d3.js update enter exit
来源:互联网 发布:程序员的初心和使命 编辑:程序博客网 时间:2024/05/02 22:49
D3的应用非常广泛,现在成为了主流数据可视化工具之一。大家在刚接触使用d3.js的时候,感到最吃力的地方是data(), enter(), exit()这几个操作。
在我接触一段时间,有了一些了解之后,简单说说我的理解。
data()
先看一个例子:
<body><p></p><p></p><p></p></body>执行代码:
d3.select("body").selectAll("p").data([1, 2, 3])这里,data()是用来绑定数据到选择的DOM元素上.这样以后,就可以针对这些数据做一些相关操作,比如设置元素宽度等。
从表面上,并不能看出什么变化。但在内部,它是在对应的DOM元素上添加了一个__data__属性,可以通过document.getElementsByTagName("p")[0].__data__看到。
enter()和exit()
这两个操作令人困惑是因为单从名字上看,很难推断出它们的作用。
在上面data()的例子中,我们的DOM元素和数据的个数是一样的。但如果不一样的话,我们该怎么办?
enter()和exit()就是用来处理这种情况的。
enter()
当DOM数量少于data的数量,或者压根一个都没有的时候,我们一般会希望让程序帮忙创建。
下面的例子,我们没有事先提供DOM元素:
<body></body>仍旧执行:
d3.select("body").selectAll("p").data([1, 2, 3])与上面例子不同的是,上面的例子中我们可以继续执行.style("width", "100px")等操作。但这里我们不能了,因为我们没有选择到DOM元素,需要先创建。
enter()是用来在绑定数据之后,选择缺少的那部分DOM元素。我们可能会疑惑,既然是缺少的部分,怎么选择呢?这里就需要我们发挥一点想象力,想象我们选择了一些不存在的东西。我们可以称之为“虚拟DOM”或“占位符(placeholder)”。
enter()只是进行选择,并未实际添加所需DOM元素。因此在enter()之后一般都会配合append()来进行DOM元素的实际创建。
由此以来,我们使用 d3.select("body").selectAll("p").data([1, 2, 3]).enter().append("p") 即可根据数据自动创建所需的DOM元素。
enter的处理方法
如果没有足够的元素,那么处理方法通常是使用append()添加元素。请看下面的代码:
<body> <p></p><script>vardataset = [3, 6, 9]; varp = d3.select("body").selectAll("p");//绑定数据后,分别获取update和enter部分varupdate = p.data(dataset); varenter = update.enter(); //update部分的处理方法是直接修改内容update.text(function(d){ return d; } ); //enter部分的处理方法是添加元素后再修改内容enter.append("p").text(function(d){return d; }); </script></body>本例中,body中的p元素只有一个,但是数据有三个,因此enter部分包含多余的两个数据。对多余数据的处理方法就是append元素,与之对应。经过处理后,body里有三个p元素,内容分别为:
<p>3</p> <p>6</p> <p>9</p>通常,从服务器读取文件后,数据是有的,但是网页中是没有元素的。这是D3一个很重要的特性,即可以选择一个空集,然后使用enter().append()的形式来插入元素。假设现在body里没有p元素,请看如下代码:
var dataset = [10,20,30,40,50]; var body = d3.select("body");body.selectAll("p")//选择body中所有p,但由于没有p,所以选择了一个空集 .data(dataset)//绑定dataset数组 .enter()//返回enter部分 .append("p")//添加p元素 .text(function(d){return d; });上述代码中,selectAll选择了一个空集,然后绑定了数据。由于选择集为空,那么data()返回的update部分为空。然后调用enter()和append(),使得每一个数据都有元素p与之对应。最后再更改p元素的内容。即enter部分的常见处理方法是使用append()添加元素。
exit()
与enter()相反,exit()是用来选择那些与数据相比多出来的DOM元素。
在下面例子中,我们多提供了一个DOM元素:
<body><p></p><p></p><p></p><p></p></body>这回就容易理解了,因为是多出来的,那么就是实际存在的,即最后一个<p>。
多出来的话,我们可以接着用.remove()移除这些元素,代码如下:
d3.select("body").selectAll("p").data([1, 2, 3]).exit().remove();exit的处理方法
有多出的元素,没有数据与之对应。对于这样的元素,通常的做法是使用remove()删除元素。假设body中有5个p元素,请看如下代码:
var dataset = [10, 20, 30]; varp = d3.select("body").selectAll("p");//绑定数据之后,分别获取update部分和exit部分varupdate = p.data(dataset); varexit = update.exit(); //update的部分的处理方法是修改内容update.text(function(d){ return d; } ); //exit部分的处理方法是删除 exit.remove();这段代码中,对于exit部分的处理方法是删除。删除之后,网页中将不会有多余的p元素。
Update、Enter、Exit 是 D3 中三个非常重要的概念,它处理的是当选择集和数据的数量关系不确定的情况。
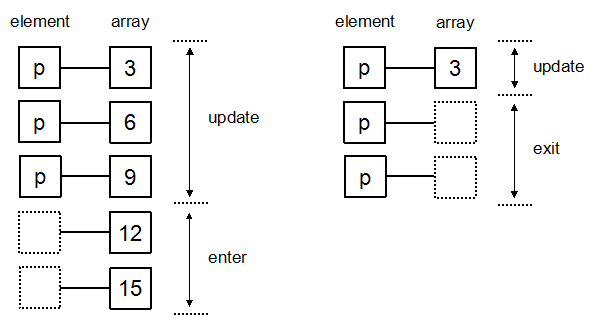
如果数组为 [3, 6, 9, 12, 15],将此数组绑定到三个 p 元素的选择集上。可以想象,会有两个数据没有元素与之对应,这时候 D3 会建立两个空的元素与数据对应,这一部分就称为 Enter。而有元素与数据对应的部分称为 Update。如果数组为 [3],则会有两个元素没有数据绑定,那么没有数据绑定的部分被称为 Exit。示意图如下所示。

而如下代码的意思是:此时 SVG 里没有 rect 元素,即元素数量为 0。有一数组 dataset,将数组与元素数量为 0 的选择集绑定后,选择其 Enter 部分(请仔细看上图),然后添加(append)元素,也就是添加足够的元素,使得每一个数据都有元素与之对应。
svg.selectAll("rect") //选择svg内所有的矩形 .data(dataset) //绑定数组 .enter() //指定选择集的enter部分 .append("rect") //添加足够数量的矩形元素1. Update和Enter的使用
当对应的元素不足时 ( 绑定数据数量 > 对应元素 ),需要添加元素(append)。
现在 body 中有三个 p 元素,要绑定一个长度大于 3 的数组到 p 的选择集上,然后分别处理 update 和 enter 两部分。
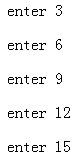
var dataset = [ 3 , 6 , 9 , 12 , 15 ];//选择body中的p元素var p = d3.select("body").selectAll("p");//获取update部分var update = p.data(dataset);//获取enter部分var enter = update.enter();//update部分的处理:更新属性值update.text(function(d){ return "update " + d;});//enter部分的处理:添加元素后赋予属性值enter.append("p") .text(function(d){ return "enter " + d; });
页面效果:

需要注意的是:
- update 部分的处理办法一般是:更新属性值
- enter 部分的处理办法一般是:添加元素后,赋予属性值
2. Update和Exit的使用
当对应的元素过多时 ( 绑定数据数量 < 对应元素 ),需要删掉多余的元素。
现在 body 中有三个 p 元素,要绑定一个长度小于 3 的数组到 p 的选择集上,然后分别处理 update 和 exit 两部分。
var dataset = [ 3 ];//选择body中的p元素var p = d3.select("body").selectAll("p");//获取update部分var update = p.data(dataset);//获取exit部分var exit = update.exit();//update部分的处理:更新属性值update.text(function(d){ return "update " + d;});//exit部分的处理:修改p元素的属性exit.text(function(d){ return "exit"; });//exit部分的处理通常是删除元素// exit.remove();
需要注意的是:
- exit 部分的处理办法一般是:删除元素(remove)
- d3.js update enter exit
- d3.js——update、enter、exit
- D3.js——理解 update, enter, exit 的使用
- D3学习之update、enter、exit
- D3 笔记六:Update、Enter、Exit
- 【 D3.js 入门系列 --- 7 】 理解 update, enter, exit 的使用
- 【 D3.js 入门系列 --- 7 】 理解 update, enter, exit 的使用
- D3.js学习04_enter,update,exit
- 【d3.js 学习---01】 理解 append() exit() enter()
- 【 D3.js 选择集与数据详解 — 4 】 enter和exit的处理方法以及处理模板
- d3选择集合核心方法(一):data、enter、exit
- 理解update-enter-exit三个函数的用法
- d3.js实现enter()添加元素d(数据绑定-data binding)
- D3 .JS
- d3 js
- d3.js
- d3.js
- D3.js
- JavaScript中this详解
- HTML CSS + DIV实现整体布局
- 装饰者实例一 一家三人分工
- 每天一个 Linux 命令(13):less 命令
- Java字节码文件
- d3.js update enter exit
- luasocket 解决luasocket Operation already in progress 问题
- 一步一步教你写一个快递查询APP(适合新手)
- System.js源码
- PHP开发学习笔记之mysql操作
- php基础08_php面向对象
- JavaScript内置对象分析
- Android和PHP配合:Base64
- C# 序列化



