实现一个按比例缩放的Image服务器控件
来源:互联网 发布:类似海报拼图软件 编辑:程序博客网 时间:2024/05/15 13:51
有时候我们需要实现一个按比例缩放的Image控件,因为在Web上的<image> 当设定了宽度和高度的时候,如果图片本身的长宽比跟它俩的比值不一样,那么图片就变形了。
下面的这个控件派生于System.Web.UI.WebControls.Image,它重写了RenderBeginTag、AddAttributesToRender和RenderEndTag方法,使Image呈现成一个DIV,DIV里面包一个跟实际图片比例完全相同的Image,变相地实现了一个按比例缩放的Image。
使用:
 <style>
<style>
 .imagecss
.imagecss
 {
{
 background-color:#D7CEE9;
background-color:#D7CEE9;
 }
}
 </style>
</style>
 <cc1:AutoSizeImageControl ID="AutoSizeImageControl1"
<cc1:AutoSizeImageControl ID="AutoSizeImageControl1"
 DivCSS="imagecss"
DivCSS="imagecss"
 Align="center"
Align="center"
 VAlign="middle"
VAlign="middle"
 Width="400"
Width="400"
 Height="600"
Height="600"
 IsAutoZoom="true"
IsAutoZoom="true"
 ImageUrl="Water lilies.jpg"
ImageUrl="Water lilies.jpg"
 runat="server" />呈现的HTML
runat="server" />呈现的HTML
 <div class="imagecss" align="center" style="TABLE-LAYOUT: fixed; width:400px;height:600px; TEXT-OVERFLOW: ellipsis;">
<div class="imagecss" align="center" style="TABLE-LAYOUT: fixed; width:400px;height:600px; TEXT-OVERFLOW: ellipsis;">
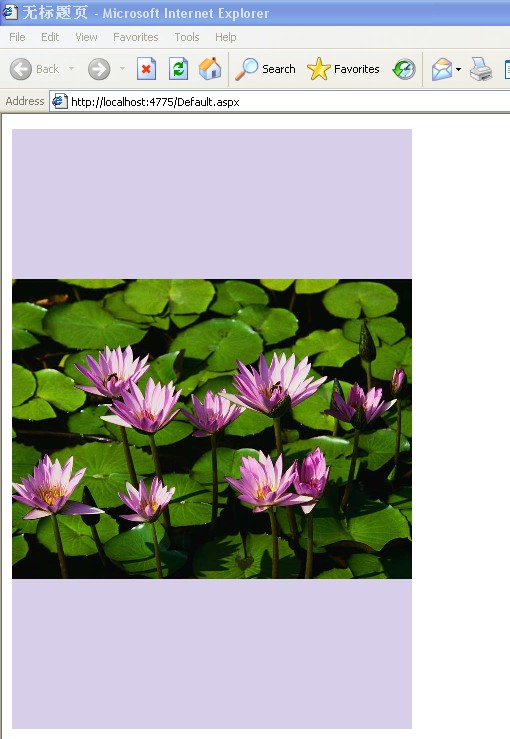
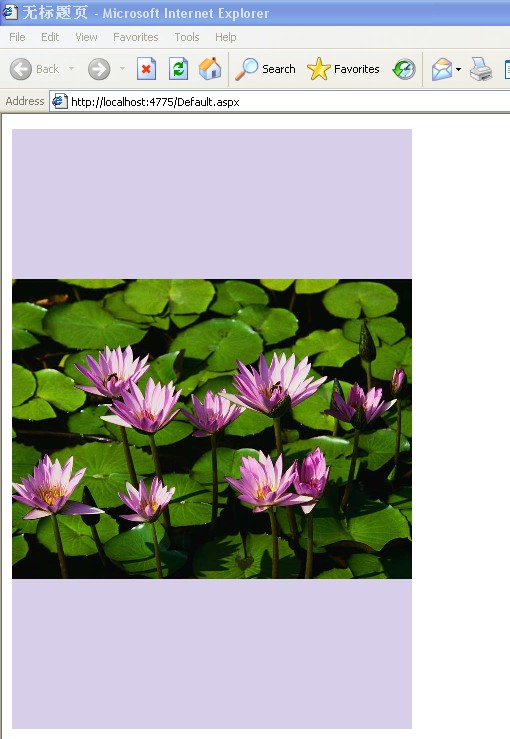
 <img id="AutoSizeImageControl1" src="Water%20lilies.jpg" style="height:300px;width:400px;border-width:0px;padding-top:150px" /></div>图片的原始大小为 300×400,但Image的宽度为400×600,效果如下:
<img id="AutoSizeImageControl1" src="Water%20lilies.jpg" style="height:300px;width:400px;border-width:0px;padding-top:150px" /></div>图片的原始大小为 300×400,但Image的宽度为400×600,效果如下:

源文件下载
下面的这个控件派生于System.Web.UI.WebControls.Image,它重写了RenderBeginTag、AddAttributesToRender和RenderEndTag方法,使Image呈现成一个DIV,DIV里面包一个跟实际图片比例完全相同的Image,变相地实现了一个按比例缩放的Image。
使用:
 <style>
<style> .imagecss
.imagecss {
{ background-color:#D7CEE9;
background-color:#D7CEE9; }
} </style>
</style>  <cc1:AutoSizeImageControl ID="AutoSizeImageControl1"
<cc1:AutoSizeImageControl ID="AutoSizeImageControl1"  DivCSS="imagecss"
DivCSS="imagecss"  Align="center"
Align="center" VAlign="middle"
VAlign="middle" Width="400"
Width="400"  Height="600"
Height="600"  IsAutoZoom="true"
IsAutoZoom="true"  ImageUrl="Water lilies.jpg"
ImageUrl="Water lilies.jpg"  runat="server" />
runat="server" /> <div class="imagecss" align="center" style="TABLE-LAYOUT: fixed; width:400px;height:600px; TEXT-OVERFLOW: ellipsis;">
<div class="imagecss" align="center" style="TABLE-LAYOUT: fixed; width:400px;height:600px; TEXT-OVERFLOW: ellipsis;"> <img id="AutoSizeImageControl1" src="Water%20lilies.jpg" style="height:300px;width:400px;border-width:0px;padding-top:150px" /></div>
<img id="AutoSizeImageControl1" src="Water%20lilies.jpg" style="height:300px;width:400px;border-width:0px;padding-top:150px" /></div>
源文件下载
- 实现一个按比例缩放的Image服务器控件
- 实现图片在控件中的按比例缩放方法
- 控件按比例随窗体缩放
- 控件按比例随窗体缩放
- 图片的按比例缩放
- Qt自适应屏幕大小和控件按比例缩放的几个问题
- javascript 实现图片按比例缩放
- jQuery实现按比例缩放图片
- jQuery实现按比例缩放图片
- jQuery实现按比例缩放图片
- 按比例缩放图片的代码
- QT获取控件中心点,图片按比例缩放
- 如何用服务器的image控件实现图片上传御览
- iOS屏幕适配之通过代码实现控件按比例缩放
- Excel 宏实现图片按比例缩放
- C#picturebox或者Dev控件 PictureEdit 按比例的缩放加载图片
- [DevExpress]C#picturebox或者Dev控件 PictureEdit 按比例的缩放加载图片
- php图片缩放代码-按比例缩放或截取指定大小的缩略图 非常好用的一个方法
- Content Management Systems
- 感受微软外包项目(一)
- Mission-Critical Network Planning
- SQL: Practical Guide for Developers
- C#操作文本文件
- 实现一个按比例缩放的Image服务器控件
- ibm 595上修改阵列信息(日立)
- Apache,Tomcat集群和负载均衡(转)
- 接吻的十大忌讳及对策
- Cloud computing 云计算
- Gmail免费企业电子邮局图文申请攻略
- 在线C++编译器介绍
- 感受微软外包项目(二)
- satchmo 的首页学习





