模拟Vue之数据驱动2
来源:互联网 发布:网络114黄页 编辑:程序博客网 时间:2024/05/16 14:18
一、前言
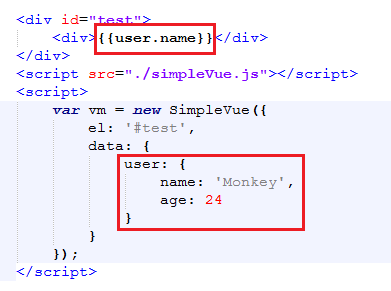
在随笔“模拟Vue之数据驱动1”结尾处,我们说到如果监听的属性是个对象呢?那么这个对象中的其他属性岂不就是监听不了了吗?
如下:

倘若user中的name、age属性变化,如何知道它们变化了呢?
今儿,就来解决这一问题。
通过走读Vue源码,发现他是利用Observer构造函数为每个对象创建一个Observer对象,来监听数据的,如果数据中的属性又是一个对象,那么就又通过Observer来监听嘛。
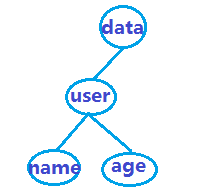
其实,核心思想就是树的先序遍历(关于树,可参考here)。如我们将上述Demo中的data数据,图形化一下,就更加明白了,如下:

好了,理清了大体思路,下面我们就一起来创建一个Observer吧。
二、Observer构造Observer整体结构如下:
function Observer(data){ //如若this不是Observer对象,即创建一个 if(!(this instanceof Observer)){ return new Observer(data); } this.data = data; this.walk(data); }let p = Observer.prototype = Object.create(null);p.walk = function(data){ /* TODO:监听data数据中的所有属性, 并查看data中属性值是否为对象, 若为对象,就创建一个Observer实例 */ }p.convert = function(key, val){ //TODO:通过Object.defineProperty监听数据 }
好了,下面,我们一起来完成walk以及convert方法吧。
-walk-
首先,我们在walk方法中实现对data对象中的所有属性监听,如下:
p.walk = function(data){ let keys = Object.keys(data); keys.forEach( key => { let val = data[key]; this.convert(key, val); });}
且,由于属性中可能又会是一个对象,那么,我们就有必要监听它们。
怎么办呢?
如果是个对象,再次利用Observer构造函数,处理它不就完了么。
如下:
p.walk = function(data){ let keys = Object.keys(data); keys.forEach( key => { let val = data[key]; //如果val为对象,则交给Observer处理 if(typeof val === 'object'){ Observer(val); } this.convert(key, val); });}
你可能会有这样的疑问,如果直接利用Observer处理对象,那么不就与父对象失去关联了么?
然而并没有,因为JavaScript对于对象是指向地址关系,所以怎么会失去关联呢。
-convert-
对于convert方法,就比较简单了,一如既往就是利用Object.defineProperty监听数据,如下:
p.convert = function(key, val){ Object.defineProperty(this.data, key, { get: ()=>{ console.log('访问了'+key+' 值为'+val); return val; }, set: (newVal)=>{ console.log('设置了'+key+' 值为'+newVal); if(newVal !== val){ val = newVal; } } });}
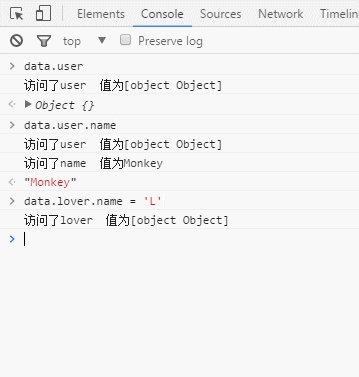
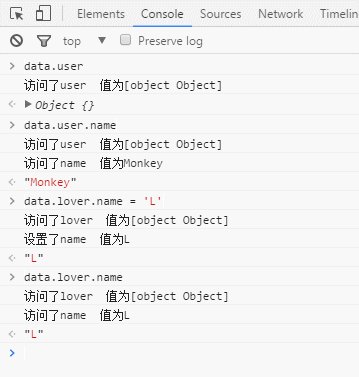
好了,到此,一个简单的Observer就构造完成,下面我们就来测试下,是否成功监听了每个属性。
<script src="./observer.js"></script><script> let data = { user: { name: 'Monkey', age: 24 }, lover: { name: 'Dorie', age: 23 } }; Observer(data);</script>
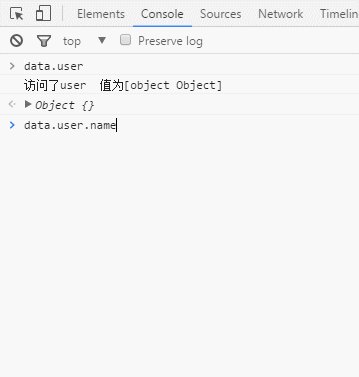
效果如下:

Perfect,完整代码见github。
0 0
- 模拟Vue之数据驱动2
- 模拟Vue之数据驱动
- 模拟Vue之数据驱动3
- Vue之vue-resource入门--模拟数据
- vue项目模拟后台数据
- Vue填坑之旅2-模拟点击事件
- Vue项目 五、表现->5.2数据模拟
- h5学习笔记:vue 和 数据模拟
- vue 饿了么模拟后台数据
- Vue2.0 之vue-resource 模拟服务端返回本地json数据
- vue-resource + json-server模拟数据 vue-cli配置
- 【Vue】5.vue mock数据(模拟后台)
- Vue.js-数据驱动的组件化
- vue.js实现数据驱动视图原理
- vue之mock.js模拟接口
- Vue之监听数据变化
- vue mock json 数据(模拟后台数据)
- 数据驱动之美
- button防止被重复点击的相关方法(详细版)
- iOS-蚂蚁金服面试题(一)
- QTP简明教程
- 初入Qt巨坑第二天
- 使用Android Studio生成类库
- 模拟Vue之数据驱动2
- UNIX环境高级编程--标准I/O
- Centos安装Docker
- 浅谈redis应用场景
- 2017年这10场大数据会议最值得参加!
- python基于selenium+PhantomJS实现用提交表单,并点击按钮功能,获取返回的页面源码和ur等信息l。
- SICP 2.2.3 对一种数据处理过程的抽象
- Java垃圾回收机制
- wait queue 2


