怎么应用vertical-align,才能生效?
来源:互联网 发布:淘宝买家怎么合并订单 编辑:程序博客网 时间:2024/04/28 16:39
vertical-align 的使用
以前总是想要一些元素垂直居中对齐,经常用line-height,可是对于图片来说,line-height的表现并不理想(非常不理想)可看我的文章:line-height系列(二)
,所以得用vertical-align:middle。然而用的时候总是无效,查了资料和实践后,终于知道vertical-align的用法了!
,所以得用vertical-align:middle。然而用的时候总是无效,查了资料和实践后,终于知道vertical-align的用法了!
作用环境:父元素设置line-height。
作用对象:子元素中的inline-block和inline元素。
一、当父元素设置了line-height
- 父元素(inline-block\block)必须含有line-height(inline元素有无皆可),子元素中的(inline-block/inline元素)vertical-align才能起作用。
- vertical-align不可继承,必须对子元素单独设置。
关于定义——
在父元素定义了line-height的条件下,vertical-align的作用是让(inline/inline-block)子元素依据父元素的基点对齐。
值描述长度通过距离升高(正值)或降低(负值)元素。'0cm'等同于'baseline'百分值 – %通过距离(相对于1line-height1值的百分大小)升高(正值)或降低(负值)元素。'0%'等同于'baseline'baseline默认。元素的基线与父元素的基线对齐。sub降低元素的基线到父元素合适的下标位置。super升高元素的基线到父元素合适的上标位置。top把对齐的子元素的顶端与line box顶端对齐。text-top把元素的顶端与父元素内容区域的顶端对齐。middle元素的中垂点与 父元素的基线加1/2父元素中字母x的高度 对齐。bottom把对齐的子元素的底端与line box底端对齐。text-bottom把元素的底端与父元素内容区域的底端对齐。inherit采用父元素相关属性的相同的指定值。
数值详解:
1. 首先关于数值,见下面的示例:
.test{vertical-align:-2px;}
元素相对于基线向下偏移两像素,这个常常用来修复单选框/复选框与12像素文字大小不对齐的问题。
2. 再者关于百分数值,这里的vertical-align,是相对于此标签继承的line-height值决定的。例如,如下示例代码:
.test{vertical-align:-10%;}
假设这里的.test的标签继承的行高是20px,则这里的所代表的实际值是:-10%*20px=-2px。 IE6/IE7浏览器下的vertical-align的百分比值不支持小数line-height。
其他的值更多参考:张鑫旭的“我对CSS vertical-align的一些理解与认识(一)”
关于作用环境——
只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。
- 所谓inline-block水平的元素,即可以与inline水平元素混排,又能设置高宽属性的元素,例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。
- 对inline元素设置vertical-align是有作用的,只是要重新设置line-height的值,否则继承了父元素的line-height只能垂直居中。
例一:inline元素作为父元素可以不设置line-height,字体会撑起一个适合子元素作用的高度。小白点可以各种对齐。
<span class="box"> <span class="dot"></span> 我是一段卡哇伊的文字。 </span>.box{background:black; color:white; padding-left:20px;} .dot{display:inline-block; width:4px; height:4px; background:white;vertical-align:top;}

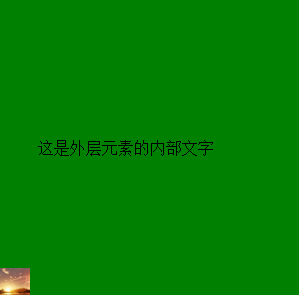
例二:div父元素必须设置line-height,否则对其设置vertical-align无效,图片不会在绿色框里动~
<div class="outerbox"><img src="C:\Users\Administrator\Desktop\test.jpg"/><span>这是外层元素的内部文字</span></div>.outerbox{width:300px; line-height: 300px;font-size: 16px; }.outerbox img{width: 30px; height:30px; vertical-align: bottom;}.outerbox span{vertical-align: top;}

对文字设置vertical-align:top 无效是因为文字继承了父元素的line-height,导致文字居中,要想vertical-align起作用,可在该元素上设置line-height小一些覆盖父元素。

二、当父元素没有设置line-height时,inline/inline-block子元素之间对齐。
- 当父元素没有设置line-height时,只对行内元素的兄弟元素对齐有用,无法子元素居中对齐父元素。
- 设置了vertical-align:middle的子元素的中线与兄弟元素的基线对齐。若兄弟元素都设置该项,则居中对齐。
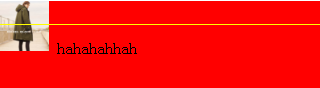
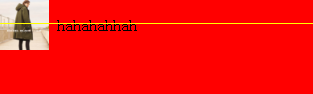
例:黄色的线为图片中垂线。
<div style="height:200px"><img src="C:\Users\Administrator\Desktop\桌面\gallery4.jpg" style="width:50px;vertical-align:middle;"><span style="vertical-align:middle">hahahahhah</span></div>
只设文字的vertical-align,则文字的中线对齐图片底线

只设图片的vertical-align,则图片的中线与文字的基线对齐

两个的vertical-align都为middle,则两个的中线互相对齐

2017-01-20
0 0
- 怎么应用vertical-align,才能生效?
- 怎么应用vertical-align,才能生效?
- 怎么应用vertical-align,才能生效?
- 怎么应用vertical-align,才能生效?
- 怎么应用vertical-align,才能生效?
- 怎么应用vertical-align,才能生效?
- vertical-align应用
- 内联元素的vertical-align应用
- vertical-align
- vertical-align
- vertical-align
- vertical-align
- vertical-align
- vertical-align
- vertical-align
- vertical-align
- vertical-align
- Vertical-align
- linux驱动配置文件传参笔记
- 1011. A+B和C (15)
- 奇偶数分离
- HDU 1210 Eddy's 洗牌问题(找规律)
- wikioi 1099 字串变换
- 怎么应用vertical-align,才能生效?
- 重大跨越
- 如何增加一个系统服务service
- Linux下sqlite3多线程和串行模式
- linux文件与目录管理的基本命令
- 在Eclipse中安装Hibernate和Spring插件
- 工厂三姐妹
- 【设计模式】六大原则之一(单一职责与开闭原则)
- hdu 5212 Code (数论)


