web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
来源:互联网 发布:毕业设计选题系统源码 编辑:程序博客网 时间:2024/05/16 01:33
1.现象
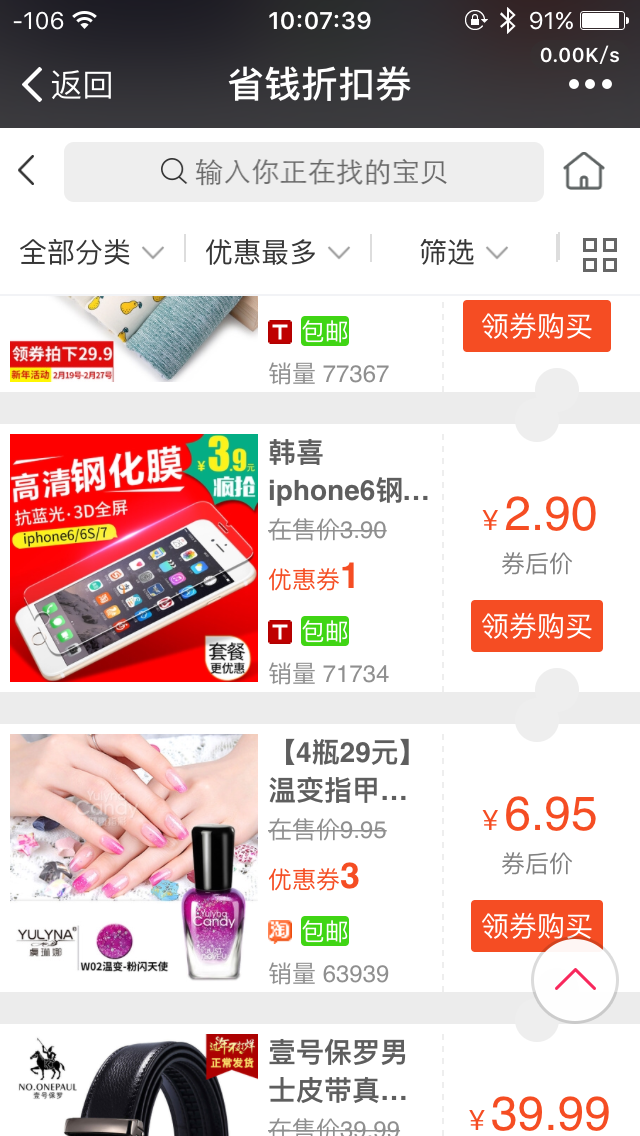
可以看到下面两张图,图1搜索框为fixed固定在顶部,滚动没有任何问题。
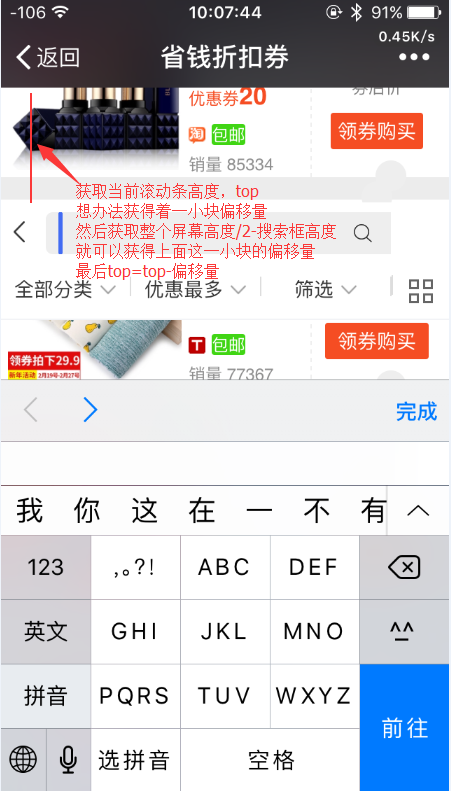
图2当光标进入搜索框时,ios自作聪明的把光标定位到中间,并且fixed属性被自动修改成了absolute。此时注意滚动页面的话,会发现原本fixed的搜索框跟着文档一起滚动了。
再仔细观察ios下的一些特点,ios为了让input垂直居中,甚至还滚动了滚动条,原本看不到的上半段产品的内容也漏出来了。


2. 参考别人的解决方法
在网上搜索过后,大部分都是转载的这一篇文章,甚至配图都是拿别人原来的:
http://efe.baidu.com/blog/mobile-fixed-layout/
这个解决方案,主要用到了一个div包裹了整个可以滚动的部分,然后不能滚动的部分就固定在底部,不失为一种不错的解决方案,可惜我的搜索框不是一直固定在顶部,页面滚动到下面的时候才出现搜索框置顶,页面回到最顶部时搜索框要消失,并且我需要监控window.onscroll,做自动翻页的ajax请求等等,最后这个方案就没法使用了。即使要使用的话修改量应该也很大。
在参考了下面这篇文章后,想到了新的思路:
http://www.cnblogs.com/yexiaochai/p/3561939.html
3. 新的思路
文章中提到,
我们想到这么一个场景,如果我们能监控到键盘的行为,如果能的话,我们便可以
① 键盘弹出时候将fixed元素设置为static(最后我设置成absolute)
② 键盘消失时候将fixed元素设置为fixed
3.1 错误的尝试
基于这个想法,进行一系列的测试,首先static的意思是回归文档,导致整个搜索框都找不到了,因为可能回到文档最底部去了。所以static不可用,那么absolute呢,只要设置成absolute然后设置合适的top就可以了。思路是,根据滚动条获取top,然后通过$(window).height()获取屏幕可见区域的高度,估计虚拟键盘大概是一半,那么就除以2,然后减去搜索框的高度,就获得了偏移量。
最后top=top-偏移量,即可。

想法是不错的,实现起来效果如何呢。观察之前的图2,我们可以猜测ios移动了滚动条,始终为了保证input处于垂直居中的位置,所以哪怕我们给他设置了top-偏移量,最后ios还是又往上滚动了一下。真是又爱又恨啊,你这么聪明你为什么搞这么个BUG出来呢。
3.2 最后的解决方案
还是回到图2去进行测试,当ios通过滚动条将input居中后,ios就不会再继续监控那个input了,此时我们随便拖拉页面,input都不会再回到中间,基于这个想法,那么我们通过js延迟一会来重新设置scroll可不可以呢?
带着这样的想法进行了一些测试,最后解决方案如下
1. 监控input的focus和blur事件,进入时设置搜索框为absolute;
2. 获取当前scroll的高度,设置给搜索框的top;
3. 设置延迟函数,重新滚动滚动条到当前的top;
4. 离开input时恢复原来的fixed布局。
测试iphone6s ios 9.x 没问题
android 随便找了一台同事的vivo测试 没问题
暂时就测了2台手机
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head > <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Expires" content="0"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" /> <meta name="viewport" content="initial-scale=1, width=device-width, maximum-scale=1, user-scalable=no" /> <meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1" media="(device-height: 568px)" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-touch-fullscreen" content="yes" /> <meta name="full-screen" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <meta name="format-detection" content="telephone=no" /> <meta name="format-detection" content="address=no" /> <style>#float-search{height:40px;background:red;position:fixed;top:0;width:100%;}#float-search input{height:36px;border:1px solid #ccc;width:100px}</style> </head><body> <div class="warp"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p><p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> </div> <div > <input type="text" name="q" x-webkit-speech="" placeholder="搜索商品" autocomplete="off" value=""> </div> <div style="position: fixed; top: 20%; right:100px;width: 100px; height: 100px; border: 1px solid red;"> </div></body> <script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.js"></script><script>function printStyles(elem) { var dtop = $(document).scrollTop(); var position = $("#"+elem).css("position"); var top = $("#"+elem).css('top'); var height = $(window).height();//整个窗口高 height = height / 4; var html = 'top:' + dtop + "<br/>" + "bodyTop:" + document.body.scrollTop + "<br/>" + "position:" + position + "<br/>" + "top:" + top + "<br/>" + "height:" + height; return html;} $().ready(function () { window.onscroll = function() { //测试代码 $("#debugmsg").html(printStyles('float-search')); //end 测试代码 $("#float-search input").focus(function() { var top = $(document).scrollTop(); var height = $(window).height();//整个窗口高 height = height / 4; $("#float-search").css("position", "absolute"); $("#float-search").css("top",top); setTimeout(function() { $("html,body").animate({scrollTop:top},5);//1000是ms,也可以用slow代替 },5); //测试代码 $("#debugmsg").html(printStyles('float-search')); //end 测试代码 }).blur(function() { $("#float-search").css("position", "fixed"); $("#float-search").css("top","0"); //测试代码 $("#debugmsg").html(printStyles('float-search')); //end 测试代码 });} }); </script></html>
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- 解决Web移动端Fixed布局的方案(防止页面露底、overflow-scrolling、iOS下的 Fixed + Input BUG现象、isScroll.js)
- iOS下的 Fixed + Input BUG现象
- 移动端解决fixed和input获取焦点软键盘弹出影响定位的问题
- 移动端fixed和input获取焦点软键盘弹出影响定位的问题
- 移动端开发,IOS、iPhone,表单input元素获取焦点时页面被放大的解决办法。
- 移动端开发,IOS、iPhone,表单input元素获取焦点时页面被放大的解决办法。
- 移动web页面,input获取焦点弹出系统虚拟键盘时,挡住input的解决方案
- 移动端web开发之坑--ios下的fixed问题
- 移动端input 无法获取焦点的问题
- 关于移动端使用局部滚动解决ios不支持position:fixed后产生的问题
- iOS下Html页面中input获取焦点弹出键盘时挡住input解决方案—scrollIntoView()
- 如何实施异构服务器的负载均衡及过载保护
- (三)网络请求
- insertion-sort-list
- Servlet Filter 简单示例
- Android基础使用之Fragment详解一
- web移动端Fixed在Input获取焦点时ios下产生的BUG及处理
- redis哨兵综述
- 控制台实现闪烁带颜色文字
- 红黑树 从入门到精通
- TestNG详解-深度好文
- ARM SoC漫谈
- Java EE 学习内容和顺序
- Java环境配置
- 富文本编辑器的使用


