小总结
来源:互联网 发布:郑州知名软件企业排名 编辑:程序博客网 时间:2024/05/21 21:46
1.强数据语言和弱数据语言
(1)强类型定义语言:强制数据类型定义的语言。也就是说,一旦一个变量被指定了某个数据类型,如果不经过强制转换,那么它就永远是这个数据类型了。举个例子:如果你定义了一个整型变量a,那么程序根本不可能将a当作字符串类型处理。强类型定义语言是类型安全的语言。
(2)弱类型定义语言:数据类型可以被忽略的语言。它与强类型定义语言相反, 一个变量可以赋不同数据类型的值。
强类型定义语言在速度上可能略逊色于弱类型定义语言,但是强类型定义语言带来的严谨性能够有效的避免许多错误。另外,“这门语言是不是动态语言”与“这门语言是否类型安全”之间是完全没有联系的!
例如:Python是动态语言,是强类型定义语言(类型安全的语言); VBScript是动态语言,是弱类型定义语言(类型不安全的语言); JAVA是静态语言,是强类型定义语言(类型安全的语言)。
扩展:
解释型语言、动态语言、静态语言
解释型语言是指每次运行解释型程序时都要由解释器程序实时地将源代码转换成二进制形式运行
通常我们所说的动态语言、静态语言是指动态类型语言和静态类型语言。
(1)动态类型语言:动态类型语言是指在运行期间才去做数据类型检查的语言,也就是说,在用动态类型的语言编程时,永远也不用给任何变量指定数据类型,该语言会在你第一次赋值给变量时,在内部将数据类型记录下来。Python和Ruby就是一种典型的动态类型语言,其他的各种脚本语言如VBScript也多少属于动态类型语言。
(2)静态类型语言:静态类型语言与动态类型语言刚好相反,它的数据类型是在编译期间检查的,也就是说在写程序时要声明所有变量的数据类型,C/C++是静态类型语言的典型代表,其他的静态类型语言还有C#、JAVA等。
对于动态语言与静态语言的区分,套用一句流行的话就是:Static typing when possible, dynamic typing when needed。
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript(Standard ECMA262
3rd Edition December 1999)的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java,
JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
例1:
1. <!DOCTYPE HTML>
2. <html>
3. <head>
4. <meta charset="utf‐8">
5. <title>json</title>
6. <script>
7. /*var a=6;
8. var b=6;
9. var c='abc';
10. */
11. var json={a: 6, b: 6, c: 'abc'};
12.
13. json.b++;
14.
15. alert(json.b);
16. </script>
17. </head>
18.
19. <body>
20. </body>
21. </html>
例2:
1. <!DOCTYPE HTML>
2. <html>
3. <head>
4. <meta charset="utf‐8">
5. <title>json和数组的区别</title>
6. <script>
7. var json={a: 12, b: 5, c: 7};
8. var arr=[12, 5, 7];
9.
10. /*
11. alert(json['a']);
12. alert(arr[0]);
13. */
14.
15. //alert(json.length);
16. //alert(arr.length);
17.
18. //循环
19. /*
20. for(var i=0;i<arr.length;i++)
21. {
22. alert('第'+i+'个东西:'+arr[i]);
23. }*/
24.
25. /*
26. for(var i in arr)
27. {
28. alert('第'+i+'个东西:'+arr[i]);
29. }
30. */
31.
32. for(var i in json)
33. {
34. alert('第'+i+'个东西:'+json[i]);
35. }
36. </script>
37. </head>
38.
39. <body>
40. </body>
41. </html>
运算符顺序:这个一定要记牢。
扩展:js原生代码实现轮播图
一、轮播图是现在网站网页上最常见的效果之一,对于轮播图的功能,要求不同,效果也不同!
我们见过很多通过不同的方式,实现这一效果,但是有很多比较麻烦,而且不容易理解,兼容性也不好。
在这里分享一下,用js原生代码,实现轮播图的常见效果!思路比较清晰,而且可重复性高,也几乎包含了现在网页上轮播实现的所有效果!
现在我们来看看它是什么样的效果,截一张图给大家看:

二、无论我们做什么特效,都要记住一个原则,先写静态的代码,再做动态的处理!
我们的轮播静态效果用html和css来实现:
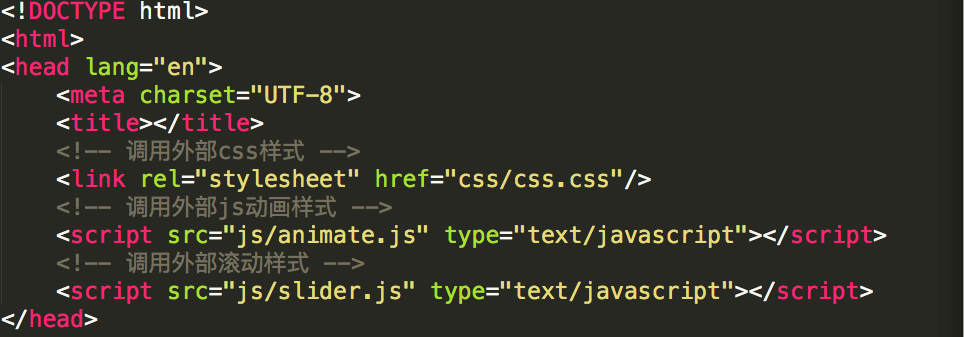
1、为了代码的规范性,我们采用css和js外联的方式,如下:

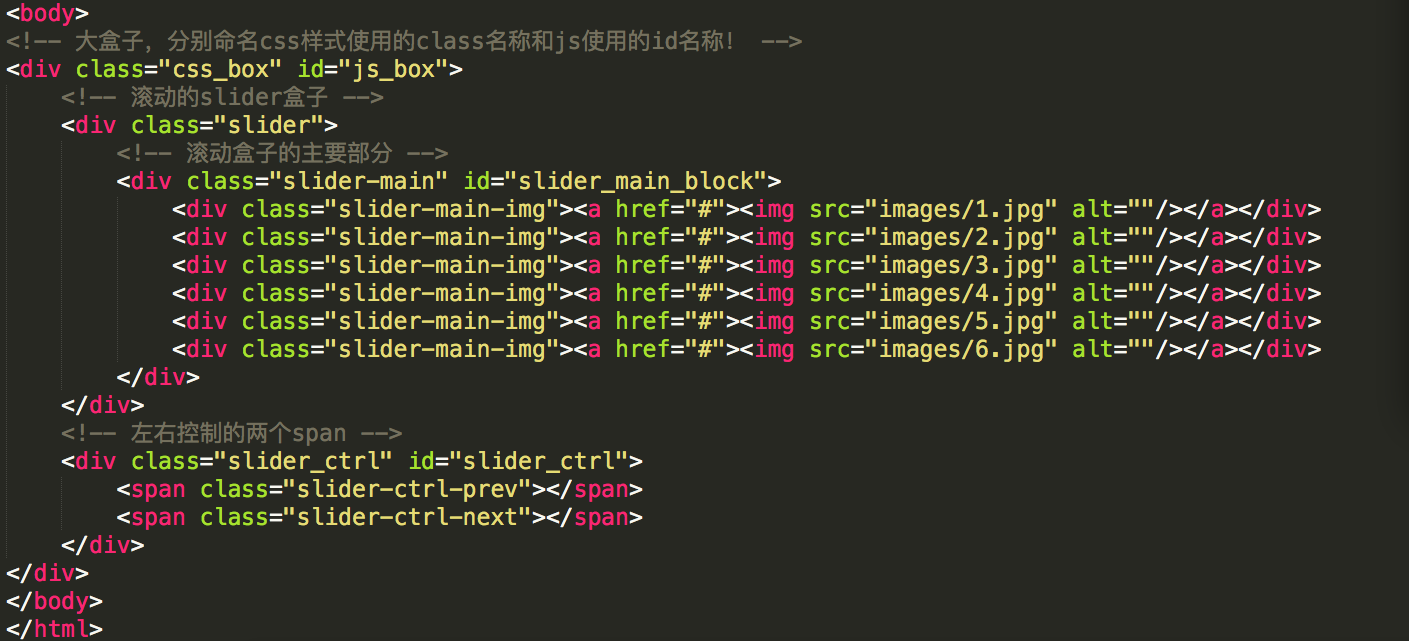
2、body的部分也需要我们规范的命名:

好了,到这里我们们的html部分就结束了!现在框架已经搭建好,下一步是css样式设置了:
3、css样式的设置,灵活性比较大,因为这要根据我们的页面来做具体设置和规定,下面的效果仅供参考! 我们直接上代码:
/*内外边距的设置*/
* {
margin:0;
padding:0;
}
/*图片在box中的位置*/
img {
vertical-align: top;
}
/*盒子box的整体样式*/
.css_box {
width: 500px;
height: 265px;
margin:100px auto;
position: relative;
overflow: hidden;
border: 1px solid green;
}
/*滚动盒子样式*/
.slider {
width: 500px;
height: 200px;
border: 1px solid red;
}
/*滚动盒子主要部分的样式*/
.slider-main {
border: 1px solid yellow;
width: 500px;
height: 200px;
}
/*滚动盒子主要部分的图片样式*/
.slider-main-img {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 200px;
}
.slider-main-img img {
width: 100%;
}
/*两侧滚动控制的样式*/
.slider_ctrl {
text-align: center;
padding-top: 25px;
}
/*这样的类名,在html中找不到,但是又起到了作用,所以只有可能是是在js中创建了这样的类名!*/
/*控制点选轮播图的样式*/
.slider-ctrl-con {
width: 24px;
height: 20px;
display:inline-block;
background:url(../images/icon.png) no-repeat -24px -782px;
margin: 0 5px;
cursor: pointer;
text-indent: -20em;
overflow: hidden;
}
.current {
background-position: -24px -762px;
}
/*滑动控制的两个span样式*/
.slider-ctrl-prev,.slider-ctrl-next {
position: absolute;
top: 50%;
margin-top: -35px;
background:url(../images/icon.png) no-repeat 6px top;
width: 30px;
height: 35px;
opacity: 0.8;
cursor: pointer;
}
.slider-ctrl-prev {
left: 0;
}
.slider-ctrl-next {
right: 0;
background-position: -6px -44px;
}
/*css样式到此暂时结束*/
好了,到此我们的静态的效果已经搭建好,要想实现我们需要的功能js是我们的核心,下面我们就用原生的代码来实现它:
关键技术一:我们的轮播图要动起来,利用定时器现在自动滚动的效果,图片的转换牵涉到了层叠,最后我们再考虑到浏览器的兼容问题!
做到这些,是我们js的第一步。等等,因为几乎所有的轮播都要实现这些效果,如果我们再能做一个封装,随时调用,那是不是就太完美了,
没错,我们就是要这么做!
我在这里封装了一个名叫animate的函数,函数封装完成后我们只需要调用即可实现:
// 这是一个运动框架,而且是多属性的!
// 创建一个名为animate的函数!obj为对象,json是json值,fn是回调函数!
function animate(obj,json,fn)
{
clearInterval(obj.timer);//清除定时器,这一步是有影响的!
// 给对象设置一个定时器!
obj.timer = setInterval(function()
{
var flag = true; //用来判断定时器什么时候停止!
//for in 循环,遍历json对象!
for(var attr in json){
var current = 0;
// 当前的状态,这一步很重要!
if(attr == "opacity")
{
current = parseInt(getStyle(obj,attr)*100);
}
else
{
current = parseInt(getStyle(obj,attr));
}
// 步长!
var step = ( json[attr] - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 判断透明度!
if(attr == "opacity")
{ //in是一个二元的运算符,意思是第一个操作数的值是第二个操作数的属性名,会返回true!
// 这样就可以判断这个对象的样式上中是否有opacity的属性了!
if("opacity" in obj.style)
{
// 如果条件成立,设置透明度值
obj.style.opacity = (current + step) /100;
}
else
{
// 如果不成立,则使用滤镜功能!
obj.style.filter = "alpha(opacity = "+(current + step)+")";
}
}
// 层叠!
else if(attr == "zIndex")
{
obj.style.zIndex = json[attr];
}
else
{
obj.style[attr] = current + step + "px" ;
}
// 截止值!
if(current != json[attr])
{
flag = false;
}
}
if(flag)
{
clearInterval(obj.timer);
// 如果有回调就使用回调!
if(fn)
{
fn();
}
}
},5)
}
// 考虑兼容性问题!
function getStyle(obj,attr) {
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
{
return window.getComputedStyle(obj,null)[attr];
}
}
// 多属性运动框架结束!
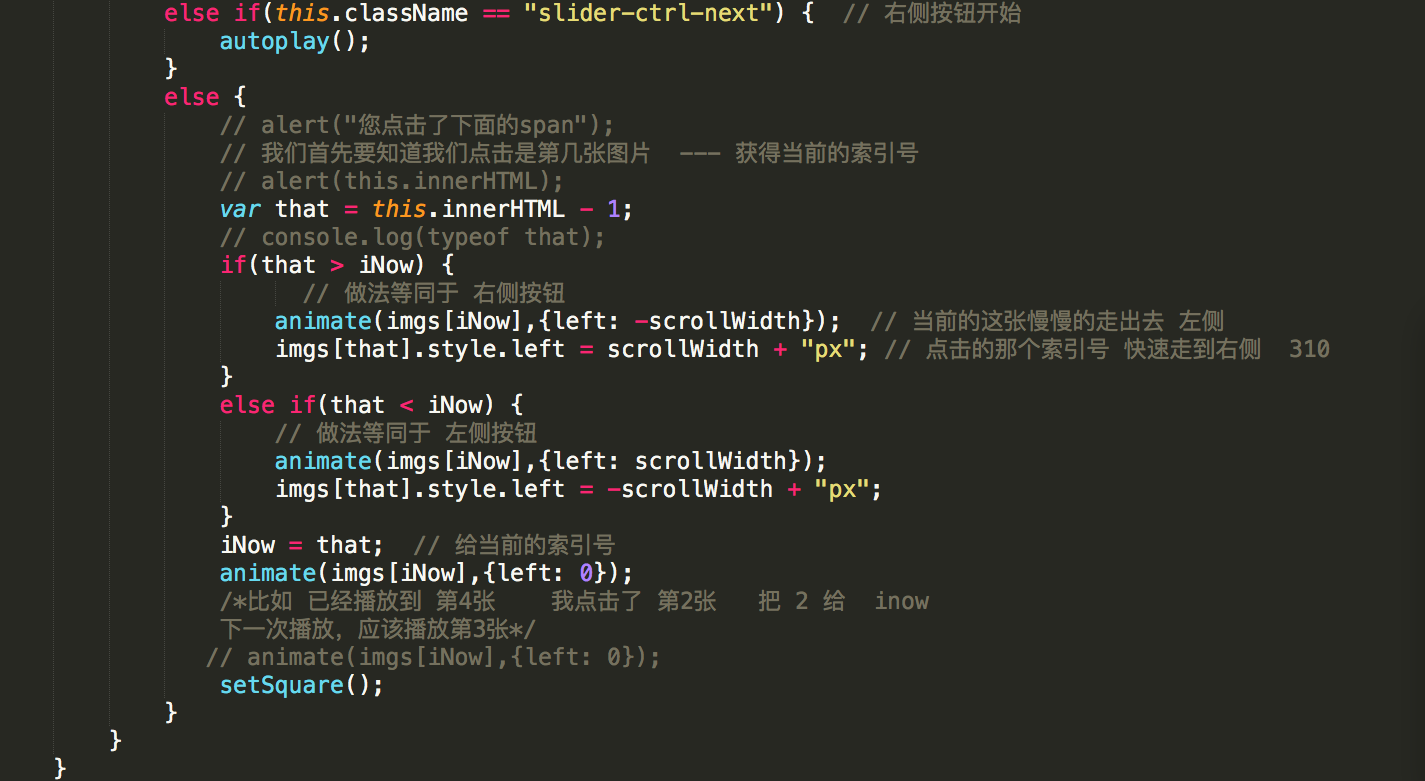
关键技术二:有了animate的封装函数, 为我们节省了不少的力气,可是我们面对不用的要求还要
有不同的效果啊,下面就让我们来实现具体的效果!
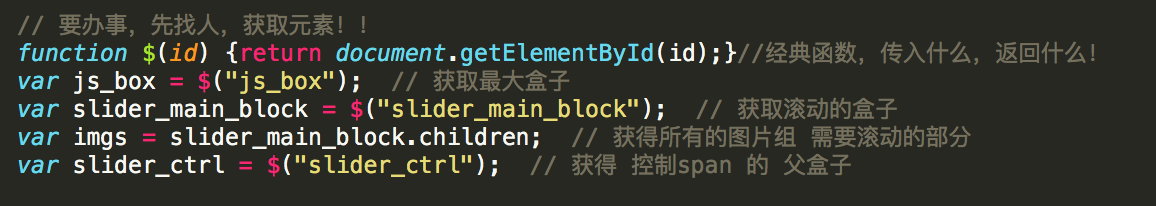
1、我们使用js的从古到今没有变过的第一步:获取所有需要的元素,即是DOM的操作:

2、进行for循环,开始遍历所有的图片内容:

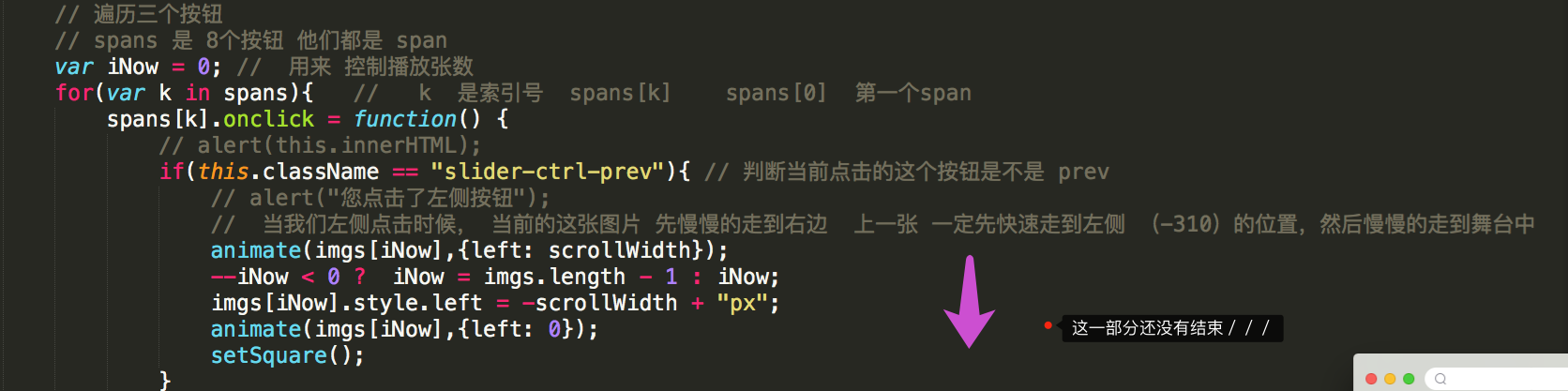
3、遍历按钮:


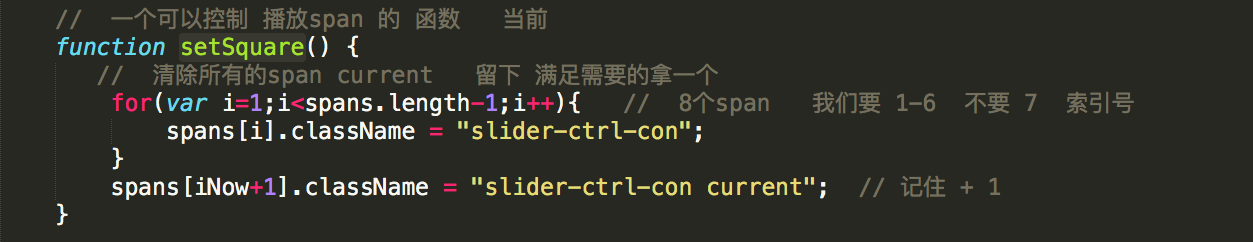
4、设置setSquare函数:

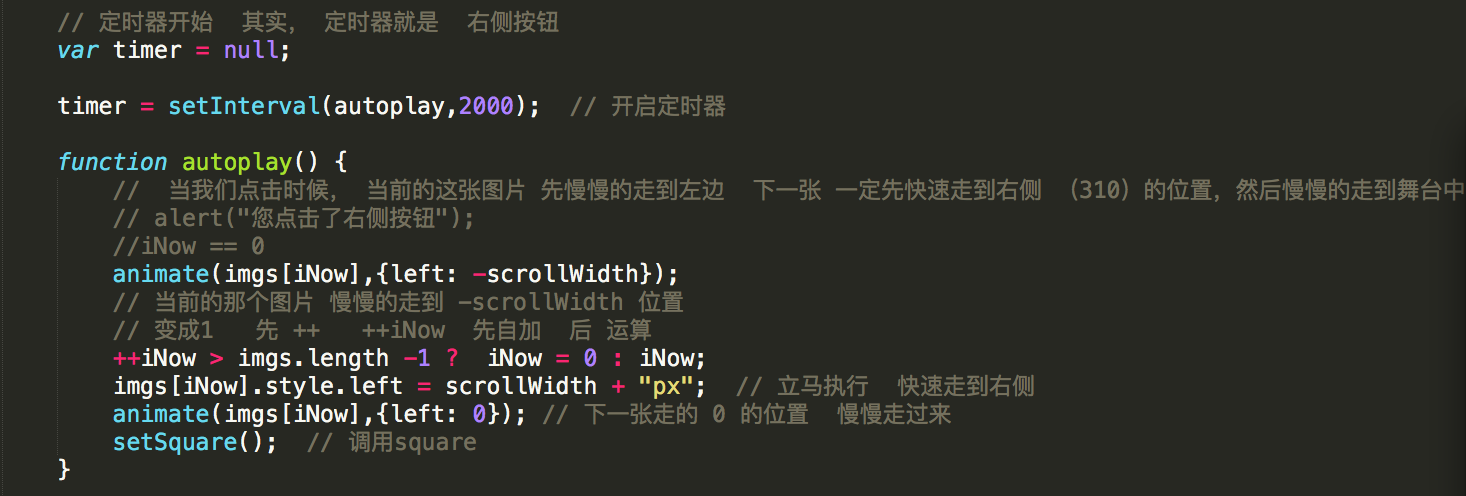
5、设置定时器:

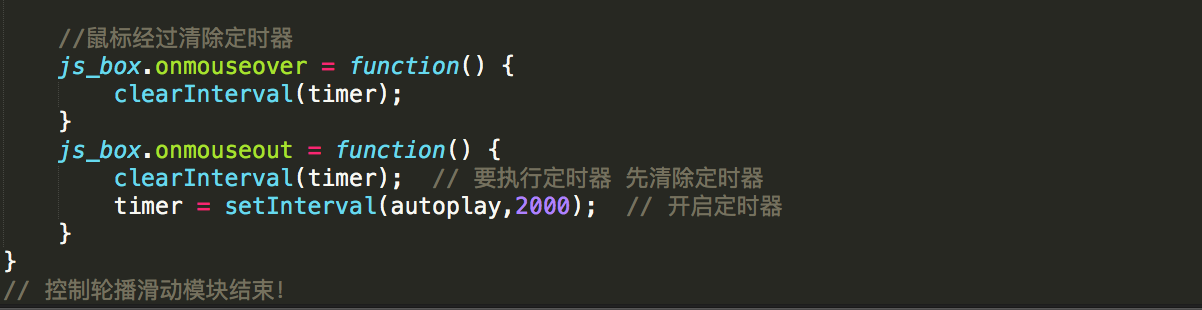
6、鼠标经过的时候的效果:

好了,到此为止,我们的轮播所有代码完成



