jquery使用CORS跨域请求时,为什么cookie丢失了。
来源:互联网 发布:深圳奥芯软件 编辑:程序博客网 时间:2024/06/04 19:27
https://segmentfault.com/q/1010000004509223
1. 我遇到的问题
ajax CORS跨域时,按照网上的xhr.withCredentials介绍进行了正确的设置,但是cookie还是丢失了,问题出在哪里? 请大神过目!!!
2. 代码截图
以下是截图,在客户端和服务端都进行了设置,但是还是没有cookie发送出去。
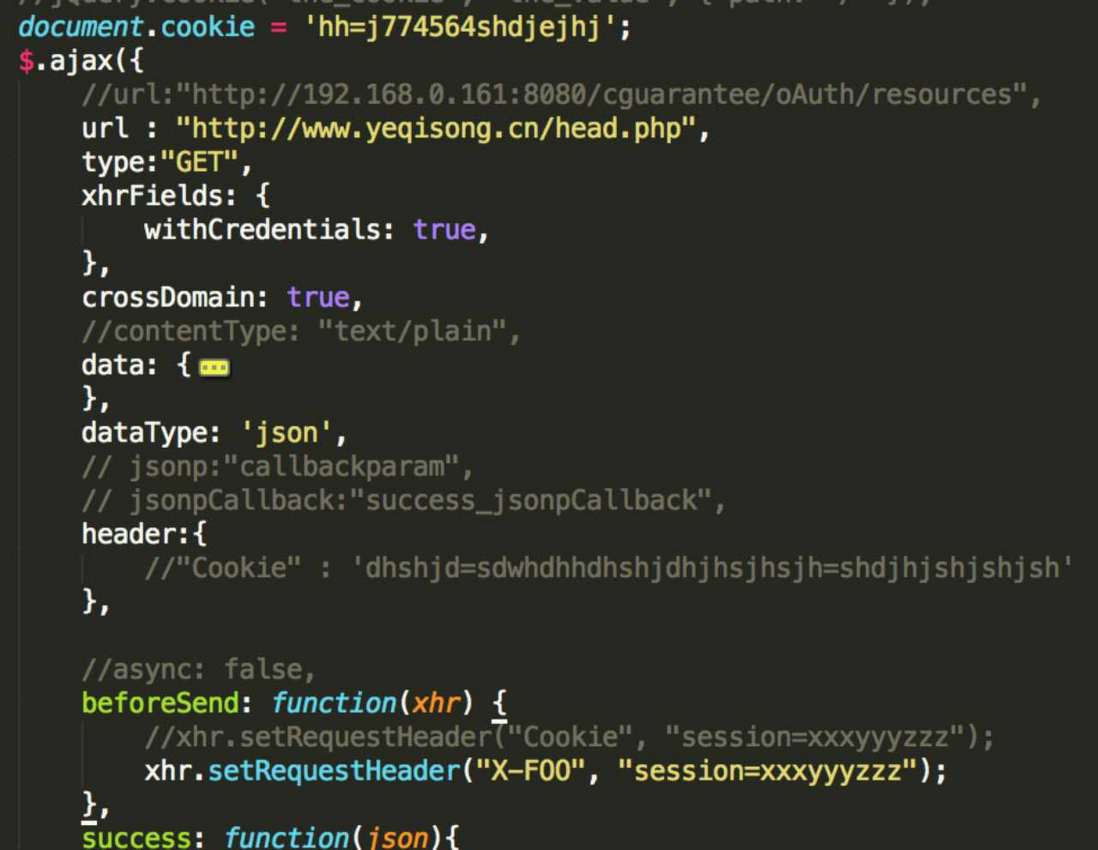
客户端jquery代码:
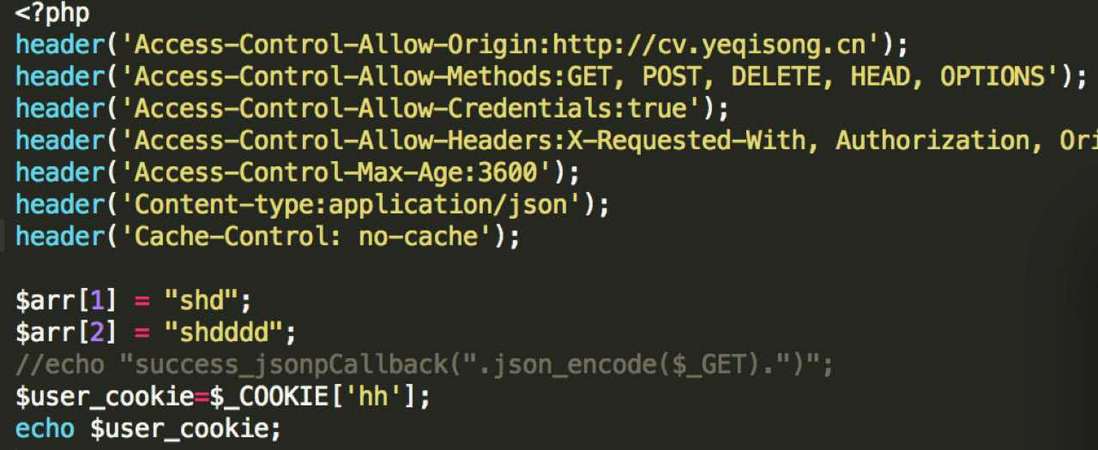
服务端php代码:
页面的cookie是有的:
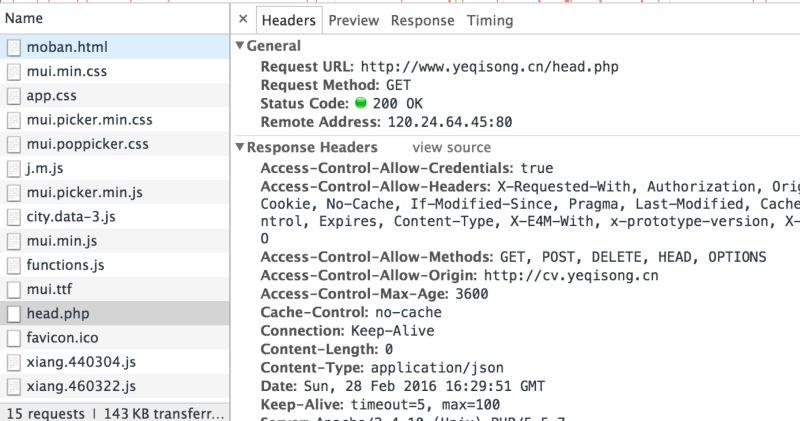
服务端的响应是正确的:
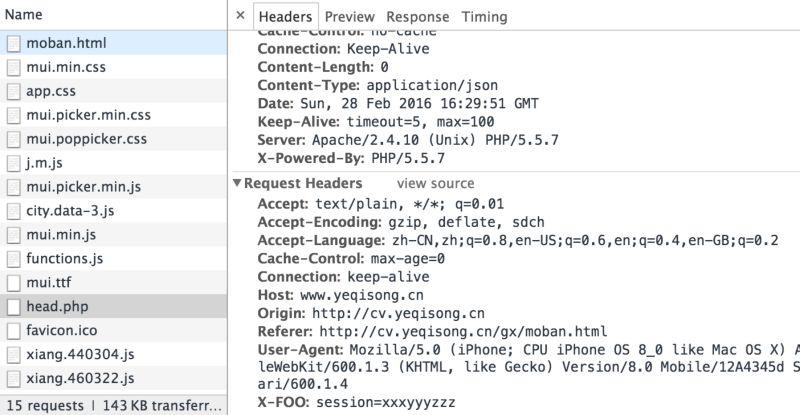
但是请求数据中,没有cookie:
- 2月29日提问
- 评论
- 邀请回答
- 编辑
- 更多
0 0
- jquery使用CORS跨域请求时,为什么cookie丢失了。
- 跨域请求CORS
- jquery $.get() $.post 跨域请求cors解决方法
- JQuery Mobile, Cordova的跨域CORS请求
- CORS实现跨域请求
- 浅析CORS跨域请求
- http 跨域请求 CORS
- 【fetch跨域请求】cors
- 跨域请求之CORS
- CORS跨域请求问题
- 跨域请求 JSONP & CORS
- cors实现跨域请求
- 使用CORS来进行跨域AJax请求
- Spring3使用CORS解决跨域请求的配置
- 解决ajax跨域请求数据cookie丢失问题
- 在jQuery与Node之间创建跨域请求(Cross-Origin Resource Sharing (CORS) )
- jquery 跨域请求 报错:(原因:CORS 头缺少 'Access-Control-Allow-Origin')
- 跨域请求解决方法(JSONP, CORS)
- 第八周项目4-字符串加密
- 【企业报表数据读取与传递】【第一节】拓展报表数据查询界面
- 第十五周项目1 (1)——验证哈希表相关算法
- map 集合中存储list ,class
- ViewTreeObserver--布局监视类介绍
- jquery使用CORS跨域请求时,为什么cookie丢失了。
- 前端资源整理
- java 分割字符串
- snprintf使用注意-会自动加上‘\0’结尾
- spark统计文献中每个英文单词出现的次数
- 第十六周项目1--验证算法
- 读取配置文件properties工具类
- 在eclipse启动tomcat时遇到超时45秒的问题
- css3的居中,flex和普通的悬挂布局