AngularJS中使用HTML5手机摄像头拍照
来源:互联网 发布:网络消费者服务热线 编辑:程序博客网 时间:2024/05/04 10:41
1. 项目背景
公司开发一个网站,在做用户头像修改的时候领导提到增加一个由摄像头拍照实现修改头像的功能。因为我们网站是基于Html5进行开发,所以就直接采用H5来实现拍照。起初觉得这个功能很简单,但是做的时候才发现并不是那么简单的。

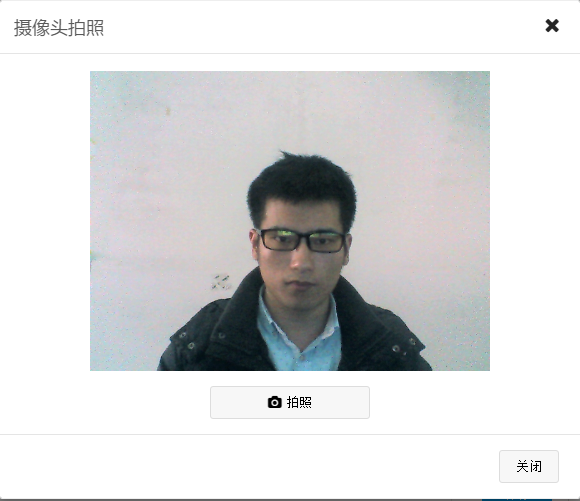
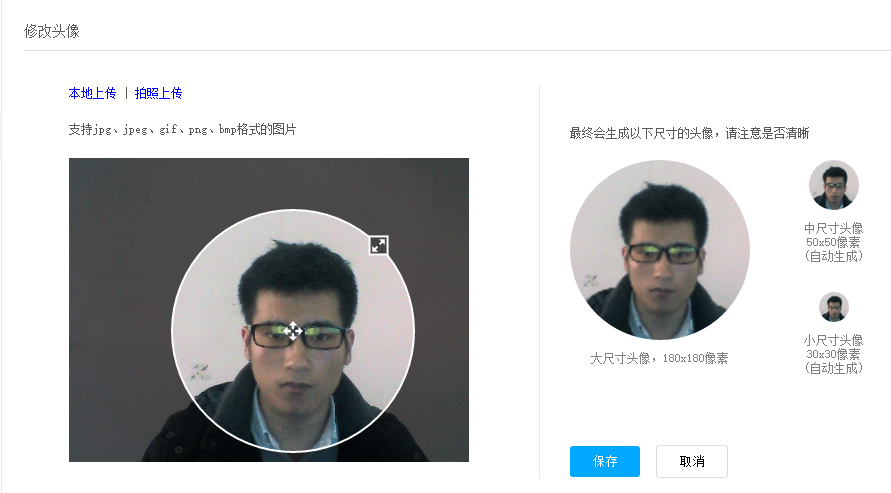
这是在AngularJs中成功实现调用摄像头拍照并截图上传的例图:


2. 如何调用摄像头
$scope.photoErr = false;$scope.photoBtnDiable =true;var mediaStream = null,track =null;navigator.getMedia = (navigator.getUserMedia ||navigator.webkitGetUserMedia || navigator.mozGetUserMedia ||navigator.msGetUserMedia);if (navigator.getMedia) {navigator.getMedia({video: true},// successCallbackfunction (stream) {var s = window.URL.createObjectURL(stream);var video = document.getElementById('video');video.src = window.URL.createObjectURL(stream);mediaStream = stream;track = stream.getTracks()[0];$scope.photoBtnDiable =false; $scope.$apply();},// errorCallbackfunction (err) {$scope.errorPhoto();console.log("The following error occured:"+ err);});} else{$scope.errorPhoto();}代码解析:
navigator为浏览器对象,包含浏览器的信息,这里就是用这个对象打开摄像头。$scope为AndularJs语法。第一步声明navigator.getMedia来调用浏览器不同的打开摄像头函数,目前仅有getUserMedia、webkitGetUserMedia、mozGetUserMedia、msGetUserMedia四种方式分别对应通用浏览器、Google浏览器、火狐浏览器和IE浏览器,浏览器会自动判断调用哪一个函数。第二步是调用打开浏览器,包含三个参数,分别为需要使用的多媒体类型、获取成功返回的流数据处理函数以及操作失败返回错误消息处理函数。其中,使用时不仅可以设置视频还能设置使用麦克风,设置方式为:
{video: true,audio: true}调用成功即打开摄像头后返回视频流数据,我们可以将流数据设置到video标签在界面上实时显示图像。mediaStream用来记录获取到的流数据,track在Chrome浏览器中用来跟踪摄像头状态,这两个变量都能用来关闭摄像头。
3. 拍照
$scope.snap = function () {var canvas = document.createElement('canvas');canvas.width = "400";canvas.height = "304";var ctx = canvas.getContext('2d');ctx.drawImage(video, 0, 0, 400, 304);$scope.closeCamera();$uibModalInstance.close(canvas.toDataURL("image/png"));};拍照时需要使用到canvas标签,创建一个canvas标签,设置我们需要拍照的尺寸大小,通过drawImage函数将video当前的图像保存到canvas标签,最后将图像数据转换为base64数据返回并关闭摄像头,这样就完成了我们的拍照功能。这里的$uibModalInstance对象是我们项目中打开弹出层的一个对象,用来控制弹出层的显示。
4. 如何关闭摄像头
$scope.closeCamera =function () {if (mediaStream != null) {if (mediaStream.stop) {mediaStream.stop();}$scope.videosrc = "";}if (track != null) {if (track.stop) {track.stop();}}}正如前面所说,关闭摄像头的方式是通过mediaStream和track变量,只不过,track只能关闭Chrome浏览器中的摄像头,这也是Chrome 45版本以上关闭摄像头的方式。
5. 集成到AndularJs
事实上,前面所说的都是在AndularJs中实现的,当然,这里只是实现了拍照并返回拍照数据,我们想要在其他地方也使用,就需要将这部分独立出来,这里我们用到了AngularJs中的service机制,将这部分单独做成一个service并在项目中注入,然后就可以在其他地方调用了。
service注册:
app().registerService("h5TakePhotoService",function ($q, $uibModal) {this.photo =function () {var deferred = $q.defer();require([config.server +"/com/controllers/photo.js"],function () {$uibModal.open({templateUrl: config.server +"/com/views/modal_take_photo.html",controller: "photoModalController",windowClass: "modal-photo"}).result.then(function(e) {deferred.resolve(e);});});return deferred.promise;}调用方式:
$scope.takePhoto = function () {h5TakePhotoService.photo().then(function(res) {if (res != null && res !="") {$scope.myImage = res;}});}h5TakePhotoService为控制器中注入的拍照service对象,最后处理返回的图像数据,设置数据显示到界面上。
6. 兼容问题
主要存在Chrome浏览器中,本地测试时,Chrome浏览器中能够正常使用,但是部署到服务器后就不能正常使用,报错消息为 [object NavigatorUserMediaError],这是因为Chrome浏览器在使用摄像头时只支持安全源访问,所以只能通过https访问才能正常使用。
最后需要说一下,测试时只能通过http://url访问才能使用,不能通过file://url方式访问,即我们需要将代码部署才能访问,可以在Visual Studio、 java web、php中完成。
以上所述是小编给大家介绍的AngularJS中使用HTML5手机摄像头拍照的相关知识,希望对大家有所帮助!
- AngularJS中使用HTML5手机摄像头拍照
- HTML5调用手机摄像头拍照
- HTML5调用手机摄像头拍照
- HTML5调用手机摄像头拍照
- HTML5获取手机摄像头拍照
- HTML5调用手机摄像头拍照
- HTML5调用手机摄像头拍照 - getUserMedia.js
- 使用手机的摄像头进行拍照
- html5调用手机摄像头,实现拍照上传功能
- html5调用手机摄像头,实现拍照上传功能
- html5调用手机摄像头,实现拍照上传功能
- html5调用手机摄像头,实现拍照上传功能
- html5调用手机摄像头,实现拍照上传功能
- HTML5调用手机前置摄像头或后置摄像头拍照,canvas显示,经过Android测试
- 使用HTML5+调用手机摄像头和相册
- 如何使用HTML5实现利用摄像头拍照上传功能
- 如何使用HTML5实现利用摄像头拍照上传功能
- 如何使用HTML5实现利用摄像头拍照上传功能
- 单词积累
- uva 11997K Smallest Sums
- [POJ2777] 统计颜色 - 线段树
- go语言获取数组长度
- 博客新人求关注!
- AngularJS中使用HTML5手机摄像头拍照
- 如何逃出教育的死亡谷-Ken Robinson Ted英语演讲
- bzoj 1901 动态区间第k大 (树套树)
- Python的参考
- 【猫厂面试题】——-阿里常问面试题目汇总及答案(JAVA)
- leetcode-268-Missing Number
- 463. Island Perimeter
- 《C Primer Plus》读书笔记——数组和指针(1)
- 二叉树的字符串创建和遍历,求深度,叶子节点数


