CSS3 边框重识
来源:互联网 发布:淘宝上古着店推荐 编辑:程序博客网 时间:2024/05/23 20:02
1 边框基本语法
border:border-width border-style border-color
- 三个属性没有先后顺序,其中,border-style为必需。
- border-width默认值为“ medium”(大约3~4px)。
好哒~试试利用border制作三角形

width: 0; height: 0; border-left: 20px solid transparent; border-right: 50px solid transparent; border-bottom: 40px solid blue;原来:如果宽度和高度为0,border也可以组成一个框。
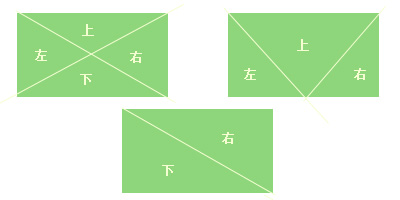
分割原理如下图: 
2 边框颜色属性
border-color:[<color> | transparent ] {1,4} | inherit
border-color通常最多接受四值语法。
如果设置了大于四个的颜色会怎样呢?
试一把~

border: 10px solid transparent;-moz-border-top-colors: red blue red blue red blue red blue;这里border-color能实现一个渐变效果,但目前兼容性较差,且不是标准写法(以下实例来自火狐3.0以上)。
将标准写法拆分为四个边框,使用多色才会有效。
如果设置n个颜色,且边框宽度为n的话,每种颜色显示1px,如果宽度大于颜色数量,前面每个颜色显示1px,剩下所有宽度显示最后一个颜色。
3 图片边框属性
border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}- none:是border-image的默认值,如果取值为none时,表示边框无背景图片;
- image:设置border-image的背景图片;
- number:number是一个数值,用来设置边框的宽度,其单位是px
- percntage:percntage也是用来设置边框的宽度,跟number不同之处是,其使用的是百分比值来设置边框宽度;
- stretch,repeat,round:他们是用来设置边框背景图片的铺放方式,其中stretch是拉伸,repeat是重复,round是平铺,stretch为默认值。
图片边框是一个相对复杂的属性,因为它有一个剪切特性,然后结合图片排列方式能产生神奇效果。
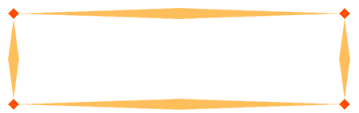
原始图片如下: 
然而花样可以是这样: 
还可以是这样: 
原理就是通过设置其四个方位的宽度将原始图片slice成九宫格,然后设置图片(原始图片中黄色部分,也就是效果展示区域)的铺放方式。
注意repeat和round差别:repeat是边框从中间向两边平铺,round会对切片压缩或拉伸以适应宽度。
4 圆角边框属性
border-radius : none | <length>{1,4} [/ <length>{1,4} ]
4.1 各种圆角

注意内半径与外半径区别。当boder-radius半径小于或等于boder宽度时 内部圆角不明显。
boder-radius 在img 和 table上的应用有差别。当table border-collapse是collapse时 表格不能显示圆角 只有为separate 时 ,表格圆角才能显示。
4.2 圆角属性画半圆

.left{ width: 50px; height: 100px; border-radius: 50px 0 0 50px;}半圆:把宽度设为高度的一半(宽度设为高度的一半),并且也只设置左上角和左下角的半径或右上上和右下(左上和右上 或 右下和左下)。
4.3 圆角属性画四分之一圆

.top{ width: 100px; height: 100px; border-radius: 100px 0 0 0;}四分之一圆:把宽高相等,只设置一个角的圆角半径,且值与宽高相等。
5 盒子阴影属性
box-shadow:none | [inset? && [ <offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>? ] ]#
- 需要注意阴影层级关系:边框>内阴影>背景图片>背景色>外阴影 。
- 内阴影使用在img元素上无效果 。
- 有多层阴影效果。 
box-shadow:0px 0px 0px 5px #0032ff, 0px 0px 0px 10px #fe1d03, 0px 0px 0px 15px #fffb00, 0px 0px 0px 20px #0e7d00;需注意阴影顺序!
6 总结
有一些细节使用之前确实母鸡啊~
- CSS3 边框重识
- CSS3 边框
- css3 边框
- css3边框
- CSS3 边框
- CSS3边框
- css3边框
- css3边框
- CSS3 边框
- CSS3边框
- css3边框
- CSS3 边框
- CSS3 边框
- css3边框
- CSS3边框
- CSS3简介及CSS3边框
- css3 背景图 边框样式
- CSS3 (二) 边框
- app更新版本下载文件,然后安装
- 算法训练 输出商品总价
- 【Maven in action】之创建普通maven项目(simple project)
- 给Android中的按钮加图片
- 常用的oracle命令
- CSS3 边框重识
- 判断大小端序,转换
- hdu 5273 Dylans loves sequence 逆序数 区间dp
- form提交刷新页面显示重新提交解决方法
- lua基础算法
- 9 Linux rm
- [Java/C++] static 关键词的使用
- “允许源文件与模块生成文件不同” 解决方法 ,亲测最有效的
- java面试题(3)-网路通讯部分


