让 select 的 option 标签支持事件监听(如复制操作)
来源:互联网 发布:南京联迪软件 编辑:程序博客网 时间:2024/04/30 20:59
这标题,让option支持事件监听,应该不难的呀,有什么好讲的?
其实还是有的,默认在浏览器代码是无法直接对option标签进行操作的,不仅包括JS事件监听,还是CSS样式设置
查了一些资料,姑且认为它是系统OS级别处理的
想自定义option的样式,很多人会建议用 <ul> <li> 标签来辅助同步操作与值

想对option进行事件监听,有一个tip:当给select显示设置了size 属性且值 大于1 时,才能监听
近来产品也提了个鼠标操作复制option值的需求,就利用这个size属性实现一番吧
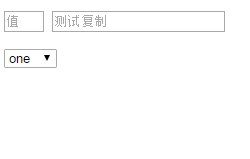
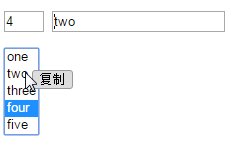
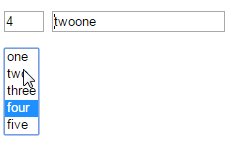
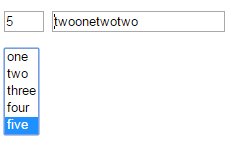
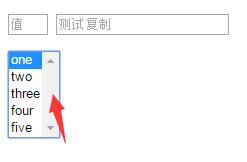
先看图

实现小析
因为select的size属性表示默认展示多少个option,并设置这个高度
不过有了size之后,默认select右侧就会出现滚动条式样,加个 overflow:hidden 处理就行了

此外,功能操作与原select也有一些些不同,也要模拟处理
右键后生成一个复制按钮,点击复制则调用浏览器自身的复制命令
HTML
<p> <input type="text" id="select-val" placeholder="值" size="1"> <input type="text" id="copy-test" placeholder="测试复制"> </p> <select style="overflow:hidden;"> <option value="1">one</option> <option value="2">two</option> <option value="3">three</option> <option value="4">four</option> <option value="5">five</option> </select>
复制按钮的模板
要注意一个点,id为myCopyVal放在此处是为了方便定位元素,再调用文本select()方法,调用此方法时要求dom元素不能隐藏
所以需用 opacity:0 代替 type="hidden" | display:none | visibility:hidden
<script type="text/template" id="btn-tpl"> <p id="myCopy" style="position:fixed;z-index:1000;top:{{Y}}px;left:{{X}}px;margin:0;"> <input type="button" id="myCopyBtn" style="border:1px solid #999;border-radius:3px;cursor:pointer;" value="复制"/> <input type="text" id="myCopyVal" style="opacity:0" value="{{val}}"/> </p> </script>
JS部分
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> // 模拟size的变化 $('select') .focus(function() { // 动态设置size支持option的事件监听 this.size = this.children.length; }) .blur(function() { // 恢复 this.size = 1; }) .change(function() { // 上下快捷键操作时,隐藏按钮 $('#myCopy').remove(); $('#select-val').val(this.value); }); $('option') // 右键展示复制按钮 .contextmenu(function(e) { $('#myCopy').remove(); $('body').append($('#btn-tpl').html() // 设置按钮位置 .replace('{{Y}}', e.pageY) .replace('{{X}}', e.pageX + 10) .replace('{{val}}', e.target.textContent || e.target.innerText) ); return false; }) // 点击操作恢复正常select .click(function() { $('#myCopy').remove(); $(this).parent().blur(); }); $(document) // 直接Enter键 模拟select选择 .keydown(function(e) { if (e.keyCode === 13) { $('#myCopy').remove(); $('select').blur(); } }) // 点击外部区域,隐藏按钮 .click(function(e) { if (e.target.id !== 'myCopyBtn') { $('#myCopy').remove(); } }); // 执行复制操作 $(document).on('click', '#myCopyBtn', function() { var $this = $(this); // 复制 $this.next().select(); document.execCommand('Copy'); // 这里先不直接remove,防止循环引用 $this.parent().hide(); // 再次展示select下拉 $('select').focus(); }); </script>
当然了,这个execCommand方法可能在某些浏览器上不支持,这里还没做兼容,复制功能也还有些简陋
就酱
0 0
- 让 select 的 option 标签支持事件监听(如复制操作)
- 让Select的option支持双击事件
- 让Select的option支持双击事件
- 让IE的OPTION支持click事件
- 给HTML<select>标签里的option添加双击事件
- select option 的操作
- select option的操作
- select 的option选中事件
- 如何用JQuery向select标签中添加option
- select 下的option删除,复制,修改
- JSP开发 — 修改事件用核心标签绑定select标签中option标签的值(修改时下拉框绑定)
- Js选择框脚本 移动操作select 标签中的 option 项的操作事项
- Js选择框脚本 移动操作select 标签中的 option 项的操作事项
- 关于select option自定义标签的说明
- select 和 option 标签
- select option标签
- select标签option选择
- Select option OnChange事件的各种问题解决
- java并发编程
- ES6 Promise
- 调度器启动分析
- gitbook将书籍git同步到github
- Base64.h封装
- 让 select 的 option 标签支持事件监听(如复制操作)
- 关于空值null的排序问题 mysql 和oracle
- [Android] Gallery选中变大效果的实现
- PAT 1115. Counting Nodes in a BST (30)
- ssm整理
- Matlab R2012a和vs 2010混合编程
- ssh框架初步搭载
- 关于修改 标签input file 样式问题!
- Java Date 比较


