构建自动化前端样式回归测试——BackstopJS篇
来源:互联网 发布:linux怎么使用eclipse 编辑:程序博客网 时间:2024/05/21 10:33
在使用scss和less开发的时候,遇到过一件很有趣的事,因为网站需要支持响应式,就开了一个响应式样式框架,简单的几百行scss代码,居然生成了近100KB的css代码,因此决定重构这个样式库。而重构后的项目总是出现各种各样的问题,尤其在响应式方面,可能在一种分比率下页面显示正常,而在另一种分辨率下页面却变得面目全非,几次调整都有遗漏的地方,忙得测试人员(其实就是我自己了)不可开交。最后总结为样式开发也是需要做自动化回归测试的,尤其是开发具有响应式功能的复杂样式库的时候,自动化测试尤其重要。
如何做前端样式的自动化回归测试呢?
BackstopJS就是一个能够实现css自动化回归测试的工具,和Mocha这种依靠JavaScript判断断言语句正误和PhantomJS以模拟用户操作的测试工具不同,BackstopJS是一个基于比较网站快照的变化的回归测试工具,因此他更适给项目中的样式做回归测试,可以确保我们在重构网站样式的时候样式不发生变化,而且他支持设置多种浏览器尺寸,可以测试响应式布局。
BackstopJS具有以下特性:
- 支持多页面、多测试用例测试
- 可以使用脚本模拟出用户的交互动作
- 提供命令行和浏览器两种形式报告
- 支持PhantomJS或SlimerJS做浏览器引擎,事实上两种引擎也可以改造出基于快照对比的回归测试方案,但是BackstopJS使用更简单,并且做到了可以通过配置切换引擎。
- 支持设置多种浏览器尺寸,方便实现响应式布局测试
- 可以测试HTML5元素,比如网页字体和Flexbox
- 提供了扩展接口,可供用户集成到其他测试系统中
安装方法为:
npm install -g backstopjs
使用方法:
BackstopJS的具体工作流程可以分为3步:
1.配置:该步骤用户需要创建一个backstop.json文件,设置屏幕的尺寸、访问页面的url、测试区域的dom选择器、准备事件、用户交互等
2.准备测试样板:生成一系列页面快照,之后BackstopJS将根据这些快照作为页面是否存在bug的判断样板
3.测试:使用当前页面样式快照和之前的样板快照进行比较,如果出现不希望的变化就报告出来
BackstopJS提供了两种使用方式,cli和commonjs模块。cli可以提供命令行式的工具,而commonjs模块可以让我们在nodejs里面调用,方便继承其他测试系统中。
我们简单配置一个回归测试的dome:
1.配置
这是BackstopJS的核心,配置文件默认名为backstop.json,下面是测试配置的示例:
{ //测试用例id,用于BackstopJS管理和为文件命名 "id": “backstop_prod_test", //测试视口,就是配置各种分辨率 "viewports": [ { "name": "phone", "width": 320, "height": 480 }], //在执行所有脚本前、页面加载后执行的脚本。通过他我们可以执行用express做一个静态服务器 "onBeforeScript": "onBefore.js", "onReadyScript": “onReady.js", //测试用例 "scenarios": [ { //测试用例名称 "label": “homepage", //测试的地址 "url": “https://garris.github.io/BackstopJS/", //测试的区域,支持css选择器,然后BackstopJS会将选择器指定的地方截屏 "selectors": [ ".class", “#id" ], "selectorExpansion": true, "hideSelectors": [], "removeSelectors": [], "readyEvent": null, "delay": 500, "misMatchThreshold" : 0.1, //在各种的测试用例执行时、页面加载后前行,我们可以把我们对页面操作的模拟脚本放进onReady.js中 "onBeforeScript": "onBefore.js", "onReadyScript": "onReady.js" } ], //测试图片的输出路径 "paths": { "bitmaps_reference": "backstop_data/bitmaps_reference", "bitmaps_test": "backstop_data/bitmaps_test", "casper_scripts": "backstop_data/casper_scripts", "html_report": "backstop_data/html_report", "ci_report": "backstop_data/ci_report" }, //测试用的浏览器或模拟器,这里用的是PhantomJS "engine": “phantomjs", //报告的形式,支持命令行和浏览器两种 "report": [“browser"], //是否打印测试日志 "debug": false}
通过设置viewports我们可以配置多种屏幕尺寸,这样可以完成响应式布局的测试。
scenarios可以配置多个测试用例。url指定了需要测试页面的地址;selector指定要测试的区域,如果整个页面都是测试区域可以直接给document或者是body。
在测试用例的onReadyScript中我们可以设置模拟用户的操作的脚本,如:
module.exports = function(casper, scenario, vp) { // Example: setting cookies casper.echo("Setting cookies"); casper.then(function(){ casper.page.addCookie({some: 'cookie'}); }); // `casper.thenOpen()` demonstrates a redirect to the original page with your new cookie value. // this step is not required if used with _onBeforeScript_ casper.thenOpen(scenario.url); // Example: Adding script delays to allow for things like CSS transitions to complete. casper.echo( 'Clicking button' ); casper.click( '.toggle' ); casper.wait( 250 ); // Example: changing behavior based on config values if (vp.name === 'phone') { casper.echo( 'doing stuff for just phone viewport here' ); } // ...do other cool stuff here, see Casperjs.org for a full API and many ideas.}
这些脚本都是放在casper_scripts配置的目录中。
2.准备样板图
执行命令行:
backstop reference
backstop会自动截取屏幕整个样板图,并会存在bitmaps_reference指定的路径下。
为了能够和服务器集成,我们使用commonjs模块的形式调用backstopjs,如:
var http = require('http'); var express = require('express'); var backstop = require('backstopjs'); var path = require('path'); var app = express(); app.use("/", express.static(path.join(__dirname ,'../html/'))); // 创建服务端 var sever = http.createServer(app).listen('3000', function() { //执行backstop backstop('reference').then(function () { sever.close(); }); });
在我们重构项目之前,可以运行这个脚本,这样就可以生成样板图,为重构后做测试使用。
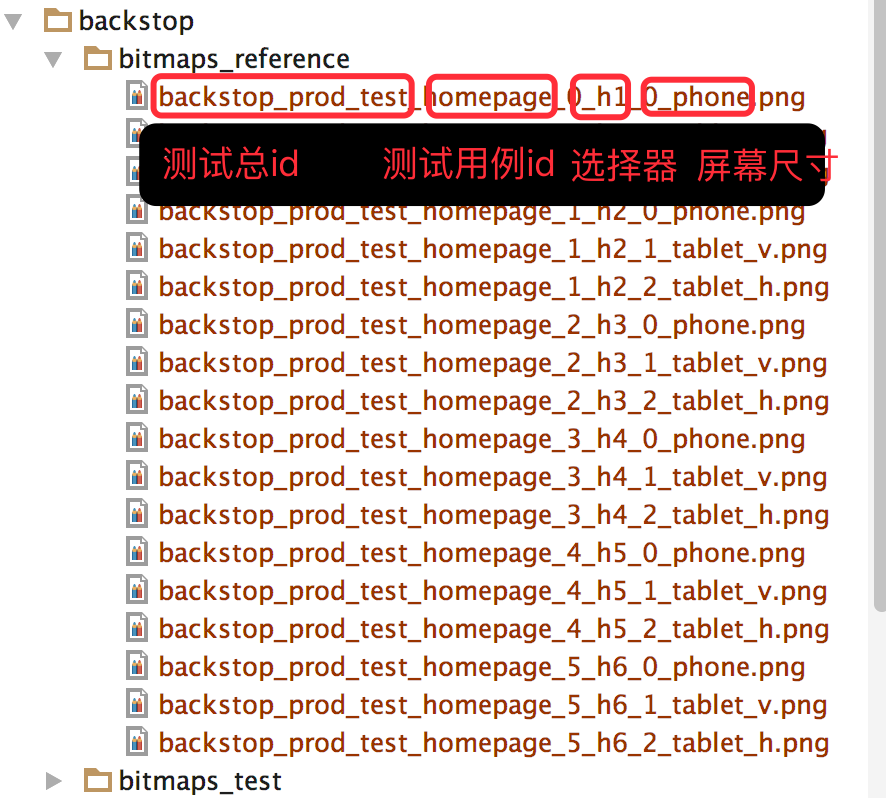
生成的样板图格式如下图:

3.测试
在重构样式后执行命令行:
backstop test
同样为了能够和服务器集成,我们使用commonjs模块的形式调用backstopjs,如:
var http = require('http'); var express = require('express'); var backstop = require('backstopjs'); var path = require('path'); var app = express(); app.use("/", express.static(path.join(__dirname ,'../html/'))); // 创建服务端 var sever = http.createServer(app).listen('3000', function() { //执行backstop backstop('test').then(function () { sever.close(); }); });
如果新生成的图片和样板图不一样,就会报错。生成的报告有两种形式——命令行报告和浏览器报告,这里展示的是浏览器报告结果:

详细demo可以查看https://github.com/laden666666/BackstopJSDemo。
这里展示了backstopjs做自动化回归测试的一个例子,backstopjs基本能够满足我们的需求,可以支持响应式布局测试、可以和服务器集成、可以切换浏览器引擎等。不过也有缺点,因为PhantomJS和SlimerJS分别是使用webkit(blink,chrome的内核)和 Gecko (Firefox内核)作为内核,因此无法模拟ie浏览器做测试,下一步准备继续研究测试ie的方法。
- 构建自动化前端样式回归测试——BackstopJS篇
- 构建自动化前端样式回归测试——BackstopJS篇
- 构建自动化前端样式回归测试——BackstopJS篇
- 构建自动化前端样式回归测试——BackstopJS篇
- gulp+nginx—前端自动化构建工具
- 前端自动化测试工具——SlimerJS
- hello yoeman——前端自动化构建工具
- 前端内容的自动化构建——gulp学习笔记
- 【测试—自动化测试】每日构建与自动发布_01
- 【测试—自动化测试】每日构建与自动发布_02
- 【测试—自动化测试】每日构建与自动发布_03
- 【测试—自动化测试】每日构建与自动发布_04
- gulp前端自动化构建工具新手入门篇
- 前端自动化构建
- Gulp.js—比Grunt更易用的前端构建工具-前端自动化
- Android 自动化测试—robotium Ant 构建脚本
- Android 自动化测试—robotium(七)Ant 构建脚本
- Android 自动化测试—robotium(七)Ant 构建脚本
- ContentProvider与隐式Intent获取手机联系人通讯录信息或电话的方法
- 总结:第一章~第五章
- 将Java程序打包成可执行文件jar包,然后执行jar包,引用外部包的情况
- UIDatePicker
- 2017-02-10 可靠数据传输原理简介
- 构建自动化前端样式回归测试——BackstopJS篇
- c++版 宽窄字符 转换方法
- hiberate 学习笔记
- 子类构造函数参数列表,子类向父类传参数
- selenium + python的环境安装
- Java实现文件拷贝(字节流)
- 1012. The Best Rank (25) PAT甲级
- 764D Timofey and rectangles[思维][染色]
- 萌新试玩python的踩坑史


