各浏览器页面滚动值(scrollTop)的获取与设定。
来源:互联网 发布:中学生网络诈骗 编辑:程序博客网 时间:2024/06/05 04:28
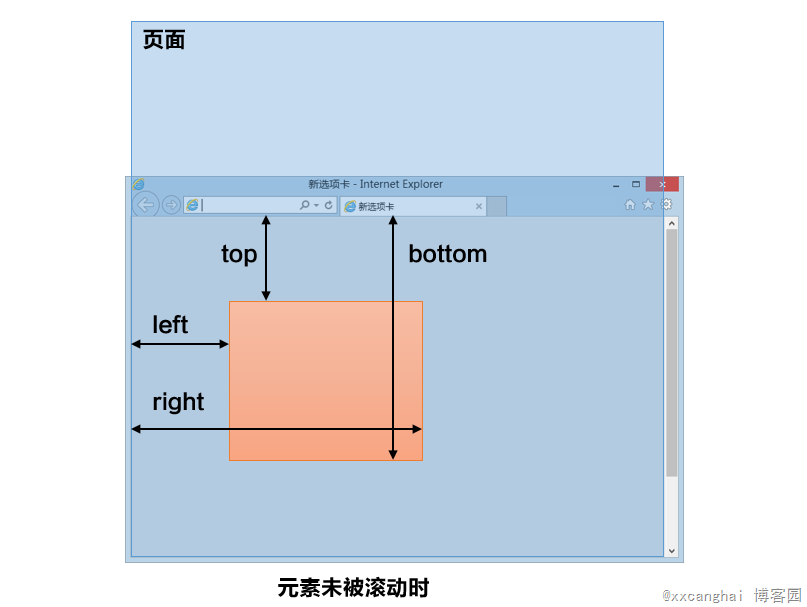
经典获取元素坐标图
博客目录的一个最主要的功能就是实现点击标题页面滚动,因为我们要滚动到页面某个标题,所以需要计算出滚动这个元素的具体绝对位置,而常用的offsetTop是获取到当前元素与之最近的决定其定位的元素的偏移量,此处不适用。
此处应使用浏览器原生提供的 getBoundingClientRect 接口,此函数返回的是元素距离浏览器各边距的绝对位置,跟是什么定位类型的无关,非常适合制作页面滚动效果。
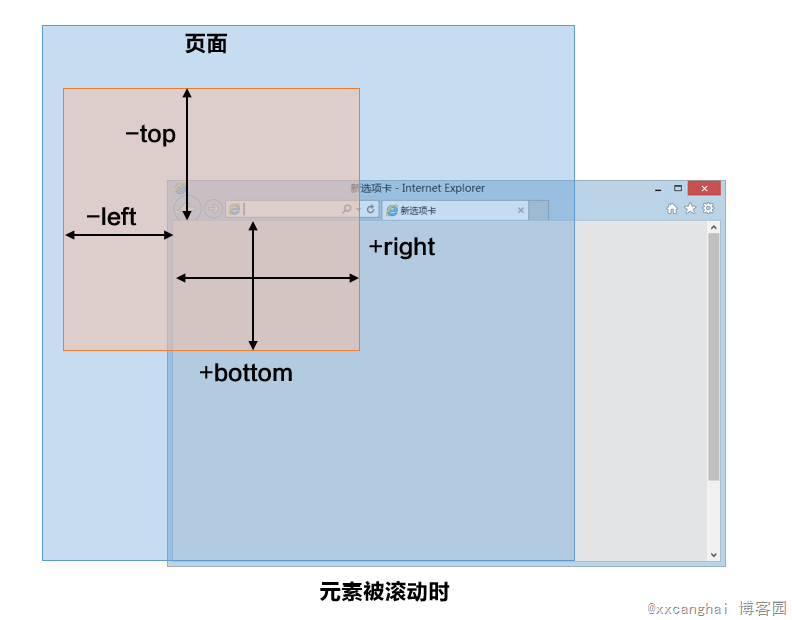
这里顺带说下 getBoundingClientRect().top 获取的元素在被滚动隐藏与非滚动时的区别:


如上图可以看出,即使要滚动到的元素部分在浏览器边界外,获取到的top即为负数,遂计算出来的页面高度依然是正确的。
直到我今天在FireFox测试时发现,火狐下页面滚动的跳转功能无法使用。
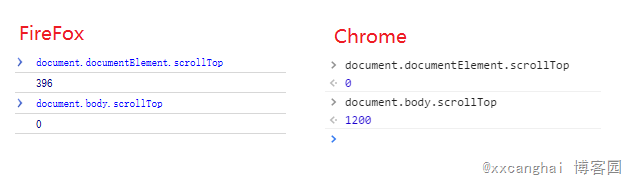
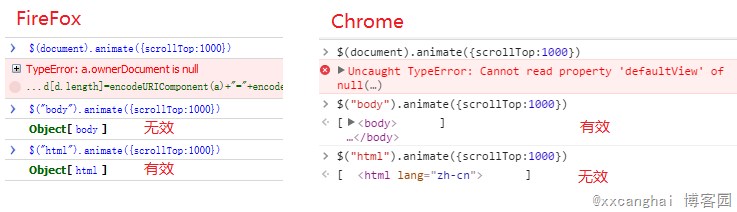
1、原生接口测试

这里先提一下:

document.documentElement 即 <html> 元素,而 document.body 即 <body> 元素。
测试结果,在火狐上只能通过html元素来获取和设定页面滚动高度,而在谷歌上反之只能用body元素来获取和设定。
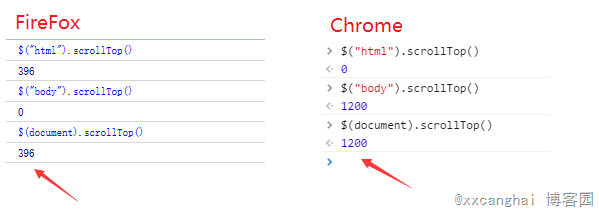
2、jquery接口测试
上面是使用原生的scrollTop属性来获取与设定,而jquery自己也实现了对scrollTop属性的封装,可以试试他的兼容性。

发现采用 $(document) 可以实现对获取和设定scrollTop的兼容,大喜。
3、scrollTop动画实现测试
虽然实现了兼容,但为了有更好的效果,我希望采用动画的方式滚动到页面的某位置,而不是直接跳转,这里采用jquery的 animate 函数来实现。

发现虽然可以采用$(document)来实现获取和设定,但动画效果都无法使用,还是只能用body元素和html元素来实现。
最终解决方案
遂最完美的实现方案是:
获取或直接设定当前页面滚动高度:
$(document).scrollTop();//获取,兼容火狐谷歌有动画效果的设定当前页面滚动高度:
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌$(selector).scrollTop()scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。
scroll top offset 指的是滚动条相对于其顶部的偏移。
如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
语法
$(selector).scrollTop(offset)- 各浏览器页面滚动值(scrollTop)的获取与设定。
- 解决js页面滚动效果scrollTop在FireFox与Chrome浏览器间的兼容问题的方法
- scrollTop:页面垂直滚动的距离 浏览器兼容代码
- 获取兼容性的滚动scrollTOP-LEFT值
- scrollTop:在JavaScript中获取当前页面的滚动位置
- scrollTop:在JavaScript中获取当前页面的滚动位置
- 获取scrollTop兼容各浏览器的方法
- 获取scrollTop兼容各浏览器的方法
- js获取浏览器滚动条垂直滚动距离scrollTop的兼容方法
- 滚动页面scrollTop()
- 获取scrollTop兼容各浏览器的方法,以及绑定
- 获取scrollTop值的解决方法(浏览器兼容)
- 要获取当前页面的滚动条纵坐标位置,用:document.documentElement.scrollTop
- 页面滚动时的位置:为了兼容浏览器,封装自己的scrollTop和scrollLeft(内含“怪异模式”)
- 各浏览器对于获取文档水平及垂直方向滚动条位置(scrollLeft、scrollTop)时的参考元素存在差异
- 如何设定浏览器滚动条的颜色
- JQuery scrollTop()方法滚动页面
- jQuery CSS 操作 获取当前滚动条的像素.scrollTop()
- Shiro教程之注解式&jsp标签授权
- 让我们来比较C#,C++和Java之间重写虚函数的区别
- 分析软件工程师必备技能
- SSL/TLS的Handshake过程与javax.net.ssl.SSLHandshakeException: Received fatal alert: handshake_failure异常
- HDU 1215 七夕节(打表)
- 各浏览器页面滚动值(scrollTop)的获取与设定。
- 无线随机运动-原生JS详解
- youcompleteme unavailable: no module named "future"解决
- 全网服务器数据备份解决方案
- 【OpenJudge】配对碱基链
- MySQL Group Replication调研剖析
- 微信小程序java实现AES解密并获取unionId
- 简单Demo让你分分钟理解Android中的文件存储
- Luogu P1102 A-B数对+map


