hexo+github博客环境搭建
来源:互联网 发布:飞机部件修理就业数据 编辑:程序博客网 时间:2024/04/30 03:10
常用命令
hexo new "postName" #新建文章hexo new page "pageName" #新建页面hexo generate #生成静态页面至public目录hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)hexo deploy #将.deploy目录部署到GitHubhexo help # 查看帮助hexo version #查看Hexo的版本命令简写为:
hexo deploy -g #生成加部署hexo server -g #生成加预览hexo n == hexo newhexo g == hexo generatehexo s == hexo serverhexo d == hexo deploy添加百度站点注意事项
- 安装插件
npm install hexo-generator-sitemap --savenpm install hexo-generator-baidu-sitemap --save然后重启服务,访问http://localhost:4000/baidusitemap.xml即可看到生产的站点地图
我这里没有生成
sitemap.xml只生成了baidusitemap.xml。不过没有影响
- 进入
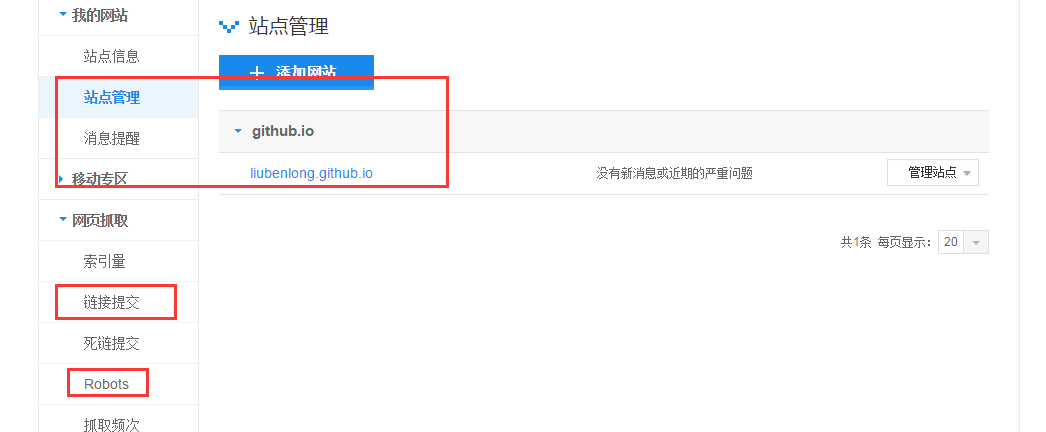
http://zhanzhang.baidu.com/添加站点以及配置网页抓取
这里推荐自动推送和sitemap结合使用。next主题可以配置一下自动推送baidu_push: true
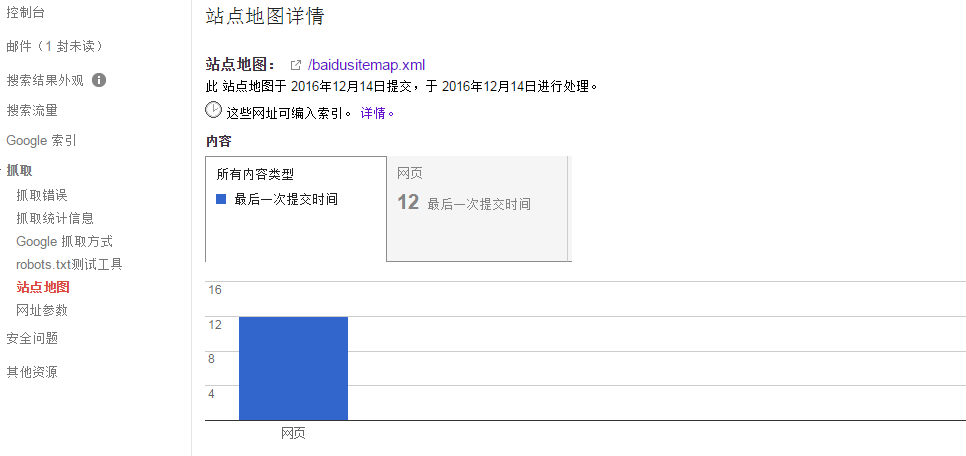
检查百度站点是否成功 
我修改的几个地方:
百度站点地图生产修改
- 由于生成的baidusitemap.xml文件如下:
<loc>ttp://liubenlong.github.io/2016/11/22/hexo+github%E7%8E%AF%E5%A2%83%E6%90%AD%E5%BB%BA/</loc>所以修改node_modules\hexo-generator-baidu-sitemap\baidusitemap.ejs文件,在前面加个h
<loc><%- encodeURI('h' + url + post.path) %></loc>
打赏样式
默认显示二维码
themes\next\layout\_macro\reward.swig
分享样式
太小了,调大点
themes\next\layout\_partials\share\jiathis.swig注意 往github上发布之前,要先安装插件
npm install hexo-deployer-git --save
google SEO优化
在这里录入url以后,会让搜索结果排在第一位,只不过麻烦点
Hexo Seo优化让你的博客在google搜索排名第一
参考Hexo Seo优化让你的博客在google搜索排名第一
参考资料
- Hexo搭建Github静态博客
- next主题官网
- 升级hexo碰到“Deployer not found”问题及解决
0 0
- hexo+github博客环境搭建
- hexo搭建github博客
- hexo+github搭建博客
- Hexo+Github 博客搭建
- Hexo+github博客搭建
- github+hexo博客搭建
- Hexo Github 搭建博客
- Hexo + GitHub 博客搭建
- hexo+github搭建博客
- hexo + github 博客搭建
- hexo+github 搭建博客
- Hexo + Github搭建博客
- github+hexo搭建博客
- Windows环境下Hexo、Github搭建个人博客
- Linux环境下使用hexo+github搭建个人博客
- mac环境下搭建hexo+github pages+next个人博客
- [Hexo]Hexo+github搭建静态博客
- hexo+github教程之一:搭建hexo博客
- Installing Ardublockly
- [Django]跟着文档学Django-part4报错'polls' is not a registered namespace
- Sagas模式
- 使用sax解析xml
- Building Ardublockly
- hexo+github博客环境搭建
- Angular指令渗透式理解
- C#-XML文件提取字符串+字符串存为XML文件+创建XML(自定义节点)文件+读取节点内容
- Running Uncompressed Ardublockly
- 数据存储与访问
- Incompatible minor version - expecting up to 23, got 24 和eg XSSF instead of HSSF异常
- The Differences of Dietary Cultures Between China and the West
- ssh免密码登录机器(使用公钥和秘钥进行加密来实现)
- Linux mint 下的 MAVEN配置


