Knockout简单使用
来源:互联网 发布:网页源码在线获取 编辑:程序博客网 时间:2024/06/04 18:51
1. 如何使用Knockoutjs:
在knockoutjs中,每个HTML的DOM对象都是通过data-bind属性来绑定数据的。首先你需要把knockoutjs添加到页面中或者模板中。因为MVC4模板里已经默认添加了knockoutjs,所以我就直接用啦。

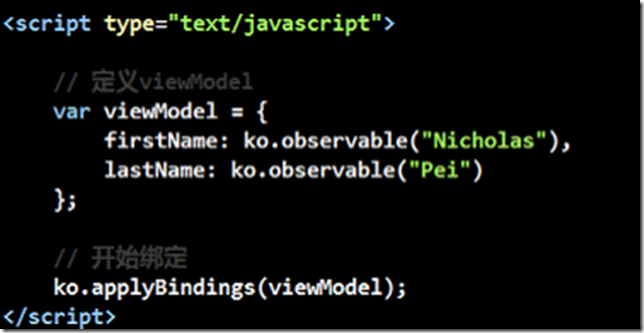
开始使用ko(knockoutjs的缩写),首先你需要定义一个viewmodel;

接下来需要做的是,把viewmodel的firstName和lastName两个属性绑定到HTML的DOM对象。
使用span来绑定:

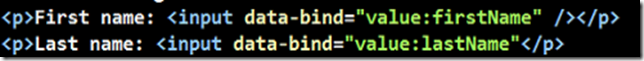
使用input来绑定:

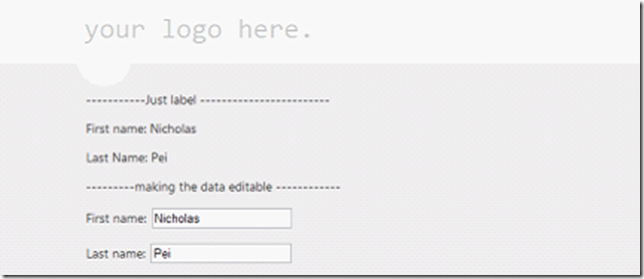
运行结果:

因为ko是MVVM模式,所以当任何绑定了某个属性的地方修改该属性值时,其它地方也会随之变化。就像上面的输入框”First name”变化为”nic”时,那个span中得”nicholas”也会变为”nic”。
2. 简单的列表绑定:
对于列表的绑定,基本上是使用table。这里我们看如何使用ko把一个Array绑定到一个table中。因为多条数据就最好是使用模板了,所以我们结合jquery的模板插件来使用ko。
首先我们需要定义一个数组,然后定义一个ko的数组。

Ko有自己的数据定义,是availableArray;所以我们需要使用它的函数把我们定义好的数组给传进去,生成availableArray。
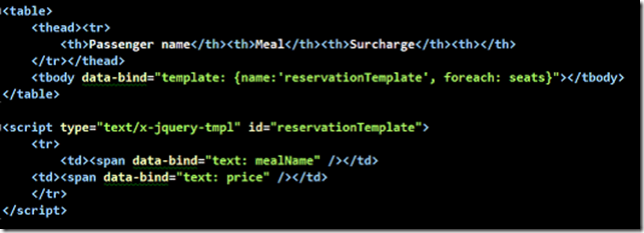
第二步是去定义一个jquery的模板,定义一个table,并把viewModel的数据绑定到模板中。

这里tbody的data-bind就是直接绑定template啦,对应的需要给出绑定的模板Id,以及需要传入到模板的数据源。
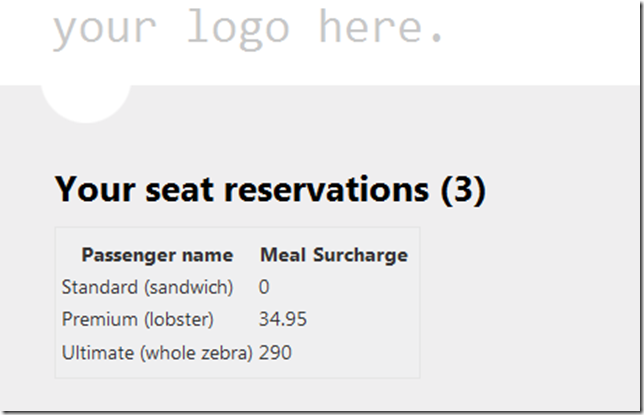
运行看结果:

下次准备使用jquery模板和ko写一个比较好点的data grid.并从后台异步传输数据。
- Knockout简单使用
- knockout简单实用教程3
- knockout简单实用教程3
- knockout简单实用教程3
- knockout简单实用教程3
- knockout简单实用教程3
- Corel Knockout 2.0使用教程
- 使用Knockout的注意点
- KindEditor和knockout结合使用自定义标签
- 使用knockout.js 完成template binding
- (一)Knockout - ViewModel 的使用
- 几个KNOCKOUT.JS 框架使用技巧
- Knockout.js学习之mapping插件使用
- TypeScript和Knockout.js的结合使用
- ASP .Net MVC使用Knockout.js
- knockout click绑定使用事件源对象
- Knockout数组(observable)使用详解示例
- KnockOut源码精析 一个简单的例子(一)
- Java字节码运行浅析
- 程序员百度云干货 不谢~~~~~~
- kafka leader选举机制原理
- Java线程面试题 Top 50
- Analyzing The Papers Behind Facebook's Computer Vision Approach
- Knockout简单使用
- bootstrap-select 默认下拉列表向上
- 利用XPerf进行代码性能分析
- Labview新建项目步骤
- 从JVM看性能分析与设计
- 设置session失效时间的三种方式
- ubuntu下能过wine安装cad快速看图
- 利用java的spark做高斯混合模型聚类
- Mysql优化-大数据量下的分页策略


