bootstrap框架学习笔记二(表单、按钮)
来源:互联网 发布:电信网络电视要收费吗 编辑:程序博客网 时间:2024/05/21 10:44
表单
基础表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
bootstrap对表单内的fieldset、legend、label标签进行了定制。主要将这些元素的margin、padding和border等进行了细化设置。
fieldset {min-width: 0;padding: 0;margin: 0;border: 0;}legend {display: block;width: 100%;padding: 0;margin-bottom: 20px;font-size: 21px;line-height: inherit;color: #333;border: 0;border-bottom: 1px solid #e5e5e5;}label {display: inline-block;margin-bottom: 5px;font-weight: bold;}input、select、textarea等元素,在Bootstrap框架中,定制了一个类名form-control,他的效果是:
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999 
水平表单
【标签居左,表单控件局右】
条件:
1、在元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">进入邮箱</button> </div> </div></form>
内联表单
【将表单的控件都在一行内显示】
使用时在元素中添加类名“form-inline”即可。
如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中
在label标签运用了一个类名“sr-only”,标签没显示就是这个样式将标签隐藏了。
如果没有为输入控件设置label标签,屏幕阅读器将无法正确识别。
表单控件【input输入框】
type必须有!
<form role="form"><div class="form-group"><input type="email" class="form-control" placeholder="Enter email"></div></form>
表单控件【下拉选择框select】
单行不变呢
多行选择设置multiple属性
<form role="form"><div class="form-group"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> <div class="form-group"> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select></div></form>
表单控件【文本域textarea】
添加了类名“form-control”类名,则无需设置cols属性。“form-control”样式的表单控件宽度为100%或auto。
<form role="form"> <div class="form-group"> <textarea class="form-control" rows="3"></textarea> </div></form>表单控件【复选框CheckBox和单选按钮radio】
<form role="form"> <div class="checkbox"> <label> <input type="checkbox" value=""> 记住密码 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked> 喜欢 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="hate"> 不喜欢 </label> </div></form>
从上面的实例,我们可以得知:
1、不管是checkbox还是radio都使用label包起来了
2、checkbox连同label标签放置在一个名为“.checkbox”的容器内
3、radio连同label标签放置在一个名为“.radio”的容器内
表单控件【复选框和单选框水平排列】
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
<form role="form"> <div class="form-group"> <label class="checkbox-inline"> <input type="checkbox" value="option1">游戏 </label> <label class="checkbox-inline"> <input type="checkbox" value="option2">摄影 </label> <label class="checkbox-inline"> <input type="checkbox" value="option3">旅游 </label> </div> <div class="form-group"> <label class="radio-inline"> <input type="radio" value="option1" name="sex">男性 </label> <label class="radio-inline"> <input type="radio" value="option2" name="sex">女性 </label> <label class="radio-inline"> <input type="radio" value="option3" name="sex">中性 </label> </div></form>
表单控件【按钮】
制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑
在Bootstrap框架中的按钮都是采用来实现。 
表单控件大小
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"><input class="form-control" type="text" placeholder="正常大小"><input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">其原理是对控件的高度做了处理。
要对控件宽度做处理,就要用到网格系统:
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div> …</form>水平表单,使用了类名”form-horizontal”,“form-group”就相当于网格系统中的“row”。
表单控件状态【焦距状态】
给控件添加类名form-control
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果"> </div> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦点点状态下效果"> </div> </div></form>
表单控件状态【禁用状态】
在相应的表单控件上添加属性disabled
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。
如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
如果legend中有输入框的话,这个输入框是无法被禁用的。
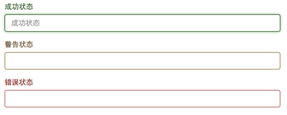
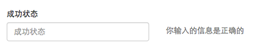
表单控件状态【验证状态】
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
<form role="form"><div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" ></div><div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"></div><div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"></div></form>
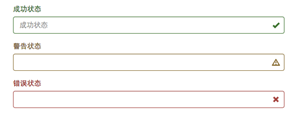
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form"><div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="glyphiconglyphicon-ok form-control-feedback"></span></div><div class="form-group has-warning has-feedback"> ......</div><div class="form-group has-error has-feedback"> ......</div></form>
表单提示信息
使用”help-block”样式,将提示信息以块显示
<form role="form"><div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="help-block">你输入的信息是正确的</span> <span class="glyphiconglyphicon-ok form-control-feedback"></span></div> …</form>
使用”help-block”样式,再借助于网格系统,也可以使提示信息水平显示、
<form role="form"><div class="form-group"><label class="control-label" for="inputSuccess1">成功状态</label><div class="row"><div class="col-xs-6"><input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" ></div><span class="col-xs-6 help-block">你输入的信息是正确的</span></div></div></form>
按钮
基本按钮
基本按钮都通过类名“btn”实现。
使用方法非常简单:
<button class="btn" type="button">我是一个基本按钮</button>效果: 
默认按钮
默认按钮的实现是在“btn”的基础上添加一个“btn-default”类
<button class="btn btn-default" type="button">默认按钮</button>
按钮的多标签支持
<button class="btn btn-default" type="button">button标签按钮</button><input type="submit" class="btn btn-default" value="input标签按钮"/><a href="##" class="btn btn-default">a标签按钮</a><span class="btn btn-default">span标签按钮</span><div class="btn btn-default">div标签按钮</div>
注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮。
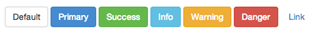
按钮风格


使用方法,只需要在基础按钮“.btn”基础上追加对应的类名即可!
<button class="btn" type="button">基础按钮.btn</button><button class="btn btn-default" type="button">默认按钮.btn-default</button><button class="btn btn-primary" type="button">主要按钮.btn-primary</button><button class="btn btn-success" type="button">成功按钮.btn-success</button><button class="btn btn-info" type="button">信息按钮.btn-info</button><button class="btn btn-warning" type="button">警告按钮.btn-warning</button><button class="btn btn-danger" type="button">危险按钮.btn-danger</button><button class="btn btn-link" type="button">链接按钮.btn-link</button>
按钮大小
bootstrap通过三个类名来控制按钮的大小! 
在使用时一定不能缺少“btn”类名! 
块状按钮
使用类名“btn-block”可以使按钮充满整个容器,并且不会有任何margin值和padding值!
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button><button class="btnbtn-primary btn-block" type="button">正常按钮</button><button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button><button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>
按钮状态
按钮的状态效果主要分为两种:活动状态和禁用状态。
活动状态
活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
禁用状态
禁用状态与其他状态按钮相比,就是背景颜色的透明度做了一定的处理,opcity的值从100%调整为65%。
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
<button class="btnbtn-primary btn-lgbtn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button><button class="btnbtn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button><button class="btnbtn-primary btn-smbtn-block" type="button">未禁用的按钮</button>
图像
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
使用方法:
<img alt="140x140" src="http://placehold.it/140x140"><img class="img-rounded" alt="140x140" src="http://placehold.it/140x140"><img class="img-circle" alt="140x140" src="http://placehold.it/140x140"><img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140"><img class="img-responsive" alt="140x140" src="http://placehold.it/140x140">
设置图片大小:
由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)!
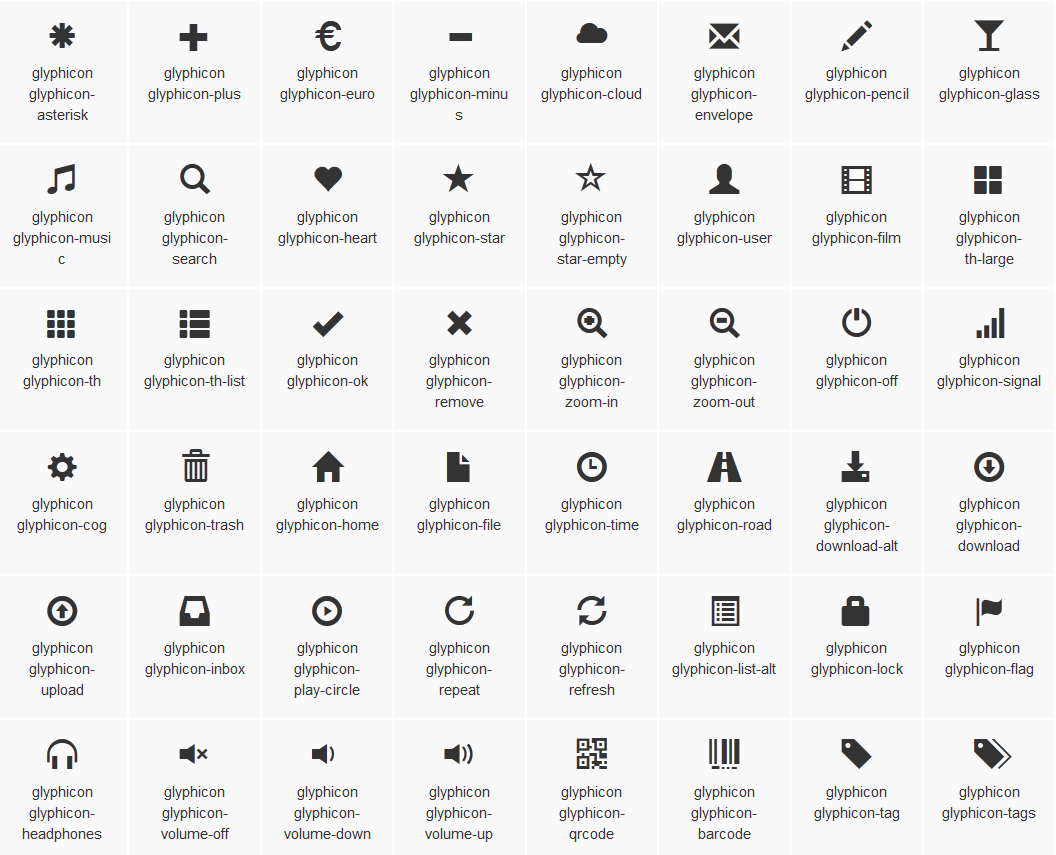
图标

图标在网页中的使用非常简单!
<span class="glyphicon glyphicon-search"></span><span class="glyphicon glyphicon-asterisk"></span><span class="glyphicon glyphicon-plus"></span><span class="glyphicon glyphicon-cloud"></span>
下面这个链接有glyphicons所有的图标
http://getbootstrap.com/components/#glyphicons
- bootstrap框架学习笔记二(表单、按钮)
- Bootstrap学习笔记(二) 表单
- bootstrap框架学习笔记四(按钮、导航、导航条)
- Bootstrap快速学习笔记(2)表单系列之二
- [学习笔记] bootstrap (二) 表格和表单
- 学习笔记6-bootstrap 表格、表单、按钮以及图片
- 学习笔记6-bootstrap 表格、表单、按钮以及图片
- FreeCodeCamp 学习笔记(二)响应式框架bootstrap
- bootstrap学习笔记-按钮
- Bootstrap css学习笔记(三)——表单与按钮
- bootstrap 学习笔记(二)
- Bootstrap学习笔记(二)
- Bootstrap 学习笔记(二)
- Bootstrap学习笔记(二)
- Bootstrap学习笔记(三)表单
- Bootstrap表单(二)
- Bootstrap组件学习笔记(二)——按钮组和输入框组
- bootstrap框架学习笔记
- 236. Lowest Common Ancestor of a Binary Tree**
- Opencv 编译静态库
- JZOJ4925. 稻草人
- 集合框架_去除ArrayList集合中的重复字符串元素案例2
- taskmgr任务管理器
- bootstrap框架学习笔记二(表单、按钮)
- 【网络攻防】第一章 准备
- 1032. Sharing (25)
- linux中shell的小括号、大括号的用法区别
- 自己实现strcpy
- 倒计时控件
- POJ-3094 Quicksum
- POST从入门到精通1[HTTP协议篇](在线观看)
- java并发编程(三)----线程的同步


