Android开发圆形头像,RoundedImageView
来源:互联网 发布:360软件强力卸载 编辑:程序博客网 时间:2024/05/01 04:23
转载请注明来源: http://blog.csdn.net/kjunchen/article/details/50573326
分分钟带你搞定Android开发圆形头像
目前在应用开发中,矩形的头像基本没有了,大多是圆形或圆角矩形,本文简简单单轻轻松松帮你搞定圆形或圆角矩形的头像。
可以自定义控件实现,而本文使用的是第三方开源控件RoundedImageView,改控件支持圆形、椭圆、圆角矩形等,使用非常方便。
添加RoundedImageView依赖
使用RoundedImageView有两种操作方法,实质都是添加库依赖。
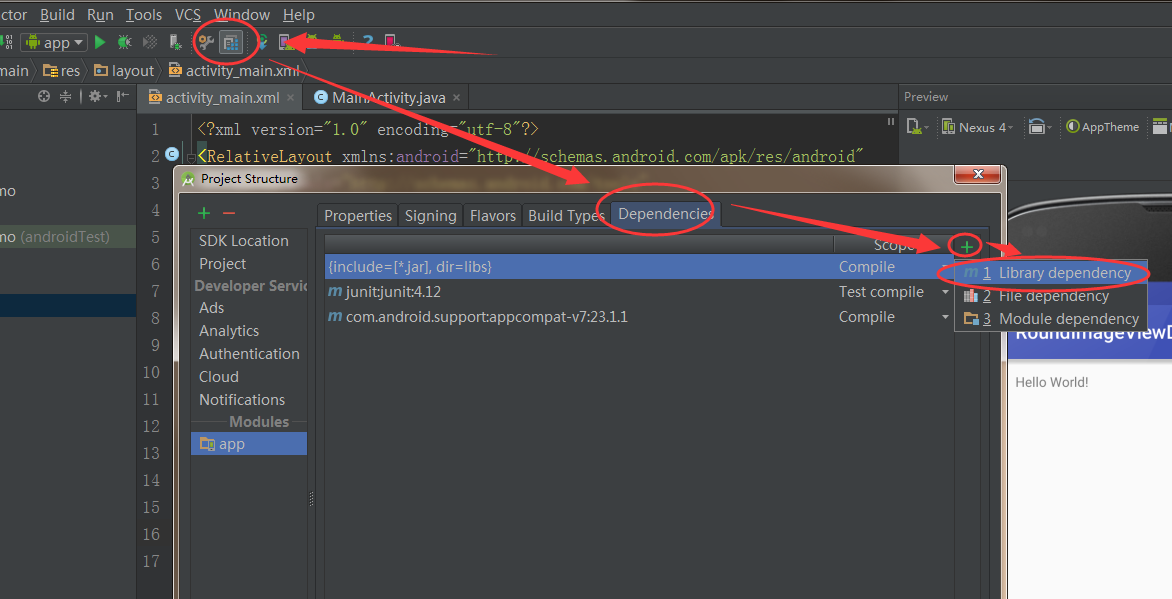
方法一: 在Android Studio中,可进入模块设置中添加库依赖。
进入Module结构设置添加库依赖(如下图) 
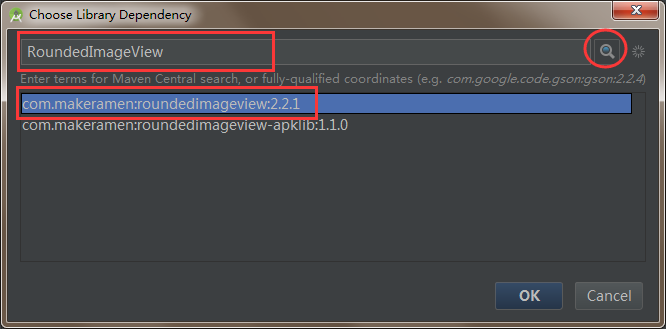
输入RoundedImageView然后搜索添加。 
方法二: 在Moudle的build.gradle中添加如下代码,添加完之后在Build中进行下Make Module操作(编译下Module),使自己添加的依赖生效。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Layout中使用
添加了库依赖之后,我们就可以使用该控件了。
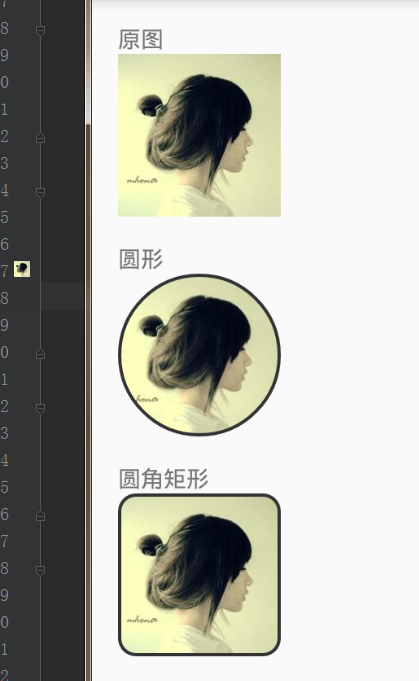
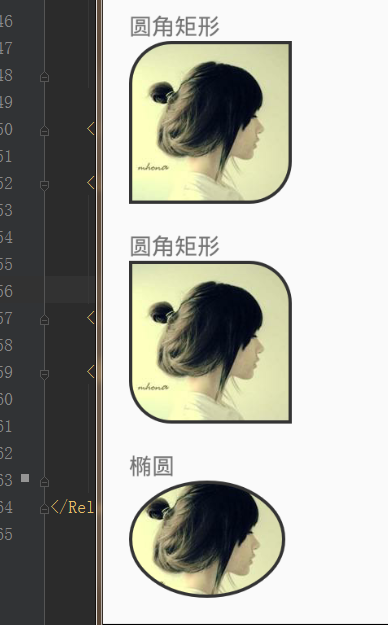
先看看效果: 

控件属性:
riv_border_width: 边框宽度
riv_border_color: 边框颜色
riv_oval: 是否圆形
riv_corner_radius: 圆角弧度
riv_corner_radius_top_left:左上角弧度
riv_corner_radius_top_right: 右上角弧度
riv_corner_radius_bottom_left:左下角弧度
riv_corner_radius_bottom_right:右下角弧度
1 0
- Android开发圆形头像,RoundedImageView
- Android开发圆形头像
- Android开发圆形头像
- Android圆形图片控件RoundedImageView
- 搞定Android开发圆形头像
- 搞定Android开发圆形头像
- Android开发实现圆形头像剪切
- android开发之绘制圆形头像
- Android开发之---圆形ImageView头像
- Android开发_自定义圆形头像控件
- Android 圆形头像显示
- Android 笔记 - 圆形头像
- android 圆形头像
- Android:圆形头像
- android生成圆形头像
- Android 圆形头像 自己动手
- Android 圆形头像
- Android 绘制圆形头像
- 找第K小个数
- hadoop2.5.x完全分布式集群搭建配置
- 设计模式简介
- 简单的<c:forEach>应用
- Keil逻辑分析仪的使用
- Android开发圆形头像,RoundedImageView
- HM编码器代码阅读(37)——帧内预测(四)帧内预测之候选模式列表的建立
- 好友csgo被血虐
- 元件(Component)
- Android Notification的使用
- The number of method references in a .dex file cannot exceed 64K.
- 输入一个链表,从尾到头打印链表每个节点的值。
- ajax小记
- Packagist 镜像使用方法


