使用ul,添加新闻信息列表
来源:互联网 发布:空姐老了知乎 编辑:程序博客网 时间:2024/06/05 10:38
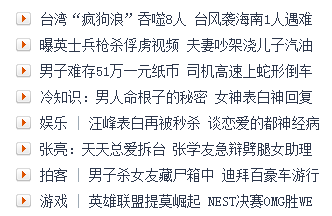
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。 

这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li> ......</ul>示例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>我是你爹</li></ul>>ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

练习:
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title> p标签</title></head><body><ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>我是你爹</li></ul></body></html> 0 0
- 使用ul,添加新闻信息列表
- 使用ul,添加新闻信息列表
- 使用ul,添加列表
- 第15课:ul,添加新闻信息列表ol,添加图书销售排行榜
- ul li 新闻列表样式
- 使用ul实现下拉列表
- asp.net中怎么动态添加ul,li列表
- js中动态添加ul列表中的li
- 文本框点击回车内容添加值ul列表
- 使用ul li 的商品列表展开合并案列
- DHTML(Dynamic HTML)--2使用ul 制作列表菜单
- 新闻列表
- ul模拟列表菜单
- ul li列表排序
- CSS 列表样式(ul)
- ul 无序列表
- css-8.ul 列表
- JDBC实例:使用JDBC查询新闻信息
- Zookeeper常用命令
- android httpClient 支持HTTPS的2种处理方式
- C语言的强制转换对PWM输出会产生莫名的影响
- 记录
- 多媒体(音乐播放器+视频)
- 使用ul,添加新闻信息列表
- android点击按扭闪退
- 设计模式 - 单例模式
- Android Studio出现Error:No service of type Factory available in ProjectScopeServices.
- clang: error: unable to execute command: Segmentation fault: 11
- ios音乐后台播放
- 数据结构::关于STL中map,set,muliset,multimap要说的
- FFmpeg--探测机制
- 设计模式 - 工厂模式


