微信小程序详解
来源:互联网 发布:洛阳软件招聘 编辑:程序博客网 时间:2024/06/08 19:39
准备
Demo 项目地址
https://github.com/zce/weapp-demo
Clone or Download(需准备GIT环境)
$ cd path/to/project/root$ git clone https://github.com/zce/weapp-demo.git project-name --depth 1$ cd project-name没有Git环境,可以直接下载
安装开发环境
下载地址
- Windows 64位
- Windows 32位
- macOS
安装过程
对于Windows用户直接双击下一步的方式安装即可,此处注意我们使用的版本是官方最新的版本(不需要破解),可以不用AppID,也就是说没有资格的开发者也可以测试。
环境测试以及演示项目
安装完成过后通过打开我们已经完成的应用测试环境是否正常
开发者工具安装完成后,打开并使用微信扫码登录。


选择创建“项目”,填入你在公众平台的AppID,如果没有的话可以点击无AppID。

设置一个本地项目的名称(非小程序名称),比如WeApp Demo,并选择一个本地文件夹作为存储目录。

接下来点击新建项目就可以在主界面中预览到我们的豆瓣电影示例了

小程序开发初体验
Hello world
希望是一个从零到一的转换过程~
创建项目
接下来创建一个新的项目,理解小程序项目的基本结构和一些基础语法。
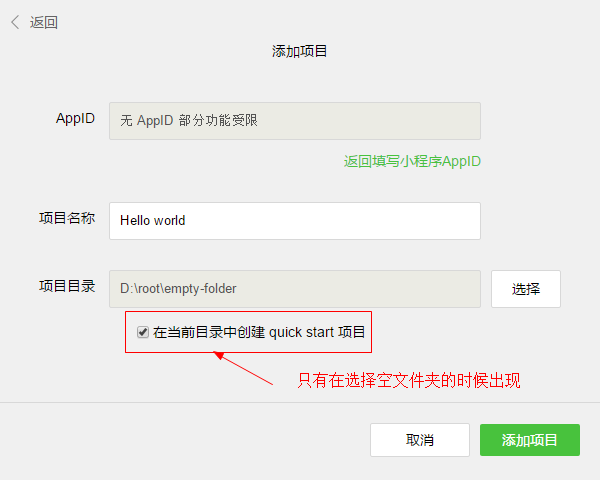
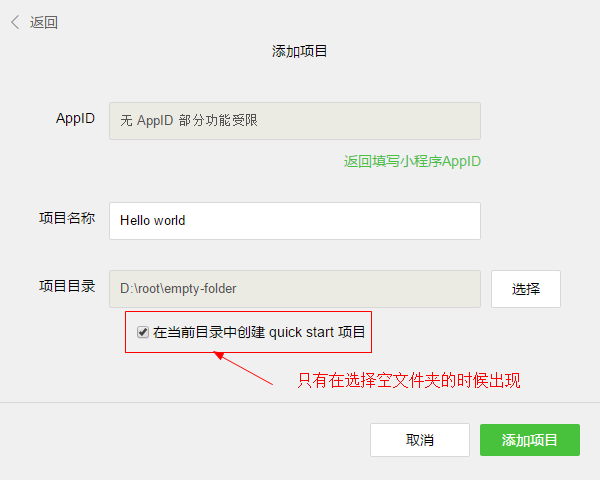
官方的开发工具为此准备了一个QuickStart项目。在创建过程中,如果选择的文件夹是个空文件夹,开发者工具会提示:是否需要创建一个quick start项目。选择是,开发者工具会自动帮助我们在开发目录里生成一个简单的项目。

借助官方的QuickStart项目完成最基本的Hello world,理解小程序项目的基本结构,学习基础操作与语法。
项目结构
└─ empty-folder/ ·································· 项目所在目录 ├─ pages/ ······································ 页面目录 │ ├─ index/ ··································· index页面 │ │ ├─ index.js ······························ index页面逻辑 │ │ ├─ index.wxml ···························· index页面结构 │ │ └─ index.wxss ···························· index页面样式 │ └─ logs/ ···································· logs页面 │ ├─ logs.js ······························· logs页面逻辑 │ ├─ logs.wxml ····························· logs页面结构 │ └─ logs.wxss ····························· logs页面样式 ├─ utils/ ······································ 公共脚本目录 │ └─ util.js ·································· 工具脚本 ├─ app.js ······································ 应用程序逻辑 ├─ app.json ···································· 应用程序配置 └─ app.wxss ···································· 应用程序公共样式我简单的画了一个结构图:

页面结构
每个页面组件也分为四个文件组成:
[page-name].js
页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理
[page-name].json
设置当前页面工作时的window的配置,此处会覆盖app.json中的window设置,也就是说只可以设置window中设置的属性
[page-name].wxml
wxml指的是Wei Xin Markup Language
用于定义页面中元素结构的,语法遵循XML语法,注意是XML语法,不是HTML语法,不是HTML语法,不是HTML语法
[page-name].wxss
wxml指的是Wei Xin Style Sheet
用于定义页面样式的,语法遵循CSS语法,扩展了CSS基本用法和长度单位(主要就是rpx响应式像素)
项目配置

相关链接:
- 官方文档
- 生成配置文件
小程序中的配置文件分为两种:
- 全局配置文件,根目录下的app.json
- 页面配置文件,每个页面目录下的[page-name].json
app.json
项目配置声明文件(指定项目的一些信息,比如导航栏样式颜色等等)
{ // 当前程序是由哪些页面组成的(第一项默认为初始页面) // 所有使用到的组件或页面都必须在此体现 // https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages "pages": [ ... ], // 应用程序窗口设置 // https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window "window": { ... }, // 应用导航栏设置 // https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar "tabBar": { ... }, // 网络超时设置 // https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout "networkTimeout": {}, // 是否在控制台输出调试信息 // https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug "debug": true}[page-name].json
用于指定特定页面工作时,window的设置:
{ // 导航条背景色 "navigationBarBackgroundColor": "#35495e", // 导航条前景色(只能是white/black) "navigationBarTextStyle": "white", // 导航条文本 "navigationBarTitleText": "电影 « 豆瓣", // 窗口背景颜色 "backgroundColor": "#fff", // 窗口前景色 "backgroundTextStyle": "dark", // 是否开启下拉刷新 "enablePullDownRefresh": true}逻辑层分析
应用程序逻辑app.js
app.js作为项目主入口文件,用于创建应用程序对象
// App函数是一个全局函数,用于创建应用程序对象App({ // ========== 全局数据对象(可以整个应用程序共享) ========== globalData: { ... }, // ========== 应用程序全局方法 ========== method1 (p1, p2) { ... }, method2 (p1, p2) { ... }, // ========== 生命周期方法 ========== // 应用程序启动时触发一次 onLaunch () { ... }, // 当应用程序进入前台显示状态时触发 onShow () { ... }, // 当应用程序进入后台状态时触发 onHide () { ... }})也就是说,当应用程序启动时会自动执行项目目录下的app.js文件。
在app.js中通过调用全局App([option])方法创建一个应用程序实例。
其中通过参数指定的一些特定的方法,会在特定的执行时机去执行,也就是说通常所说的生命周期事件方法。
也可以定义任意其他的对象成员(例如:方法和属性),这些成员可以在内部直接使用,或者外部通过获取app对象调用:
app.js
App({ data1: '123', data2: { message: 'hello world' }, api: { list: 'https://github.com/zce/', detail: 'https://github.com/zce/', }, foo () { return 'bar' }})other.js
// getApp 也是全局函数,可以在任意地方调用,用于获取全局应用程序实例对象var app = getApp()console.log(app.data1)console.log(app.data2)console.log(app.foo())页面逻辑[page-name].js
[page-name].js是一个页面的重要组成部分,用于创建页面对象
// 获取全局应用程序对象const app = getApp()// Page也是一个全局函数,用来创建页面对象Page({ // ========== 页面数据对象(可以暴露到视图中,完成数据绑定) ========== data: { ... }, // ========== 页面方法(可以用于抽象一些公共的行为,例如加载数据,也可以用于定义事件处理函数) ========== method1 (p1, p2) { ... }, method2 (p1, p2) { ... }, // ========== 生命周期方法 ========== // 页面加载触发 onLoad () { ... } ...})在应用程序执行到当前页面时,会执行当前页面下对应的[page-name].js文件。
在[page-name].js中通过调用全局Page([option])方法创建一个页面实例。
Page([option])方法[option]参数说明
视图层分析
[page-name].wxml页面结构
WXML(WeiXin Markup Language)是MINA框架设计的一套标签语言,基于XML。
结合一些基础组件、事件系统、模板数据绑定,可以构建出页面的结构。
简单来说:wxml ≈ xml + 事件系统 + 模板引擎
例如:
// jsPage({ data: { todos: [ { text: 'JavaScript', completed: false }, { text: 'JavaScript+', completed: false }, { text: 'JavaScript++', completed: false } ] }, completed (e) { ... }})<!-- wxml --><view> <view wx:for="{{ todos }}"> <block wx:if="{{ !item.completed }}"> <text>{{ item.text }}</text> <button bindtap="completed" data-item-index="{{ index }}"> √ </button> </block> </view></view>[page-name].wxss页面样式
WXSS(WeiXin Style Sheets)是MINA框架设计的一套标签语言,基于XML。
WXSS用来决定了在WXML中定义的组件应该怎么显示。
为了适应广大的前端开发者,我们的WXSS具有CSS大部分特性。 同时为了更适合开发微信小程序,我们对CSS进行了扩充以及修改。
与CSS相比我们扩展的特性有:
- 尺寸单位
- 样式导入(CSS也有)
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx 。
- 建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
- 注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
@import "common.wxss";text { background-color: #ff0;}选择器
目前只支持如下选择器
全局样式与局部样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。在[page-name].wxss文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.wxss中相同的选择器。
- 详解微信小程序开发
- 微信小程序 js详解
- 微信小程序画布详解
- 微信小程序详解
- 微信小程序详解
- 微信小程序 生命周期详解
- 微信小程序入门详解
- 微信小程序详解
- 微信小程序目录详解
- 详解微信小程序开发教程
- 详解微信小程序开发教程
- 微信小程序配置文件 .json详解
- 微信小程序底部菜单详解
- 微信小程序缓存的详解
- 微信小程序上传文件详解
- 微信小程序下载文件详解
- 微信小程序注册流程详解
- 详解微信小程序开发教程
- EEPROM与EPROM
- CentOS 6.5离线安装cloudera manager hadoop spark集群
- 自定义WebService和客户端调用《二》
- 我所理解的RESTful Web API [Web标准篇]
- thinkphp 引用自定义的公共部分
- 微信小程序详解
- 枚举精华
- Install DIGITS on ubuntu
- WebService CXF调用方式《三》
- 第一天,命令行下引用jar包
- 集合中的hashSet和TreeSet详解
- android 7.0 databases sharedPreference 存储位置变化
- jsp 另类的excel导出
- MySQL数据库精华


