Ninject之旅之十四:Ninject在ASP.NET Web Form程序上的应用(附程序下载)
来源:互联网 发布:阿里云服务器能退吗 编辑:程序博客网 时间:2024/05/17 23:30
摘要
ASP.NET Web Forms没有像MVC那样的可扩展性,也不可能使它创建UI页面支持没有构造函数的的激活方式。这个Web Forms应用程序的的局限性阻止了它使用构造函数注入模式,但是仍能够使用其他的DI模式,例如初始化方法模式。
下面使用一个具体的ASP.NET Web Forms应用程序使用Ninject例子来说明怎样在ASP.NET Web Forms上使用Ninject。
程序下载
1. 在解决方案Demo.Northwind内,创建MVC工程Demo.Northwind.MVC。
2. 添加引用。
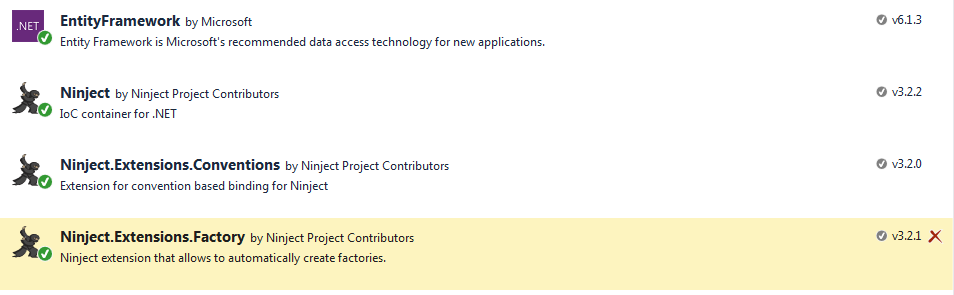
使用NutGet Manager添加引用:

添加Demo.Northwind.Core工程的引用。
3. 修改根路径下的Web.config文件。
添加connectionStrings节。
<connectionStrings> <add name="NorthwindContext" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Initial Catalog=NORTHWND;Integrated Security=True" /> </connectionStrings>
4. 修改Ninject配置。
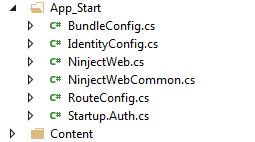
展开App_Start文件夹,发现自动添加了NinjectWeb.cs代码文件和NinjectWebCommon.cs代码文件。

NinjectWeb.cs文件不用修改,它是一个静态类,有一个静态函数Start。
1 public static void Start() 2 {3 DynamicModuleUtility.RegisterModule(typeof(NinjectHttpModule));4 }
这将NinjectHttpModule注入到Http请求流程中。
NinjectWebCommon.cs文件内容跟在ASP.NET MVC上使用Ninject的NinjectWebCommon.cs一样。
查看他的CreateKernel方法和RegisterServices方法:
1 private static IKernel CreateKernel() 2 { 3 var kernel = new StandardKernel(); 4 try 5 { 6 kernel.Bind<Func<IKernel>>().ToMethod(ctx => () => new Bootstrapper().Kernel); 7 kernel.Bind<IHttpModule>().To<HttpApplicationInitializationHttpModule>(); 8 9 RegisterServices(kernel);10 return kernel;11 }12 catch13 {14 kernel.Dispose();15 throw;16 }17 }18 19 /// <summary>20 /// Load your modules or register your services here!21 /// </summary>22 /// <param name="kernel">The kernel.</param>23 private static void RegisterServices(IKernel kernel)24 {
25 }
修改RegisterServices方法,添加DI代码:
1 kernel.Bind(x => x.FromAssembliesMatching("Demo.Northwind.*")2 .SelectAllClasses().EndingWith("Repository")3 .BindAllInterfaces());
5. 修改Default.aspx,添加一个GridView。
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Demo.Northwind.Webforms._Default" %><asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <div class="row"> <asp:GridView ID="customersGridView" runat="server"></asp:GridView> </div></asp:Content>
6. 修改Default.aspxa.cs代码。
1 using Demo.Northwind.Core.Interface; 2 using Demo.Northwind.Core.Model; 3 using System; 4 using System.Linq; 5 using System.Web.UI; 6 7 namespace Demo.Northwind.Webforms 8 { 9 public partial class _Default : Page10 {11 private ICustomerRepository repository;12 13 [Ninject.Inject]14 public void Setup(ICustomerRepository customerRepository)15 {16 if (customerRepository == null)17 {18 throw new ArgumentNullException("customerRepository");19 }20 this.repository = customerRepository;21 }22 23 protected void Page_Load(object sender, EventArgs e)24 {25 var customers = repository.GetAll();26 customersGridView.DataSource = customers.ToList<Customer>();27 customersGridView.DataBind();28 }29 }30 }
接口ICustomerRepository通过Setup方法的参数注入,而不是通过构造函数参数注入。这是因为ASP.NET Web Forms UI引擎不能够用默认构造函数初始化UI元素。这个Setup方法在页面对象创建的时候被调用,使得它的参数被解析和被注入。
运行程序,得到执行结果:

- Ninject之旅之十四:Ninject在ASP.NET Web Form程序上的应用(附程序下载)
- Ninject之旅之十三:Ninject在ASP.NET MVC程序上的应用(附程序下载)
- Ninject之旅之十二:Ninject在Windows Form程序上的应用(附程序下载)
- ASP.NET MVC IOC 之Ninject攻略
- ASP.NET MVC IOC 之Ninject攻略
- ASP.NET MVC IOC 之Ninject攻略
- ASP.NET MVC学前篇之Ninject的初步了解
- ASP.NET MVC 系列之 (依赖注入(DI)和Ninject)
- ASP.NET MVC 系列之 (MVC中使用Ninject)
- [ASP.NET MVC 小牛之路]05 - 使用 Ninject
- [ASP.NET MVC 小牛之路]05 - 使用 Ninject
- [ASP.NET MVC 小牛之路]05 - 使用 Ninject
- 在 ASP.NET MVC4 中使用 NInject
- Ninject
- Ninject
- Ninject
- [ASP.NET MVC 小牛之路]04 - 依赖注入(DI)和Ninject
- [ASP.NET MVC 小牛之路]04 - 依赖注入(DI)和Ninject
- wordpress建设博客或电商网站之一:安装与配置phpmyadmin
- 欢迎使用CSDN-markdown编辑器
- iOS 代理和block的理解
- PHP 单例模式解析和实战
- firebase推送 修改系统默认notification样式(稀有)
- Ninject之旅之十四:Ninject在ASP.NET Web Form程序上的应用(附程序下载)
- 关于Mongodb的全面总结,学习mongodb的人,可以从这里开始!
- Windows核心编程笔记(十六)内存映射文件
- HTML超链接
- resin4.0.41 配置
- Ueditor解决safari浏览器粘贴图片问题
- PHP微信支付接口开发
- opengl 入门学习路径
- centos7 ceph安装


