js原生拖拽事件(HTML5的拖放 API)
来源:互联网 发布:惠斯通电桥测电阻数据 编辑:程序博客网 时间:2024/05/16 08:27
在HTML5之前,如果要实现拖放效果,一般会使用mousedown、mousemove和mouseup三个事件进行组合来模拟出拖拽效果,比较麻烦。而HTML5规范实现了原生拖放功能,使得元素拖放的实现更加方便和高效。
默认情况下,图像、链接和文本是可以拖动的。文本只有在被选中的情况下才能拖动,而图像和链接在任何时候都可以拖动。
HTML5为所有的HTML元素规定了一个draggable属性,表示元素是否允许拖动。要想让其他元素也能被拖动,可以设置这个属性为true。
一. 实现拖放的步骤:
1.1 步骤1:创建一个可拖拽对象:
1.1.1如果想要拖动某个元素,需要设置元素的 draggable 属性为 true。
<img id="dragImg" draggable="true" />1.1.2给 dragstart 设置一个事件监听器存储拖拽数据。
document.getElementById("dragImg").addEventListener("dragstart", function(event) { // 存储拖拽数据和拖拽效果... event.dataTransfer.setData("Text",ev.target.id);}, false);1.2 步骤2:放置对象:
假设放置对象的DOM为:
<div id="dragTarget"></div>1.2.1 dragenter事件,用来确定放置目标是否接受放置。
如果放置被接受,那么这个事件必须取消。
document.getElementById("dragTarget").addEventListener("dragenter", function(event) { // 阻止浏览器默认事件 event.preventDefault();}, false);1.2.2 dragover事件,用来确定给用户显示怎样的反馈信息。
如果这个事件被取消,反馈信息(通常就是光标)就会基于 dropEffect 属性的值更新。
document.getElementById("dragTarget").addEventListener("dragover", function(event) { // 阻止浏览器默认事件 event.preventDefault();}, false);1.2.3 最后是drop事件,允许放置对象。
document.getElementById("dragTarget").addEventListener("drop", function(event) { event.preventDefault(); var data=event.dataTransfer.getData("Text"); event.target.appendChild(document.getElementById(data));}, false);1.3例子:
(备注: 转载自:http://www.w3school.com.cn/tiy/t.asp?f=html5_draganddrop)
<!DOCTYPE HTML><html><head> <style type="text/css"> #dragTarget {width:488px;height:70px;padding:10px;border:1px solid #aaaaaa;} </style> <script type="text/javascript"> function allowDrop(ev){ ev.preventDefault(); } function drag(ev){ ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev){ ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script></head><body> <p>请把 W3School 的图片拖放到矩形中:</p> <div id="dragTarget" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <br /> <img id="dragImg" src="http://www.w3school.com.cn/i/w3school_banner.gif" draggable="true" ondragstart="drag(event)" /></body></html>二. 拖放的相关事件:
三. DataTransfer对象的属性与方法
3.1 DataTransfer对象的属性:
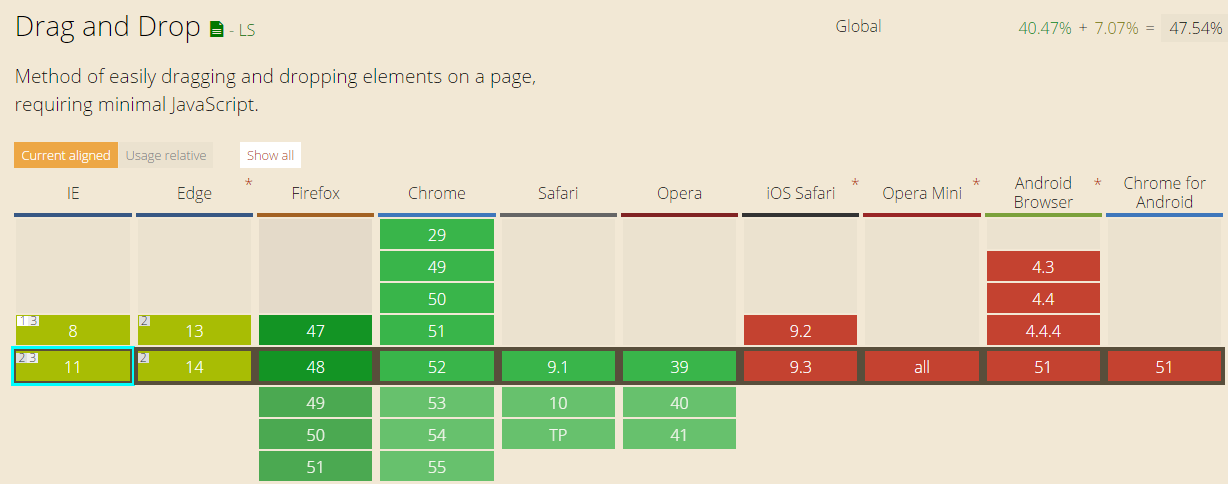
四. draggable属性兼容性:

0 0
- js原生拖拽事件(HTML5的拖放 API)
- html5+原生js实现拖放与拖拽功能
- HTML5 拖放API的使用
- 说说如何使用 HTML5 实现拖放功能(使用原生 API)
- HTML5元素拖拽drag与拖放drop相关API
- js原生拖放
- js原生拖放
- HTML5之画布的拖拽/拖放
- 2.5.0HTML5新增的拖放API
- HTML5原生拖放实例分析
- html5拖放api
- HTML5中的拖放事件
- HTML5拖放事件
- html5—拖放事件
- HTML5 拖放事件 案例
- HTML5实现元素的原生拖放(drag&drop)【涉及Event对象】
- JavaScript之原生拖放(HTML5脚本编程)
- 原生JS的事件绑定
- HTML表单,文本框,密码框,单选框,复选框,提交
- Swiper使用方法
- iOS 集成 第三方 新浪微博
- Volley源码解析
- 计算神经学学习笔记-neural decoding and signal detection theory
- js原生拖拽事件(HTML5的拖放 API)
- C# form应用安装包封装与部署
- android 基础 ---> ViewPager
- swift UITextField
- javascript初学者误区和问题
- PHP中面向对象$this/self/parent的问题
- php开发过程中mongodb数据库groupby的使用
- 拥抱SVG:苦恼于图片适配 in Android?
- 内存管理


