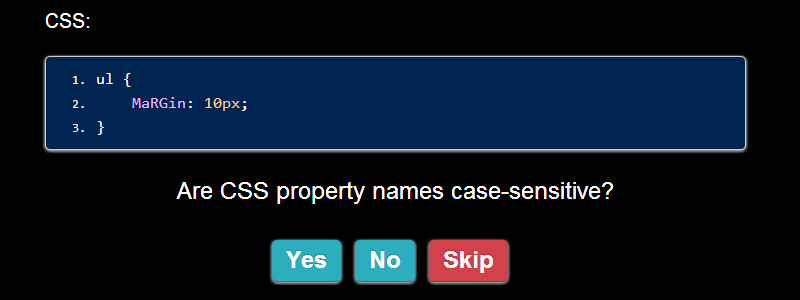
一个前端编码测验,第一部分是CSS.

这里有6个章节的CSS基础教程,更深入的教程将会在这里开放。

一个像Codepen一样学习CSS的圣地,它只专注于CSS。你可以在菜单中选择一个CSS功能,然后使用 GUI 在文档中编辑此功能。

Harry Roberts 已经更新了他的CSS准则。之前只是GitHub上的一个库,现在已经有了自己的域名,并且已扩展和优化。Harry还实施了“支付你想要什么”的模式,以帮助支持发展。

Chrome开发者Paul Lewis创造了一个页面解析参考,当给定的CSS属性变更时它会发挥自己的作用。例如,一些属性将触发重绘和合成,但不会引发布局。我们可以很容易地通过CSS Triggers来发现这些变化。

Bootstrap’s的Mark Otto 整理了他自己风格的HTML和CSS指南,这些建议包括属性的顺序,顺序的HTML属性选择器等等。

这是一个简单的应用,用来来摆弄各种flexbox特性并查看出现在页面上的实时的完整代码。它有一个很酷的特性,你还可以通过它来编辑页面上的文本框,允许您看到这些变化是如何影响其它内容的。

Russ Weakley的新课程,是SitePoint的姐妹网站,这里有超过20个视频介绍的CSS的Selector元素。这不仅仅是一个简约的插件,而且作者是一个真正的CSS专家。所以如果你刚刚开始用CSS,还没掌握选择器的话,这可能是一个不错的选择。

不管你的CSS水平如何,我可以保证这些东西肯定能帮到你,如果你手上有正在进行的相关项目,或是其它不错的资源可以拿出来和大家一起分享。
- 11个学习CSS实用工具和资源
- 20个CSS教程及资源 由浅入深学习
- 30多个CSS和JS下拉菜单资源
- 30多个CSS和JS下拉菜单资源
- 30多个CSS和JS下拉菜单资源
- 【Unity资源】(脚本/实用工具)
- CSS学习资源集合
- 机器学习和深度学习的28个学习资源
- Web开发者和设计师必备的20个在线实用工具
- 15个深度学习和机器学习书籍资源
- 学习Python编程的11个资源
- 学习Python编程的11个资源
- 学习Python编程的11个资源
- 学习Python编程的11个资源
- 67 个节省开发者时间的实用工具、库与资源(前端向)
- 67 个节省开发者时间的实用工具、库与资源(前端向)
- Extjs-实用工具 用Ext.Utils.CSS切换主题和管理CSS样式
- 11个实用的CSS学习工具
- rabbitMq的集群
- jQuery基础之custombox弹出框
- java this
- UIButton设置UIControlContentHorizontalAlignment调整文字对齐方式
- BOOST XML解析
- 11个学习CSS实用工具和资源
- CCF CSP 201503-3 节日 java实现
- vue 深入响应式原理 注意事项
- (转载)c++直接读取十六进制数,输出为十进制
- opencv笔记
- Beyond Compare 相同文件对比结果仍显示红色 解决方案
- 云之梦shell学习积累
- 项目管理必备的沟通三大技巧
- session机制详解以及session的相关应用


