较简单的修改和添加功能(链接数据库)
来源:互联网 发布:阿里巴巴服装淘宝网 编辑:程序博客网 时间:2024/05/21 08:02
修改和添加关于数据库的信息,可以用于任何的添加和修改
这些数据库和前面的随笔数据库是一样的
一、显示出数据库中的信息
(1)显示的效果也可以是用bootstrap的标签页显示(前面一定要引入bootstrap)
<ul class="nav nav-tabs"> <li class="active" style=" font-size:30px" ><a href="#home" data-toggle="tab"> 饭面类</a> </li> <li style=" font-size:30px"><a href="#ios" data-toggle="tab">特色小吃</a></li> <li class="dropdown" style=" font-size:30px"> <a href="#" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px"> <li><a href="#jmeter" tabindex="-1" data-toggle="tab"> 酒水</a> </li> <li><a href="#ejb" tabindex="-1" data-toggle="tab"> 饮品</a> </li> </ul> </li></ul>

二、修改内容
(1)标题显示之后,就是每一个标题中的内容了,可以用ajax遍历
<p > </p>
(2)进行数据库遍历
$.ajax({url:"mianlei.php", //编写处理页面dataType:"TEXT",success: function(d){var hang = d.split("|"); //拆分字符“|”串:显示行var str = "";for(var i=0;i<hang.length;i++){var lie = hang[i].split("^"); //拆分字符串“^”:显示列str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";} $("#mian").html(str); //把遍历的内容写在上面的 }}) (3)处理页面的编写如下
<?phpinclude("DBDA.php"); //调用封装好的数据库类$db = new DBDA(); $sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息echo $db->StrQuery($sql); //输出结果(4)然后进行修改的内容可以用模态框
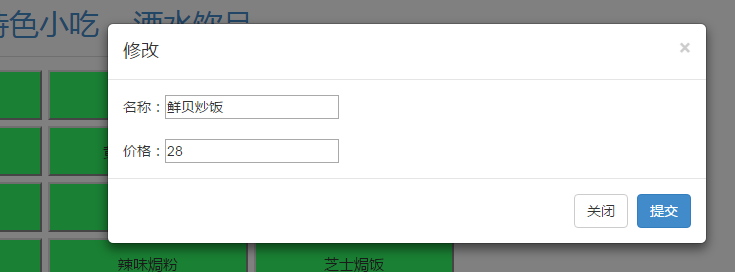
<div class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" >修改</h4> </div> <div class="modal-body" > <!--这里是显示的修改的内容--> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" >提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --></div>
(5)修改的时候,里面要默认显示原来的名字和价格,所以要将前面遍历的代号传过来
$(".aa1").click(function(){var code = $(this).attr("code"); //找到code值$.ajax({url:"xiugaichuli.php", //编写处理页面data:{c:code}, //将code值传过去type:"POST",dataType:"TEXT",success: function(d){var hang = d.split("|"); //拆分字符“|”串:显示行var str = "";for(var i=0;i<hang.length;i++){var lie = hang[i].split("^"); //拆分字符串“^”:显示列str += "<div>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></div><br /><div>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></div>";}$("#content").html(str); //写入模态框中的content的位置 }})})
(6)单击提交按钮后写入数据库,并且这里也修改了,单击提交按钮进行修改
$("#tijiao").click(function(){var code = $(".name").attr("code"); //找到名称中的代号var code = $(".price").attr("code"); //找到价格的代号var name = $(".name").val(); //找到名称的值var price = $(".price").val(); //找到价格的值$.ajax({url:"tjsk.php", //处理页面的编写data:{n:name,p:price,c:code}, //将值传到处理页面type:"POST",dataType:"TEXT",success: function(data){ ///处理页面成功后输出if(data.trim()=="ok"){ alert("修改成功!");}}})})


三、添加内容
(1)同上面的写一个弹框,里面有文本框
<div data-toggle='modal' data-target='#myModall'>添加菜品</div>
<div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" >添加菜品</h4> </div> <div class="modal-body" > <div >名称:<input type="text" /></div> <br /> <div >价格:<input type="text" /></div> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" >提交</button> </div></div>


(2)填写信息后,单击提交按钮写入数据库
$("#tijiao1").click(function(){var n = $("#ming").val(); //找到名称文本框的值j = $("#jia").val(); //找到价格文本框的值$.ajax({url:"tianjia.php", //编写处理页面data:{n:n,j:j}, //将值传过去type:"POST",dataType:"TEXT",success: function(d){if(d.trim()=="ok"){ alert ("添加成功!");} window.location.href="xiugaicanpin.php";} })}) (3)处理页面的编写
<?phpinclude("DBDA.php");$db = new DBDA();$n = $_POST["n"]; //将传来的值接收$j = $_POST["j"];$sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号$attr = $db->Query($sql);foreach($attr as $v){$c = $v[0]+1; //使最大值加1$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库$db->Query($sqll,0);echo "ok";}?>(4)添加结束后看下结果


到此,结束了,简单的添加和修改的功能,后面还要增加删除功能~~
0 0
- 较简单的修改和添加功能(链接数据库)
- 较简单的修改和添加功能(链接数据库)
- 较简单的修改和添加功能(链接数据库)
- 较简单的修改和添加功能(链接数据库)
- 较简单的修改和添加功能(链接数据库)
- 较简单的修改和添加功能(链接数据库)
- 较简单的修改和添加功能(链接数据库)
- 较简单的修改和添加功能(链接数据库)
- JAVA简单链接Oracle数据库,实现注册和登陆的功能
- 回顾数据库视频(较简单select)
- Sql Server数据库的添加、查询、修改功能
- 简单的数据库添加用户和密码
- Chrome 较简单修改 缓存路径 的方法
- 用datagrid 的 Footer实现 添加修改和删除功能
- 实现新闻信息的修改和添加功能
- 实现新闻信息的修改和添加功能
- 一个简单的电话本程序,支持添加和查找功能。
- 向SQL Server数据库添加图片和文字的功能
- 位图与布隆过滤器 的说明 介绍
- 线段树例题5
- Stanford编程方法学公开课作业 2 ---- Karel中生成棋盘的代码
- Java提高篇---HashMap
- Autonomous RC Car
- 较简单的修改和添加功能(链接数据库)
- C primer plus---第一章:概览
- height、clientHeight、scrollHeight、offsetHeight区别
- 登录校园网
- java中创建对象的5种方式
- 每日小记2017.2.22
- iOS第三方库GData的使用
- 【LeetCode 17】 Letter Combinations of a Phone Number
- Ext.js性能优化漫谈


