教您使用java爬虫gecco抓取JD全部商品信息(一)
来源:互联网 发布:海贼王启航礼包淘宝 编辑:程序博客网 时间:2024/05/20 20:45
教您使用java爬虫gecco抓取JD全部商品信息(一)
gecco爬虫
如果对gecco还没有了解可以参看一下gecco的github首页。gecco爬虫十分的简单易用,JD全部商品信息的抓取9个类就能搞定。
JD网站的分析
要抓取JD网站的全部商品信息,我们要先分析一下网站,京东网站可以大体分为三级,首页上通过分类跳转到商品列表页,商品列表页对每个商品有详情页。那么我们通过找到所有分类就能逐个分类抓取商品信息。
入口地址
http://www.jd.com/allSort.aspx,这个地址是JD全部商品的分类列表,我们以该页面作为开始页面,抓取JD的全部商品信息
新建开始页面的HtmlBean类AllSort
@Gecco(matchUrl="http://www.jd.com/allSort.aspx", pipelines={"consolePipeline", "allSortPipeline"})public class AllSort implements HtmlBean { private static final long serialVersionUID = 665662335318691818L; @Request private HttpRequest request; //手机 @HtmlField(cssPath=".category-items > div:nth-child(1) > div:nth-child(2) > div.mc > div.items > dl") private List<Category> mobile; //家用电器 @HtmlField(cssPath=".category-items > div:nth-child(1) > div:nth-child(3) > div.mc > div.items > dl") private List<Category> domestic; public List<Category> getMobile() { return mobile; } public void setMobile(List<Category> mobile) { this.mobile = mobile; } public List<Category> getDomestic() { return domestic; } public void setDomestic(List<Category> domestic) { this.domestic = domestic; } public HttpRequest getRequest() { return request; } public void setRequest(HttpRequest request) { this.request = request; }}可以看到,这里以抓取手机和家用电器两个大类的商品信息为例,可以看到每个大类都包含若干个子分类,用List<Category>表示。gecco支持Bean的嵌套,可以很好的表达html页面结构。Category表示子分类信息内容,HrefBean是共用的链接Bean。
public class Category implements HtmlBean { private static final long serialVersionUID = 3018760488621382659L; @Text @HtmlField(cssPath="dt a") private String parentName; @HtmlField(cssPath="dd a") private List<HrefBean> categorys; public String getParentName() { return parentName; } public void setParentName(String parentName) { this.parentName = parentName; } public List<HrefBean> getCategorys() { return categorys; } public void setCategorys(List<HrefBean> categorys) { this.categorys = categorys; }}获取页面元素cssPath的小技巧
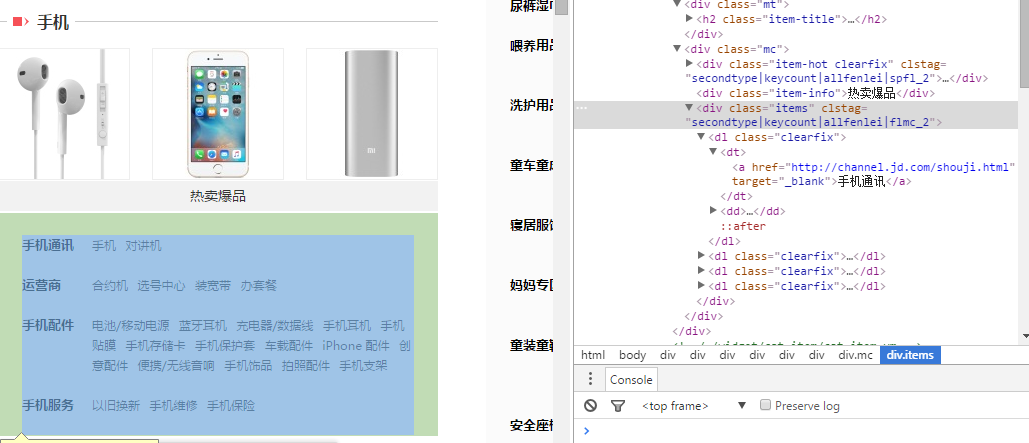
上面两个类难点就在cssPath的获取上,这里介绍一些cssPath获取的小技巧。用Chrome浏览器打开需要抓取的网页,按F12进入发者模式。选择你要获取的元素,如图:
 在浏览器右侧选中该元素,鼠标右键选择Copy--Copy selector,即可获得该元素的cssPath
在浏览器右侧选中该元素,鼠标右键选择Copy--Copy selector,即可获得该元素的cssPath
body > div:nth-child(5) > div.main-classify > div.list > div.category-items.clearfix > div:nth-child(1) > div:nth-child(2) > div.mc > div.items如果你对jquery的selector有了解,另外我们只希望获得dl元素,因此即可简化为:
.category-items > div:nth-child(1) > div:nth-child(2) > div.mc > div.items > dl编写AllSort的业务处理类
完成对AllSort的注入后,我们需要对AllSort进行业务处理,这里我们不做分类信息持久化等处理,只对分类链接进行提取,进一步抓取商品列表信息。看代码:
@PipelineName("allSortPipeline")public class AllSortPipeline implements Pipeline<AllSort> { @Override public void process(AllSort allSort) { List<Category> categorys = allSort.getMobile(); for(Category category : categorys) { List<HrefBean> hrefs = category.getCategorys(); for(HrefBean href : hrefs) { String url = href.getUrl()+"&delivery=1&page=1&JL=4_10_0&go=0"; HttpRequest currRequest = allSort.getRequest(); SchedulerContext.into(currRequest.subRequest(url)); } } }}@PipelinName定义该pipeline的名称,在AllSort的@Gecco注解里进行关联,这样,gecco在抓取完并注入Bean后就会逐个调用@Gecco定义的pipeline了。为每个子链接增加"&delivery=1&page=1&JL=4_10_0&go=0"的目的是只抓取京东自营并且有货的商品。SchedulerContext.into()方法是将待抓取的链接放入队列中等待进一步抓取。
转:https://my.oschina.net/u/2336761/blog/620158
- 教您使用java爬虫gecco抓取JD全部商品信息
- 教您使用java爬虫gecco抓取JD全部商品信息(一)
- 教您使用java爬虫gecco抓取JD全部商品信息(二)
- 教您使用java爬虫gecco抓取JD全部商品信息(三)
- 使用轻量级JAVA 爬虫Gecco工具抓取新闻DEMO
- 使用Gecco写Java简单爬虫
- Java爬虫实战(一):抓取一个网站上的全部链接
- 爬虫实践---Selenium-抓取淘宝搜索商品信息
- android数据获取 java爬虫 Gecco
- Gecco源码分析(一)
- Java多线程爬虫爬取京东商品信息
- 基于Java的网络爬虫实现抓取网络小说(一)
- python爬虫实战(一)----------爬取京东商品信息
- <四>、python爬虫抓取购物网站商品信息--图片价格名称
- java爬虫gecco监控来了,不再裸奔
- java爬虫(使用jsoup设置代理,抓取网页内容)
- JAVA使用爬虫抓取网站网页内容
- python爬虫(一)抓取 色影无忌图片
- 安卓开发网址导航(持续添加)
- "ora-01502 索引或这类索引的分区处于不可用状态"的解决方案
- Anaconda 4.2 ---conda使用(Windows)
- 条件随机场及其应用
- javascript之prototype
- 教您使用java爬虫gecco抓取JD全部商品信息(一)
- 【Leetcode】118. Pascal's Triangle
- css样式的使用一
- 【腾讯优测干货分享】如何降低App的待机内存(五)——优化dex相关内存及本章总结
- PAT BASIC LEVEL 1008. 数组元素循环右移问题 (20)
- python调用window dll和linux so例子
- Miktex 2.9 + Texmaker 中文显示
- ERROR: Exception when publishing, exception message [Failure] Build step 'Send files or execute comm
- 一个简单的例子:javascript实现日期的比较(3)


