弹出框美化 alert样式美化
来源:互联网 发布:程序员证书怎么考 编辑:程序博客网 时间:2024/05/16 07:36

引用style.css和ui.js就可以直接用以下接口调用!
alert_带标题:
mizhu.alert('alert_带标题','这是alert效果');
alert_带图标:
mizhu.alert('','这是alert效果','alert_red');
alert_带标题带图标:
mizhu.alert('alert_带标题带图标','这是alert效果','alert_green');
alert_无标题无图标:
mizhu.alert('','这是alert效果');
confirm_无标题:
mizhu.confirm('','是否要取消关注?',function(flag) { if(flag) { mizhu.alert('','取消成功'); }}); 
confirm_带标题:
mizhu.confirm('','是否要取消关注?',function(flag) { if(flag) { mizhu.alert('温馨提醒','取消成功'); }}); 
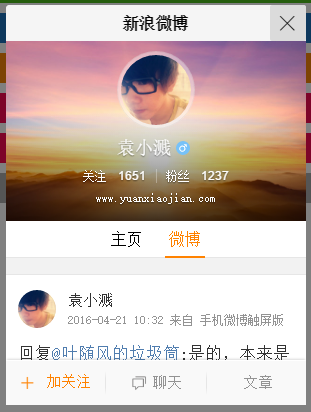
open:
mizhu.open(600, 400, '新浪微博','http://weibo.com/yuanyuanforlove');
toast_默认3秒消失:
mizhu.toast('已取消关注');toast_自定义时间(6秒):
mizhu.toast('已取消关注', 6000);
下载Demo:
http://files.cnblogs.com/files/yuanxiaojian/alert.rar
本人参考了http://www.cnblogs.com/kewei/p/4423112.html 进行修改和美化,增加了一些自定义开关,后续会继续更新。
0 0
- 弹出框美化 alert样式美化
- alert 弹出框美化
- js美化alert()弹出框
- alert,confirm弹出窗样式美化
- Alert弹出窗口 美化
- Alert弹出窗口 美化体验版
- swal 美化弹出框
- js原生alert弹框美化
- 文件上传框样式美化
- JavaScript通用Alert美化类
- JavaScript通用Alert美化类
- 美化
- 美化
- select美化自定义下拉框样式
- 美化博客样式
- 单选框、多选框样式美化
- html radio样式美化
- 多说样式美化
- 从数据库JS图片滚动
- Hdu 4333 Revolving Digits(Exkmp)
- jsoup笔记1
- springboot-data-jpa默认数据库连接池
- JavaScript中加号运算符"+" 运算过程理解
- 弹出框美化 alert样式美化
- bug宝典JAVA篇 Proguard混淆 [proguard] Caused by: java.lang.UnsupportedOperationException: Unsupported cla
- Linux命令学习总结:shutdown
- Java 的三大特性之封装
- 基于Android 6.0源码, 分析当发生ANR时系统的处理过程
- NYOJ 191 && POJ 1012 Joseph(约瑟夫环问题)
- 暴露问题是对项目验收最起码的尊重!
- [BZOJ1336][Balkan2002]Alien最小圆覆盖(最小圆覆盖)
- 339. Nested List Weight Sum


