Web测试介绍一 UI测试
来源:互联网 发布:mac刷新dns缓存 编辑:程序博客网 时间:2024/05/01 14:39
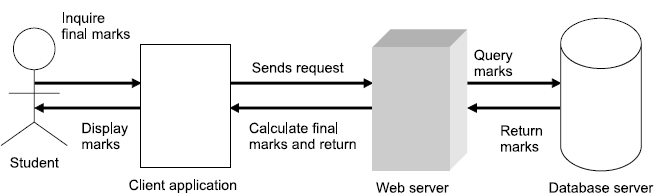
常见的Web应用程序过程:

关键的Web应用程序测试点:
(i) Functionality
(ii) Usability
(iii) Browser compatibility
(iv) Security
(v) Load and stress
(vi) Storage and Database
功能测试。我们不多说了。
UI测试
UI测试的目的:1、确保用户界面会通过测试对象的功能来为用户提供相应的访问或浏览功能;2、确保用户界面符合公司或行业的标准。通过用户界面 (UI) 测试来核实用户与软件的交互。
UI 测试的目标在于确保用户界面向用户提供了适当的访问和浏览测试对象功能的操作。除此之外,UI 测试还要确保 UI 功能内部的对象符合预期要求,并遵循公司或行业的标准。
导航测试:
导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等;或在不同的连接页面之间。通过考虑下列问题,可以决定一个Web应用系统是否易于导航:导航是否直观?Web系统的主要部分是否可通过主页存取?Web系统是否需要站点地图、搜索引擎或其他的导航帮助?在一个页面上放太多的信息往往起到与预期相反的效果。Web应用系统的用户趋向于目的驱动,很快地扫描一个Web应用系统,看是否有满足自己需要的信息,如果没有,就会很快地离开。很少有用户愿意花时间去熟悉Web应用系统的结构,因此,Web应用系统导航帮助要尽可能地准确。
导航的另一个重要方面是Web应用系统的页面结构、导航、菜单、连接的风格是否一致。确保用户凭直觉就知道Web应用系统里面是否还有内容,内容在什么地方。Web应用系统的层次一旦决定,就要着手测试用户导航功能,让最终用户参与这种测试,效果将更加明显。
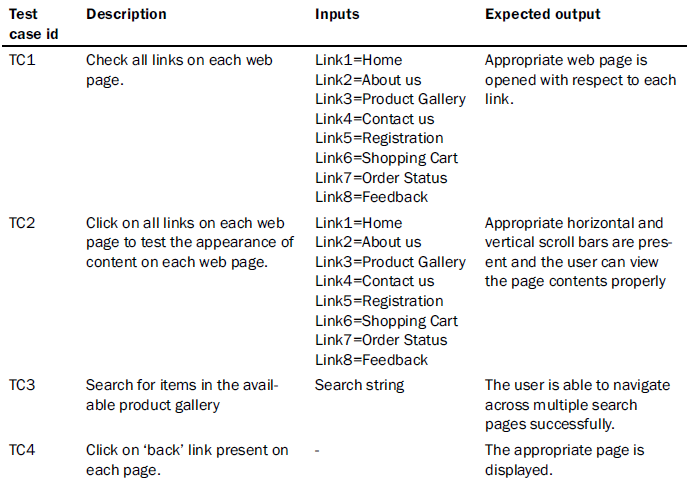
如下测试用例示例:

表单(Form)测试
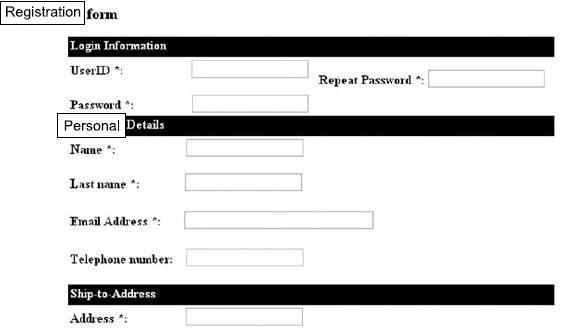
示例form:

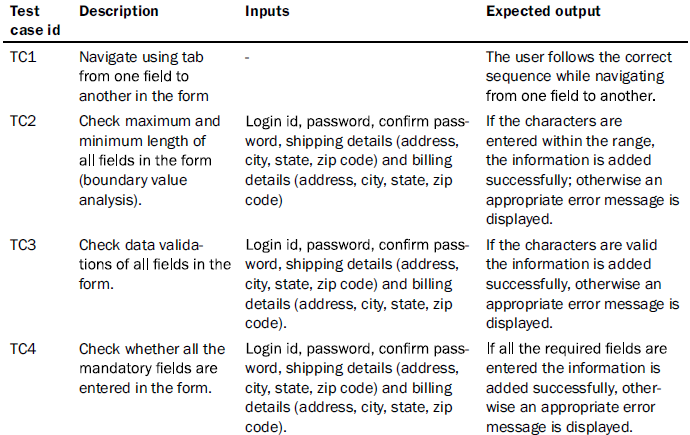
测试用例如下:

UI测试CheckList
Hyperlinks(超链接)
1. Are the links meaningful? 这些链接是否有意义
2. Are there any broken links? 是否存在失效链接
3. Do all internal links work correctly? 所有内部链接正常工作吗
4. Do all external links work properly? 所有的外部链接正常工作吗?
5. Are all links to external sites in the website tested? 所有外部网都在网站测试范围内??
6. Are images correctly hyperlinked? 所有的图片是被合理的链接么?
7. Can the user navigate using text only? 用户能通过文本进行操作么?
8. Does every hyperlink exist on the site map? 每一个超链接存在于站点地图上吗
9. Are the hyperlinks’ colours standard?超链接的颜色是标准的吗
10. Does the link bring the user to the correct web page? 链接显示的网页是否正确
Tables
11. Are the columns wide enough or the text wraps around the rows? 列是否足够宽,
12. Are the row and columns headings of tables appropriate? 表的行列标题是否合适
13. Are the complex tables broken down into simpler ones, wherever required? 无论什么需要,复杂的表是否分解成简单的
14. Does the user have to scroll right constantly in order to see the contents in a table? 用户为了看表中的内容,是否需要不断地翻页
15. Are table captions meaningful?表的标题是否有意义
Frames
16. Is every frame associated with a title? 每一个窗口页面是否都对应一个标题
17. Can the user resize the frame?用户是否能够调整窗口的大小
18. Is the frame size appropriate? 窗口大小是否合理
19. Does the horizontal and vertical scrollbar appear wherever required? 无论在哪儿需要,垂直和水平滚动条都会出现
20. Does any frame handling mechanism exist for browsers that do not support frames?是否任何框架处理机制都存在于不支持框架的浏览器
Forms
21. Are keyboard shortcuts provided for movement between different fields of forms? 快捷键在不同的窗口之间都可使用
22. Does the tabbing feature traverse the appropriate fields in the correct sequence? 移动特征是否以正确的方式遍历合适的领域?
23. Are the mandatory fields marked clearly? 必填字段是否标记清楚?
24. Are descriptive labels for all fields provided? 描述性的标签是对所有领域提供么?
25. Is information formatted, wherever required (for example,date format may be in mm/dd/yyyy)
26. Are error messages meaningful and appropriate? 错误信息
27.Does the size of text fields give enough room for the user to type? 文本框的大小
28.Ared fields used appropriately?
29. Is any information asked more than once in the form? Is the user prevented from entering the same data multiple times? 是否被阻止多次登录相同数据
30. Does the form include a ‘reset’ button to clear its contents?重置
Text fields,Buttons,List boxes,Check boxes
31.Do the next fields accept invalid characters and special characters?
32. Can text be selected using shift + arrow key?
33. Is the user able to select any combination of options in check boxes?
34. Can the user select more than one option in radio buttons?
35. Does the button click trigger the required action?
36. Can the user add text in the list boxes?
37. Can the user add text in the combo boxes?
38. Do the required commands and options exist in each menu?
39. Are abbreviations used in list boxes/buttons?
40. Are the label names meaningful?
41. Are mouse actions consistent across web pages?
42. Is red colour used to highlight active items (many users are colour bind)?
43. Is all the data inside the list/combo box listed in chronologica order?
44.Are validation checks for text fields present
45.Do fields with numeric values handle upper and lower range of values appropriately(boundary value analysis)?
46. Does the back navigation button work as required?
47. Do the text fields accept maximum permissible data?
48. Can an alphanumeric character be entered in numeric
49. Are the command buttons disabled when they are not in use?
50. Is there any spelling or grammatical mistakes in captions or labels?
- Web测试介绍一 UI测试
- UI自动化测试介绍
- web【UI】自动化测试
- 论Web UI自动化测试的不稳定性(一)
- WEB性能测试介绍
- WEB测试介绍
- Web UI 自动化测试实践
- Web UI自动化测试原理
- Web测试方法一
- Web 测试(一)
- Espresso UI自动化测试 一
- web压力测试工具介绍
- web压力测试工具介绍
- web压力测试工具介绍
- web压力测试工具介绍
- web压力测试工具介绍
- Web服务器性能测试介绍
- Web服务器性能测试介绍
- Web前端大冒险 第二章 JSP函数大冒险(三)闭包
- Hive与RDMS的异同
- C++新手上路第一天
- JavaScript对象概述之常用内置对象
- 如何找出占用cpu最高的进程
- Web测试介绍一 UI测试
- XML 新手入门基础知识
- 2016-12-15 菜鸟上路(3)
- 简单仿支付宝/微信密码输入效果
- AutoScrollViewPager与PullToRefreshScrollView冲突解决
- 安鑫 十年资产翻十倍 普通人是怎么做到的
- rand控制数据输出循环数量berak跳出
- Android UI性能优化实战 识别绘制中的性能问题
- Sqoop导入关系型数据库-解密Sqoop


