iOS - 微信支付流程
来源:互联网 发布:5钻淘宝店铺多少钱 编辑:程序博客网 时间:2024/05/21 09:41
亲们, 首先让我们来看一下微信支付的流程吧.
1. 注册微信开放平台,创建应用获取appid,appSecret,申请支付功能,申请成功之后会返回一些参数.
2. 下载微信支付sdk
3. 客户端请求订单,后台与微信后台交互,返回给客户端支付参数
4. 调用微信客户端,由微信客户端和微信服务器打交道;
5. 客户端和服务端都会收到支付结果;(前台消息不可靠,我们需要去后台验证,如果后台没有收到支付通知,后台去微信服务器验证然后将结果返回给客户端)
那么我们现在就开始写微信支付的demo了
开发步骤
1. https://open.weixin.qq.com/cgi-bin/index?t=home/index&lang=zh_CN&token=2c0fee9c43e1eb8f9febcc7cb73abf598e2d4011
创建移动应用并成功之后会收到腾讯发来的邮件

通过邮件我们能获得重要的参数:
(1):AppID
(2):微信支付商户号
(4):前往商户平台完成入驻
(4):API秘钥(自己设置即可,注意一定要32位字母加数字的组合)记得保存好秘钥,以后要使用


有了这些参数后,我们就可以开发自己的项目了.
接下来, 我们就新建一个微信工程吧.
创建好工程以后呢, 我们去微信平台下载sdk
链接: https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5#

下载好以后呢, 我们就开始集成SDK了


把左边的SDK拉到工程里面哦.
大家会看到文件夹里面有集成SDK的步骤.

导入框架和库

接着,按照read_me.txt的提示,我们把那段plist代码拷贝到info.plist文件中:
<key>LSApplicationQueriesSchemes</key><array><string>weixin</string></array><key>NSAppTransportSecurity</key><dict><key>NSAllowsArbitraryLoads</key><true/></dict>然后将info.plist文件切换为Property list显示视图,你就会看到多了两项:

App Transport Security Settings是XCode7以后就需要开发中手动添加设置的,因为iOS9默认限制了http协议的访问。
LSApplicationQueriesSchemes是可以将要使用的URL Schemes列为白名单,这样当前应用可以使用微信的相关能力(分享、收藏、支付、登录等)。
最后还有一个操作哦,将微信支付要用到的APPID设置为URL Schemes [英 skiːm]。

1、项目设置APPID
商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID。
这个我们按照文档做一下就可以了.

2、注册APPID
商户APP工程中引入微信lib库和头文件,调用API前,需要先向微信注册您的APPID,代码如下:
[WXApi registerApp:@"wxd930ea5d5a258f4f];
3、调起支付
商户服务器生成支付订单,先调用【统一下单API】生成预付单,获取到prepay_id后将参数再次签名传输给APP发起支付。以下是调起微信支付的关键代码:
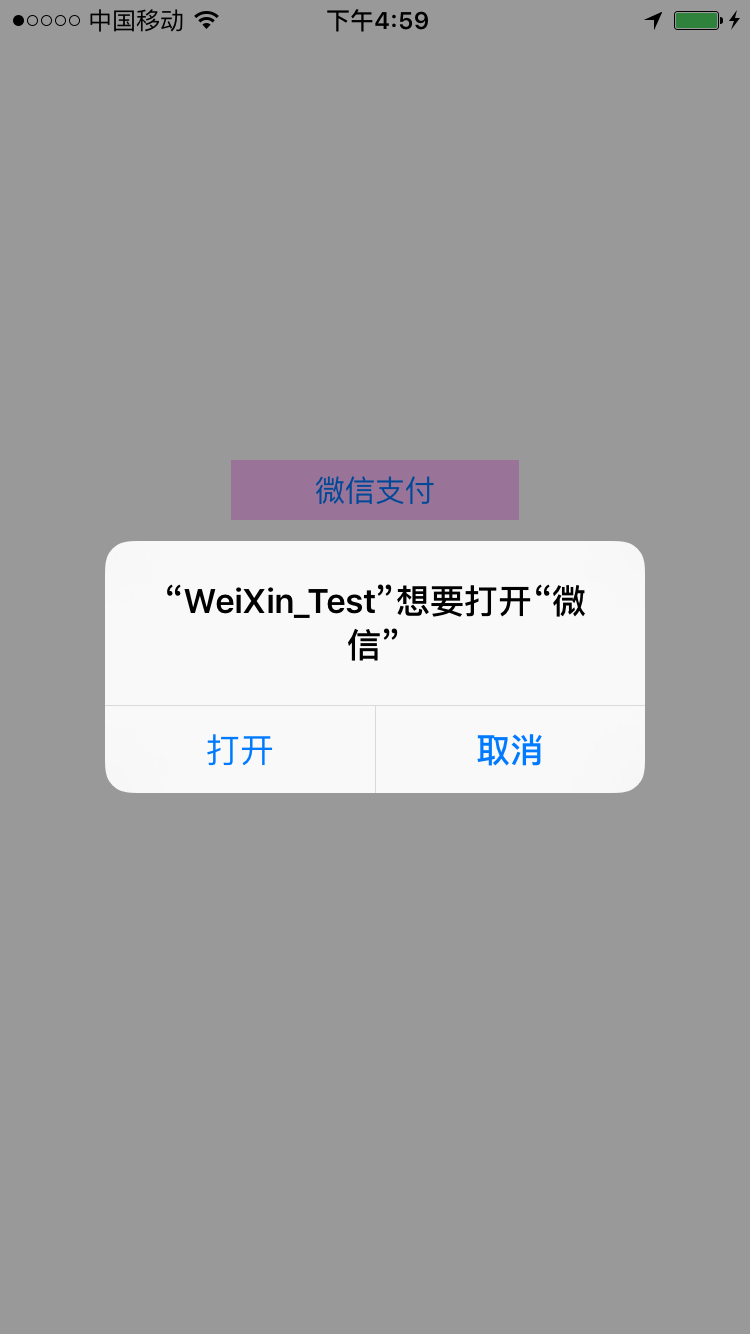
现在我们只需要在控制器上添加一个button, 名字改成微信支付就可以了
button事件:
- (IBAction)weChatPayButtonAction:(id)sender{ PayReq *request = [[PayReq alloc] init]; /** 商家向财付通申请的商家id */ request.partnerId = @"1220277201"; /** 预支付订单 */ request.prepayId= @"82010380001603250865be9c4c063c30"; /** 商家根据财付通文档填写的数据和签名 */ request.package = @"Sign=WXPay"; /** 随机串,防重发 */ request.nonceStr= @"lUu5qloVJV7rrJlr"; /** 时间戳,防重发 */ request.timeStamp= 1458893985; /** 商家根据微信开放平台文档对数据做的签名 */ request.sign= @"b640c1a4565b476db096f4d34b8a9e71960b0123"; /*! @brief 发送请求到微信,等待微信返回onResp * * 函数调用后,会切换到微信的界面。第三方应用程序等待微信返回onResp。微信在异步处理完成后一定会调用onResp。支持以下类型 * SendAuthReq、SendMessageToWXReq、PayReq等。 * @param req 具体的发送请求,在调用函数后,请自己释放。 * @return 成功返回YES,失败返回NO。 */ [WXApi sendReq: request];}
4、支付结果回调
按照微信SDKSample,在类实现onResp函数,支付完成后,微信APP会返回到商户APP并回调onResp函数,开发者需要在该函数中接收通知,判断返回错
误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。注意
一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。
这是最后一步了, 我们在支付页面支付完成以后呢要知道支付结果, 怎么做呢?
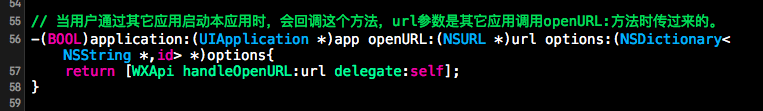
首先, 在AppDelegate.m里面实现该方法
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options{ /*! @brief 处理微信通过URL启动App时传递的数据 * * 需要在 application:openURL:sourceApplication:annotation:或者application:handleOpenURL中调用。 * @param url 微信启动第三方应用时传递过来的URL * @param delegate WXApiDelegate对象,用来接收微信触发的消息。 * @return 成功返回YES,失败返回NO。 */ return [WXApi handleOpenURL:url delegate:self];}
接下来我们需要遵守下协议

最后一步, 就等支付结果出来以后回调一个函数了
/*! @brief 发送一个sendReq后,收到微信的回应 * * 收到一个来自微信的处理结果。调用一次sendReq后会收到onResp。 * 可能收到的处理结果有SendMessageToWXResp、SendAuthResp等。 * @param resp具体的回应内容,是自动释放的 */- (void)onResp:(BaseResp *)resp{ //支付返回结果,实际支付结果需要去微信服务器端查询 NSString *strMsg = [NSString stringWithFormat:@"支付结果"]; switch (resp.errCode) { case WXSuccess: strMsg = @"支付结果:成功!"; NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode); break; default: strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr]; NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr); break; }}进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

然后我将其运用在我的工程中

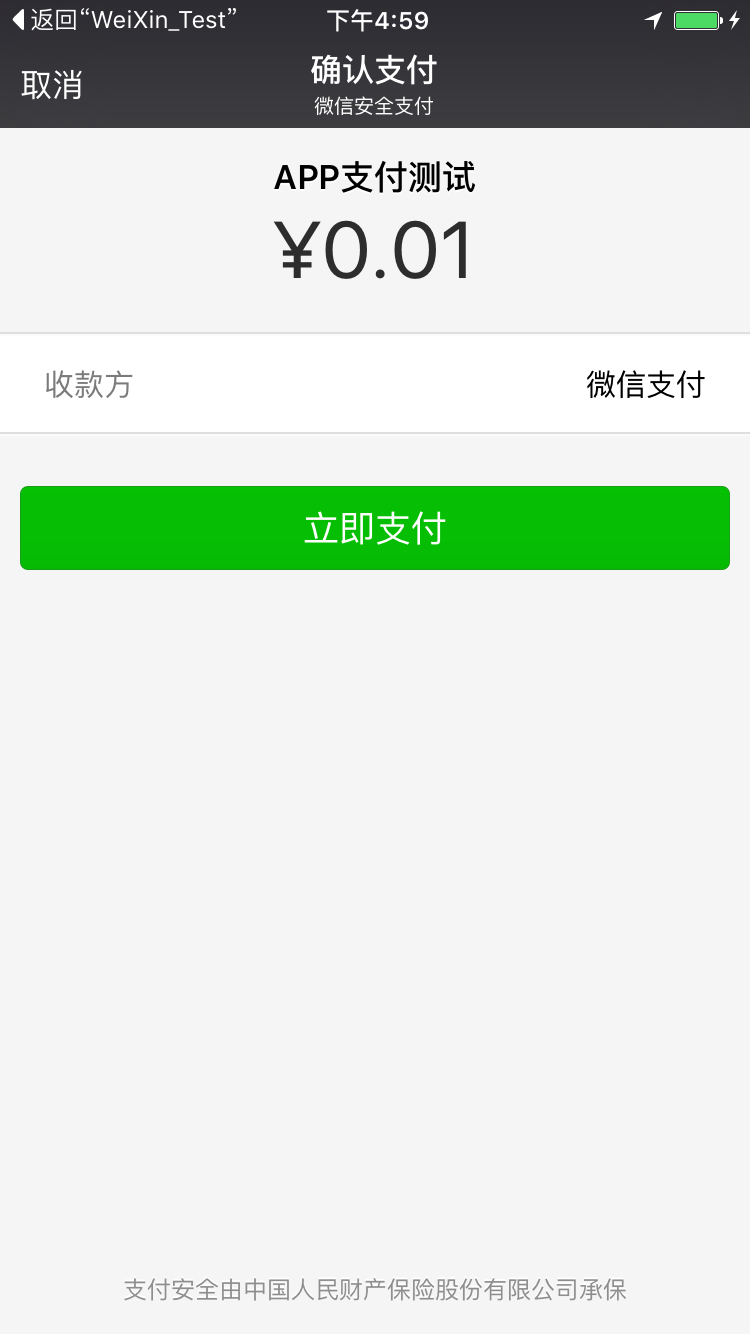
好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
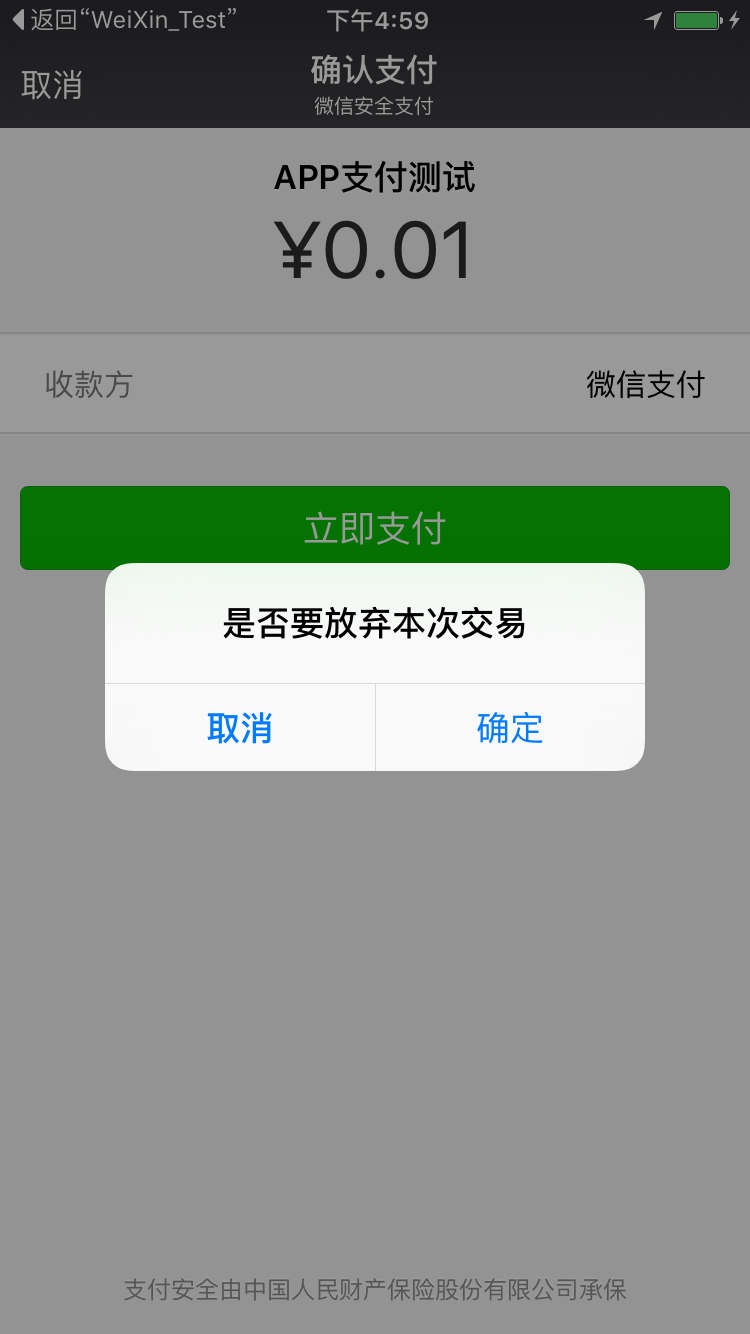
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

在微信SDK的头文件中,我们可以找到protocol协议:

好,我们也官方Demo中看看它是如何使用的:


而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

回到我的简易工程中,直接粘贴在里面用:

那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
在当前AppDelegate.m文件添加一个代理方法:

5、到这里,就完成了整个微信支付的使用流程,下面可以用你的真机进行测试了,因为模拟器不好安装微信。




最后补充无意发现的大神github上也有微信讲解和源码,大家也可以学习学习:
https://github.com/renzifeng/WXPay
只不过,对于没有花99美刀买了开发者账户,该github上下载的源码估计不能直接用真机测试,原因是上面的项目实例创建的时间比较早,那时候XCode在没有开发者账户的时候,不支持真机测试。

还有一个大牛写的微信支付的博文,而且就是2016年1月20号写的呢:
http://www.cnblogs.com/jys509/p/5130990.html
以上就是本文的全部内容,希望对大家的学习有所帮助。
- 微信支付流程(IOS)
- iOS - 微信支付流程
- iOS 微信支付流程
- iOS微信支付流程及实现
- iOS --微信支付基本流程
- iOS之“微信支付”开发流程
- iOS 微信支付 开发流程
- iOS 微信支付开发流程
- iOS 微信支付 开发流程
- 微信支付流程
- 微信支付流程
- 微信支付流程
- 微信支付流程
- 微信支付流程
- 微信支付流程
- 微信 支付流程
- 微信支付流程
- 微信支付流程
- 高精度运算
- Linkerd + Namerd,实现Kubernetes 集群的灰度发布
- 我的CSDN博客开通了
- 自动化测试平台搭建之路
- Android App开发从零开始之基础篇—四大组件(一)—Activity初体验
- iOS - 微信支付流程
- 用VS开发PHP扩展
- java 通过接口引用对象
- ionic开发——中文确认弹出框
- 【JAVA SE】9.类和对象
- 机器学习系列:(八)感知器
- JAVA缓存的实现(2)(转自其他地方)
- 引导页面的实现
- 利用JDBC连接服务器数据库(Android)


