【Ionic+AngularJS 开发】之『个人日常管理』App(一)
来源:互联网 发布:手机怎么开淘宝直通车 编辑:程序博客网 时间:2024/05/01 22:51
写在前面的话
过去一年自己接触了不少手机前端开发,得益于现在手机性能的提升和4G普及,感觉使用混合技术开发手机App已经可以满足越来越多的应用场景了。新年伊始,对自己2016年所学知识做一个阶段性总结,记录一个自制的“小而萌”Hybrid App开发历程,共勉!
〖扩展阅读〗
企业移动应用开发 混合开发成香饽饽
2016年JavaScript领域中最受欢迎的“明星”们
Hybrid APP混合开发的一些经验和总结
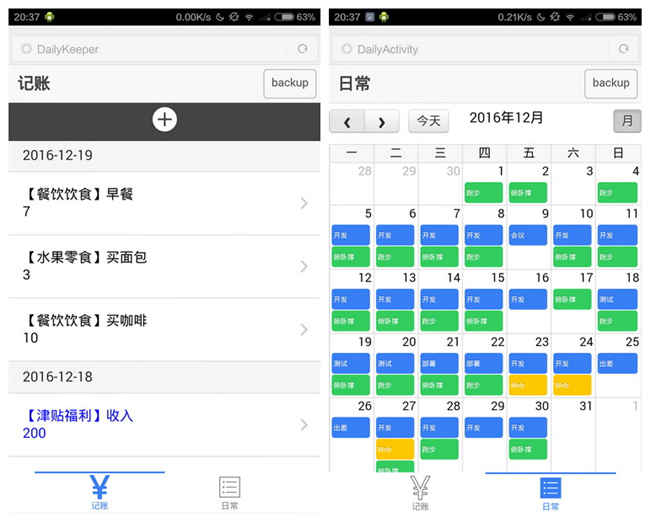
App预览

(*模糊化的个人数据)
简介
个人日常管理App,简称PDM(Personal Daily Management),大数据时代的小数据记录工具,可进行日常记账、活动记录、事项规划,科学合理安排个人消费、办公学习。
使用技术
Ionic+AngularJS+SQLite
〖扩展阅读〗
关于AngularJS学习整理---核心特性
设计与开发
开发环境搭建(Android)
- 安装node
- 安装Android SDK
- 安装Python(后面安装npm插件什么的可能用到)
- 安装cnpm(npm大中华版,安装好node后命令行:npm install -g cnpm)
〖扩展阅读〗
搭建开发环境,并创建工程
搭建开发环境,并创建工程
创建ionic项目
1 ionic start PDM本来是一条命令就能简单搞定的事,在国内就行不太通了——网络卡半天。这里介绍另一种“曲折立项”的方法,命令行分裂式开始:
1 ionic start PDM --v1 --skip-npm2 cd PDM3 cnpm install --save
至此,项目创建好,命令行在项目所在目录,输入:
1 ionic serve就可看到(官方Tabs模板的)运行效果了
搭建框架
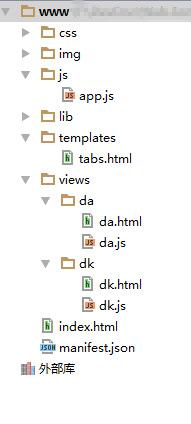
目录一览

项目的主要功能实现都在www目录下,重点看以下文件:
- www/js/app.js ——项目初始化,自定义各种功能等
- www/views/* —— 这是本项目各个界面的实现代码(按一个界面一个子目录区分开来,html文件时视图,js文件是控制器代码)
具体可查看源码文件
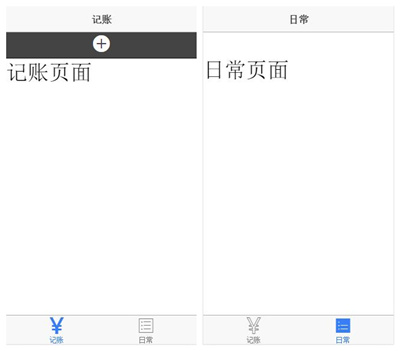
运行效果如下:

〖扩展阅读〗
ionic示例app目录结构说明
Ionic的项目结构-工程目录
*【源码文件】
0 0
- 【Ionic+AngularJS 开发】之『个人日常管理』App(一)
- 【Ionic+AngularJS 开发】之『个人日常管理』App(一)
- 【Ionic+AngularJS 开发】之『个人日常管理』App(一)
- 【Ionic+AngularJS 开发】之『个人日常管理』App(一)
- Hybrid移动APP开发(一):Cordova+Ionic+Angularjs环境配置
- ionic和angularjs开发app学习笔记
- ionic+angularjs开发的app自动升级
- Ionic APP-Web SPA开发进阶(一)AngularJS全栈工程狮进阶
- AngularJS +Ionic 移动端开发 一
- 混合开发(Hybrid App)之 Ionic【一】-- 认识Ionic,搭建开发环境,创建项目
- Cordova+Angularjs+Ionic混合开发入门篇(一)----- ionic环境搭建
- Ionic开发之路(一)
- hybird app开发框架 ionic +angularjs + ng-cordova
- 实践分享:开始用Cordova+Ionic+AngularJS开发App
- 实践分享:开始用Cordova+Ionic+AngularJS开发App
- ionic-angularjs开发组件
- APP开发之AngularJS学习
- Angularjs+ionic 学习(一):Angularjs常用指令
- RecyclerView加载不同布局
- Python高级编程-14设计模式
- spring学习(四)—属性注入的四种方法(通过配置文件)
- 输出由“*”星号组成的等腰三角形(1H)
- centos7解压文件命令(zip)
- 【Ionic+AngularJS 开发】之『个人日常管理』App(一)
- MxNet系列——model_zoo——index
- MongoDB安装与使用体验
- 呱哩哗啦网页操作系统v2.0发布,更优秀的云办公系统,有视频演示
- 子进程 已安装 post-installation 脚本 返回了错误号 1
- Activiti工作流(3)
- 初识ContentProvider(之Uri匹配器)
- 能量项链
- spring-boot


