富文本(TYAttributedLabel 简单,强大的属性文本控件(无需了解CoreText),支持图文混排显示,支持添加链接,image和UIView控件,支持自定义排版显示)
来源:互联网 发布:淘宝关键词排名 编辑:程序博客网 时间:2024/05/16 10:38
转自:https://github.com/12207480/TYAttributedLabel
TYAttributedLabel 简单,强大的属性文本的控件(无需了解CoreText),支持图文混排显示,支持添加链接,image和UIView控件,支持自定义排版显示
更新:
详细的使用请看LovePlayNews项目
使用autolayout 如果需要自动推断高度,必须设置preferredMaxLayoutWidth
添加到CocoaPods
微博demo(建议真机调试) 下载地址:链接: http://pan.baidu.com/s/1sjnBWRj 密码: t7qn
v2.6 新增宽度自适应isWidthToFit,空心字设置strokeWidth,段落间距paragraphSpacing
v2.5 把label的一些操作移动textContainer,label只负责draw了。
v2.4 修复imge放大bug,新增imageAlignment 和 autolayout支持,以及相应的demo,感谢xinzhengzhang,nonstriater
v2.3 新增 做题demo,代码优化
v2.2 新增 TYImagecache类,新增 image URL 下载缓存,功能优化,改进
v2.1 添加 tableViewCell demo
v2.0 重构优化代码,性能提升,稳定(已在项目中使用), 分离出TYTextContainer ,可以提前生成,也可以生成attributedString,显著提升cell滑动场景流畅度,可以和微博一样流畅
v1.2 添加设置行数,修复bug,增强稳定性
v1.1 添加链接高亮效果,链接便利方法,长按手势代理,优化代码
CocoaPods
pod 'TYAttributedLabel', '~> 2.6.2'ScreenShot

新-做题demo

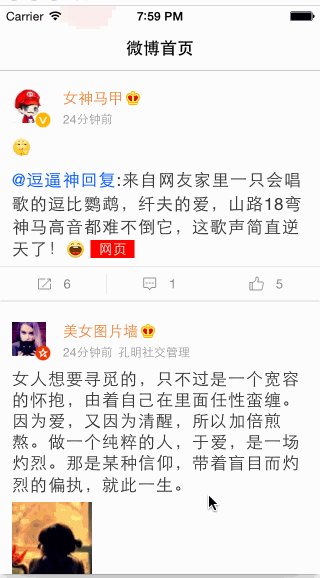
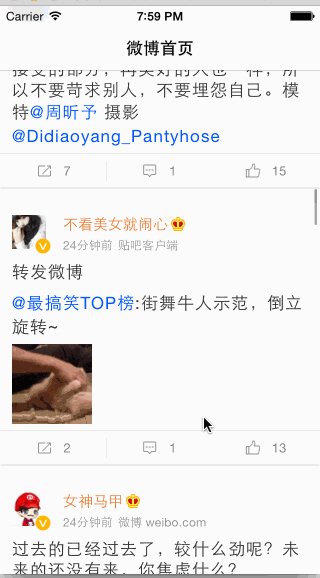
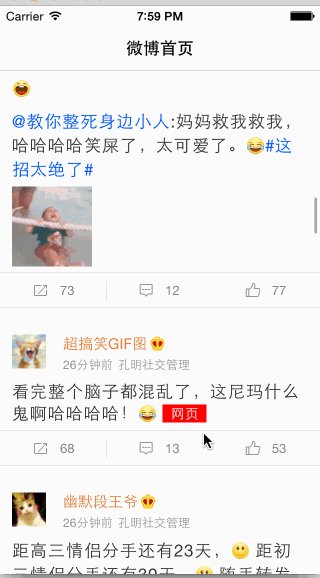
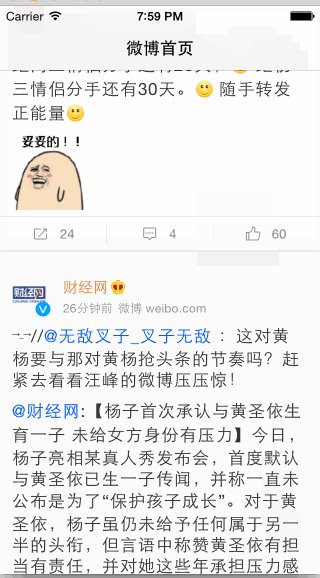
weibo demo 使用TYAttributedLabel 截图

Requirements
- Xcode 5 or higher
- Apple LLVM compiler
- iOS 6.0 or higher
- ARC
Features
- 支持属性文本,图文混排显示,支持行间距 行间距 段落间距,设置行数,自适应高度,宽度
- 支持添加自定义文本属性
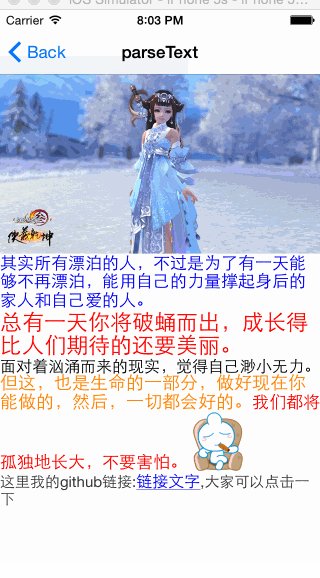
- 支持添加属性文本,自定义链接,新增高亮效果显示(文字和背景)
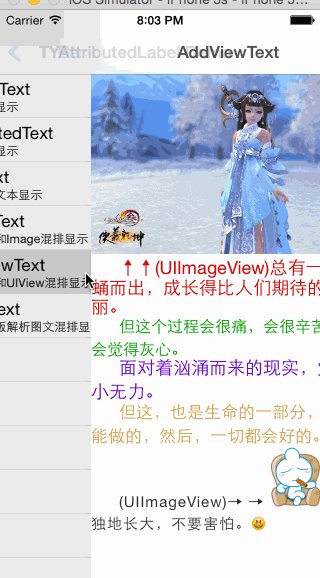
- 支持添加UIImage和UIView控件
Demo
运行demo可以查看效果,而且在demo中,针对各种文本和图文的实现都有详细的用例,每个头文件中都有详细的用法注释,这里简单的介绍下用法
Usage
API Quickstart
- Category And Protocol
下层协议继承上层的协议,如果觉得复杂,其实我已经实现了常用的自定义属性,拿来就可以用,或者继承,添加你想要的
- Label And Storage
addTextStorage在已经设置文本的基础上添加属性,image或者view,
appendTextStorage(无需事先设置文本)直接添加属性,image或者view到最后TYTextContainer文本容器,可以提前生成,也可以生成attributedString,显著提升cell滚动流畅度TYTextStorage自定义文本属性,支持textColor,font,underLineStyleTYLinkTextStorage自定义链接属性,继承TYTextStorage,支持点击代理TYDrawStorage自定义显示内容属性,如UIImage,UIView,支持点击代理TYImageStorage自定义图片显示,继承TYDrawStorageTYViewStorage自定义UIView控件,继承TYDrawStorageTYImageCacheimage缓存类,支持URL请求
如果需要更加详细的内容,请看各个头文件,有详细的注释
Delegate
// 点击代理- (void)attributedLabel:(TYAttributedLabel *)attributedLabel textStorageClicked:(id<TYTextStorageProtocol>)textStorage atPoint:(CGPoint)point;// 长按代理 有多个状态 begin, changes, end 都会调用,所以需要判断状态- (void)attributedLabel:(TYAttributedLabel *)attributedLabel textStorageLongPressed:(id<TYTextStorageProtocol>)textStorage onState:(UIGestureRecognizerState)state atPoint:(CGPoint)point;Examples
- appendStorage demo
TYAttributedLabel *label = [[TYAttributedLabel alloc]init];[self.view addSubview:label];// 文字间隙label.characterSpacing = 2;// 文本行间隙label.linesSpacing = 6;NSString *text = @"\t总有一天你将破蛹而出,成长得比人们期待的还要美丽。\n";[label appendText:text];NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc]initWithString:text];[attributedString addAttributeTextColor:[UIColor blueColor]];[attributedString addAttributeFont:[UIFont systemFontOfSize:15]];[label appendTextAttributedString:attributedString];[label appendImageWithName:@"CYLoLi" size:CGSizeMake(CGRectGetWidth(label.frame), 180)];UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"CYLoLi"]];imageView.frame = CGRectMake(0, 0, CGRectGetWidth(label.frame), 180);[label appendView:imageView];[label setFrameWithOrign:CGPointMake(0,0) Width:CGRectGetWidth(self.view.frame)];- addStorage demo
TYAttributedLabel *label = [[TYAttributedLabel alloc]initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.frame), 0)];[self.view addSubview:label];NSString *text = @"\t总有一天你将破蛹而出,成长得比人们期待的还要美丽。\n";[label setText:text];// 文字间隙label.characterSpacing = 2;// 文本行间隙label.linesSpacing = 6;textStorage = [[TYTextStorage alloc]init];textStorage.range = [text rangeOfString:@"总有一天你将破蛹而出"]; textStorage.textColor = RGB(0, 155, 0, 1);textStorage.font = [UIFont systemFontOfSize:18];[label addTextStorage:textStorage];[label addLinkWithLinkData:@"www.baidu.com" range:NSMakeRange(5, 8)];[label addImageWithName:@"haha" range:NSMakeRange(2, 1)];UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"CYLoLi"]];imageView.frame = CGRectMake(0, 0, CGRectGetWidth(label.frame), 180);[label addView:imageView range:NSMakeRange(16, 1)];[label sizeToFit];- TextContainer demo
NSString *text = @"\t总有一天你将破蛹而出,成长得比人们期待的还要美丽。\n";TYTextContainer *textContainer = [[TYTextContainer alloc]init]; textContainer.text = text; // 文字间隙textContainer.characterSpacing = 2;// 文本行间隙textContainer.linesSpacing = 5;textStorage = [[TYTextStorage alloc]init];textStorage.range = [text rangeOfString:@"总有一天你将破蛹而出"]; textStorage.textColor = RGB(0, 155, 0, 1);textStorage.font = [UIFont systemFontOfSize:18];[textContainer addTextStorage:textStorage];[textContainer addLinkWithLinkData:@"www.baidu.com" range:NSMakeRange(5, 8)];[textContainer addImageWithName:@"haha" range:NSMakeRange(2, 1)];UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"CYLoLi"]];imageView.frame = CGRectMake(0, 0, CGRectGetWidth(label.frame), 180);[textContainer addView:imageView range:NSMakeRange(16, 1)];// 生成 textContainer 文本容器[textContainer createTextContainerWithTextWidth:CGRectGetWidth(self.view.frame)];TYAttributedLabel *label = [[TYAttributedLabel alloc]init];label.textContainer = textContainer;// 也可以 生成NSAttributedString 属性文本//NSAttributedString *attString = [textContainer createAttributedString];//label.attributedText = attString;[label setFrameWithOrign:CGPointZero Width:CGRectGetWidth(self.view.frame)];[self.view addSubView:label];Contact
如果你发现bug,please pull reqeust me
如果你有更好的改进,please pull reqeust me
- 富文本(TYAttributedLabel 简单,强大的属性文本控件(无需了解CoreText),支持图文混排显示,支持添加链接,image和UIView控件,支持自定义排版显示)
- Android富文本编辑器,支持图文混排,支持插入和删除图片
- Android 富文本编辑器,支持图文混排,支持插入和删除图片
- Android 富文本编辑器,支持图文混排,支持插入和删除图片
- iOS支持富文本Label控件
- 自绘CProgressCtrl进度条控件,支持自定义显示文本和进程百分比信息
- Spannable的富文本显示(图文混排)
- 支持富文本插入图片,文本的自定义View
- 小胖说事13--------NSTextAttachment富文本控件实现图文混排
- NSTextAttachment富文本控件实现图文混排
- NSTextAttachment富文本控件实现图文混排
- NSTextAttachment富文本控件实现图文混排
- 富文本(图文混排)—— TextKit & CoreText
- ios 图文混排 (支持显示文字和表情)
- iOS_富文本的图文混排
- 富文本-图文混排
- Textview显示Html,图文混排,支持图片点击放大
- 使用CoreText实现的一个富文本显示组件
- css3 弹性盒模型(三)
- 错误:ORA-28002: the password will expire within 7 days 解决方法
- tensorflow读取文件数据
- C++运算符重载
- python进阶6:匿名函数
- 富文本(TYAttributedLabel 简单,强大的属性文本控件(无需了解CoreText),支持图文混排显示,支持添加链接,image和UIView控件,支持自定义排版显示)
- 初步探究ES6之箭头函数
- 解决Android拍照保存在系统相册不显示的问题
- 项目审查图片报404找不到
- (二)opencv3.2之 图片显示
- MongoDB3.4 版本新节点同步的一点惊喜
- NET 创建二维码
- Android端小米推送Demo解析和实现方法
- 深入理解Java类加载机制(1)


