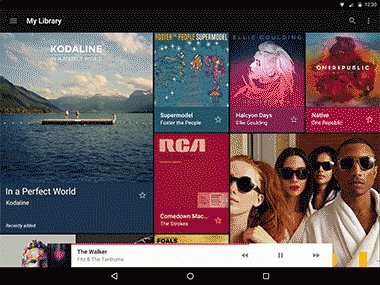
卡片式布局 MD风格设计 卡片式背景
来源:互联网 发布:windows7内存优化 编辑:程序博客网 时间:2024/04/29 20:25
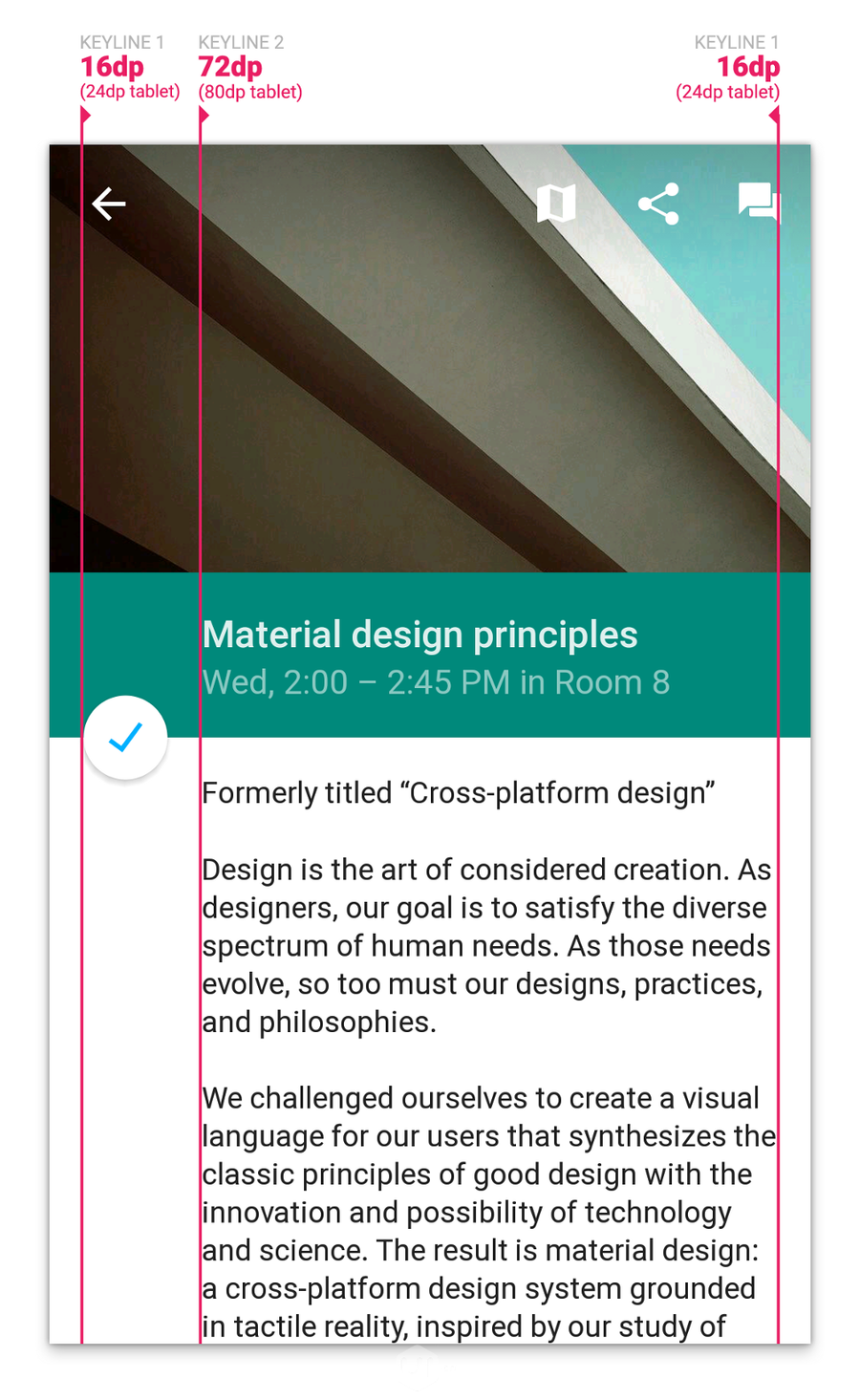
基线:
第一基线距离左边16dp,24dp(手机、平板)
第二基线距离第一基线72dp,80dp(手机、平板)
第三基线距离右边16dp,24dp(手机、平板)
按钮:
要达到让人有一种喜悦的效果,单击按钮需要切换内容时
要有切换特效,无内容切换时要有水波纹、涟漪
View.setOutline和setClipToOutline 用来裁剪涟漪效果,以及动态阴影渲染
android:stateListAnimator 用来实现当手指按压按钮式,按钮的悬浮效果(其实是增加投影造成的视觉欺骗)
RippleDrawable 用来实现按压时所呈现的匀墨反馈效果
AnimatedStateListDrawable 用来定义关键帧动画,从而改变图标状态(+变√或者√变×)



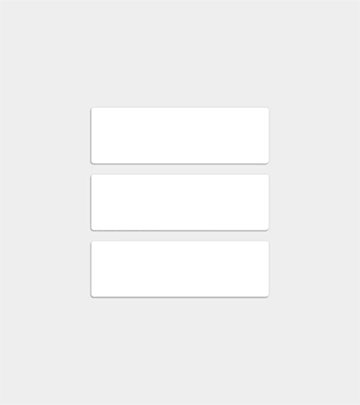
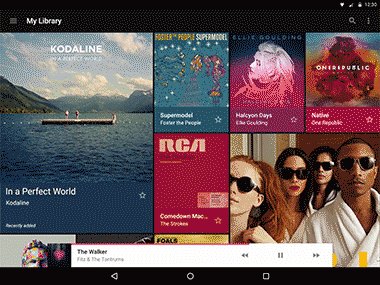
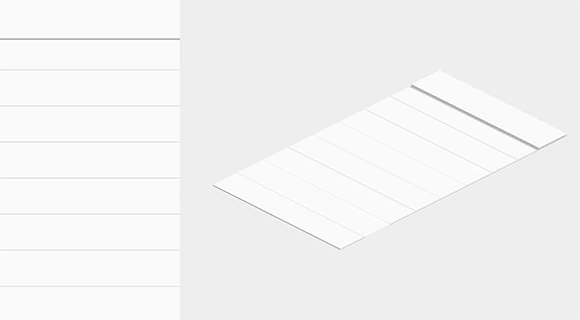
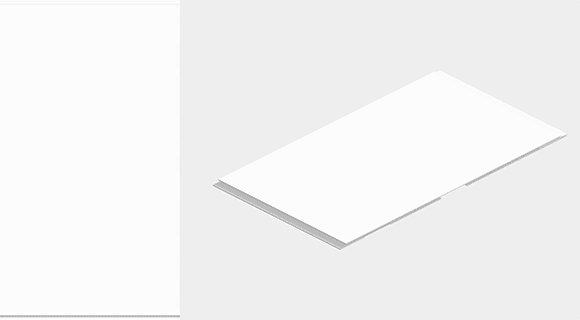
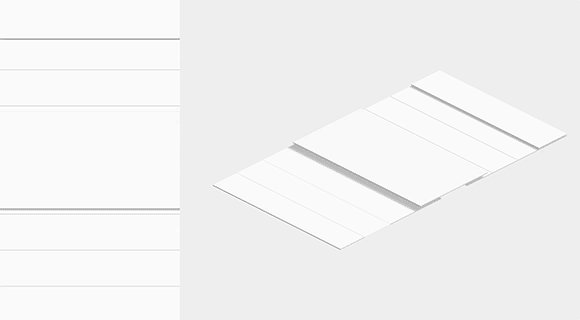
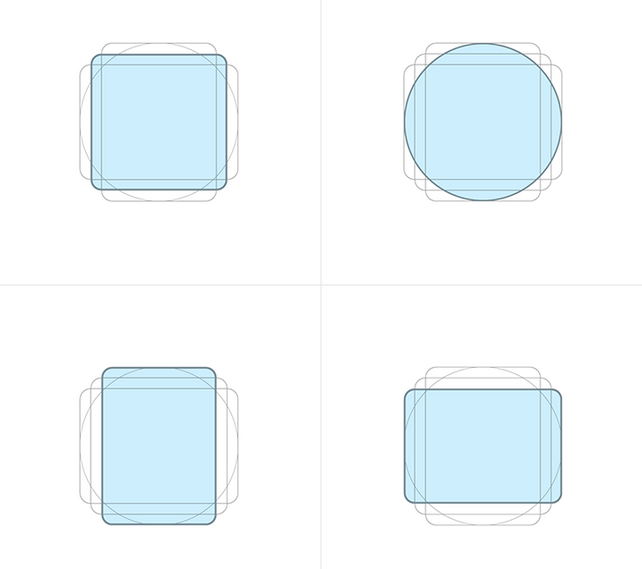
卡片布局:
纸的动态模型要让APP拥有3D的立体感。
模拟景深的效果来表达内容信息的层级关系。
纸(信息内容)跟纸之间有上下层级关系,用投影(阴影)模拟纸张的空间感。
Material Design的投影并不是过去我们常用的使用图片或者样式代码实现的投影,而是系统根据纸张层级所在位置实时渲染的,投影会随着纸张的空间关系而改变大小。

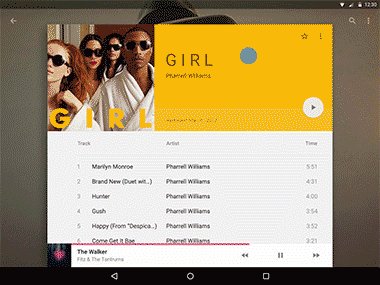
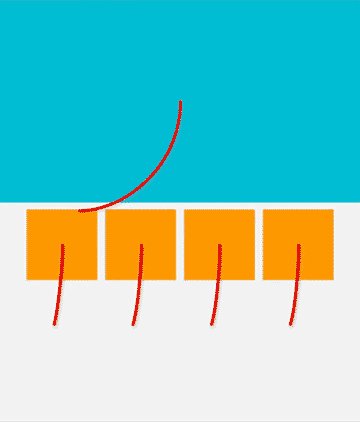
转场动画:
过去我们的页面只有X与Y轴,打开一个新的页面则是生硬地直接跳转到新的页面,并没有点出页面的空间层级关系。而iOS7与Material则强调Z轴,即页面之间的空间层级关系。iOS里打开一个app,页面将从你点击的app图标为中心点扩散出来,同样的设计在Android上也随处可见。通过转场动画告诉我们,这个页面从哪里来,到哪里去,在整个APP或者系统里的空间位置是什么。
另外,不仅仅是页面层级的动画过渡,对象操作也伴随着动画过渡,从动画里能感受到操作的过程变化。例如删除时,垃圾桶图标会有一个倾倒的动画,或者通过指示条的旋转告诉你删除的过程。另一方面,过渡动画赋予了界面控件一种物理特性,在空间被拉伸、回弹时模仿了橡皮筋的物理特性。特效实例详情见:http://www.uisdc.com/23-facebook-paper-design

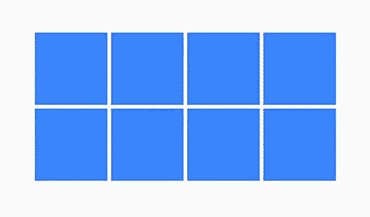
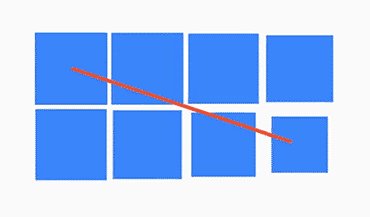
从父界面进入子界面,需要抬升子元素的海拔高度,并展开至整个屏幕,反之亦然。

多个相似元素,动画的设计要有先后次序,起到引导视线的作用。

相似元素的运动,要符合统一的规律。

颜色:
颜色不宜过多。选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。
MD风格配色板https://www.materialpalette.com/
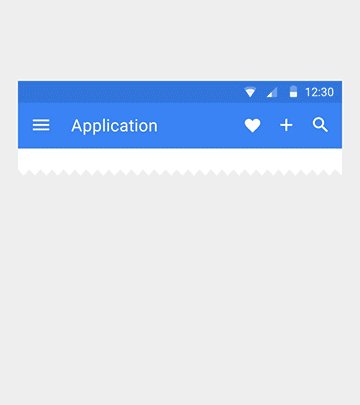
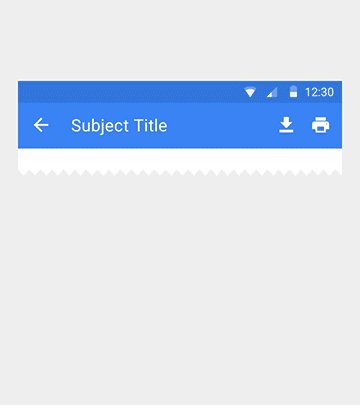
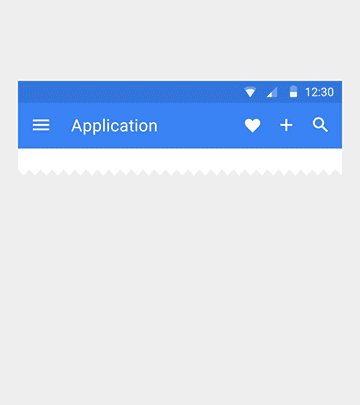
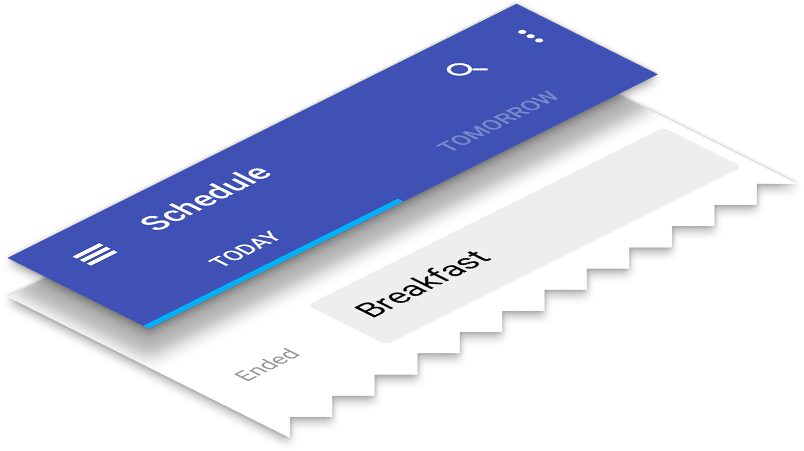
大面积色块Actionbar:
在系统里大面积使用色块,用色块来突出主要内容和标题,让界面的主次感更佳突出。
色块的颜色选择多使用饱和度高、明度适中的颜色,整体拥有比较强烈的视觉冲击,但不能太刺眼。

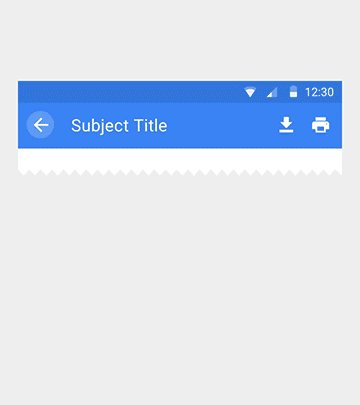
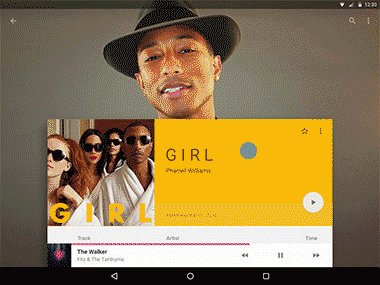
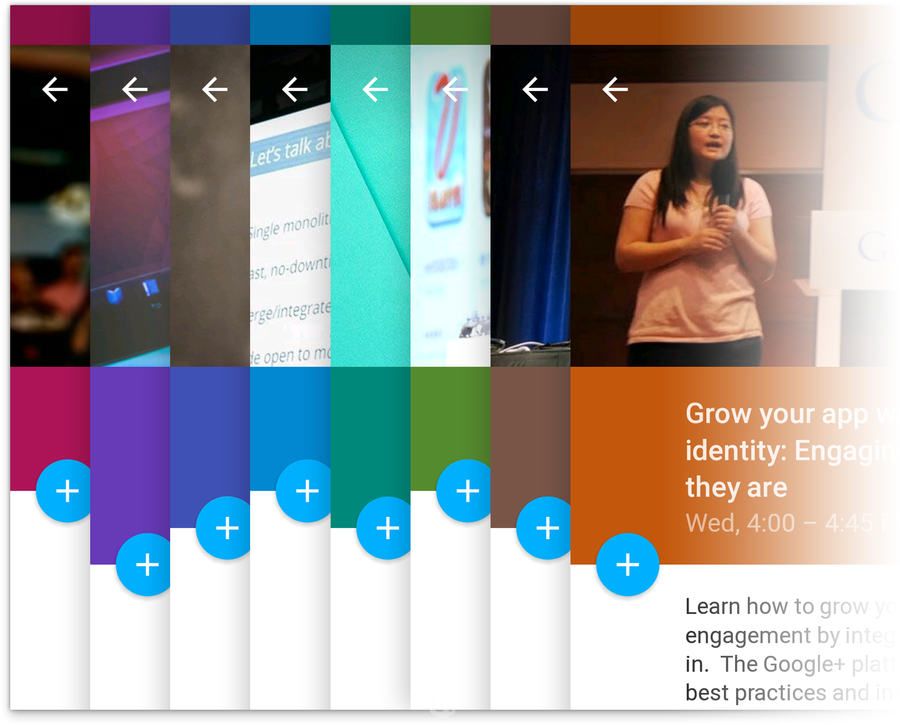
FAB 按钮(Fixed Action Button):
这个按钮的功能并不局限于“新建”“播放”“收藏”“更多”等功能
它于整体界面的配色形成比较大的反差,因此会让这个按钮在界面里显得非常耀眼,这个按钮所背负的任务将会是整个界面的主要操作

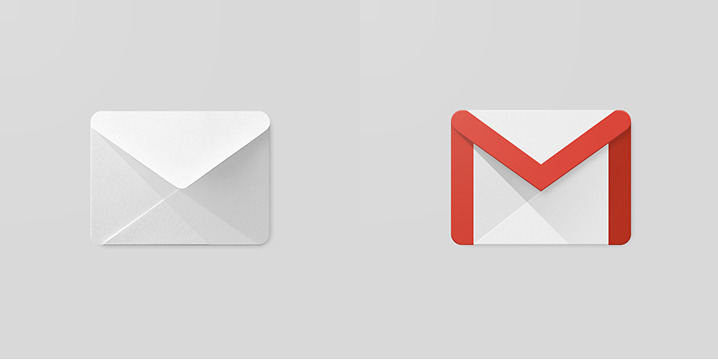
图标:
桌面图标尺寸选择48dp*48dp

桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影。注意避免以下问题:
- 不要给彩色元素加投影
- 层叠不要超过两层
- 折角不要放在左上角
- 带投影的元素要完整展现,不能被图标边缘裁剪
- 如果有折痕,放在图片中央,并且最多只有一条
- 带折叠效果的图标,表面不要有图案
- 不能透视、弯曲
- 常规形状可以遵循几套固定栅格设计

小图标:
优先使用material design默认图标。设计小图标时,使用最简练的图形来表达,图形不要带空间感。

小图标尺寸是24dp X 24dp。图形限制在中央20dp X 20dp区域内。
小图标同样有栅格系统。线条、空隙尽量保持2dp宽,圆角半径2dp。特殊情况相应调整。
小图标的颜色使用纯黑与纯白,通过透明度调整:
黑色:[54% 正常状态] [26% 禁用状态]
白色:[100% 正常状态] [30% 禁用状态]
更多关于MD风格的设计规范请跳转至
http://www.materialdoc.com/
MD 风格设计的一篇中文版好文章
点击打开链接
个人认为所谓的设计规范,只是一本“考试大纲”,而不是“考试答案”。完全按照规范,可以做到80-89分优良设计,却很难在符合自身应用的情况下做到令人惊艳的90分以上的设计,当然依照规范也很难设计出不及格的作品。
- 卡片式布局 MD风格设计 卡片式背景
- 【Ratchet】卡片式布局
- 【AmazeUI】卡片式布局
- CardVIew 卡片式布局
- android卡片式布局
- CardView卡片式布局
- Android卡片式背景阴影
- Android卡片式列表布局
- CardCiew卡片式布局使用方法
- Google与卡片式设计
- [前端设计]卡片式列表
- 【ExtJs】折叠式布局与卡片式布局
- 【CSS】兼容IE6的卡片式布局
- Material Design之卡片式布局
- Android开发--卡片式布局CardView/AppBarLayout
- 卡片布局-----
- 卡片布局
- 卡片布局
- FluentNHibernate
- Android Studio 切换eclipse 快捷键
- 支持向量机(SVM)算法的Python实现
- JAVA系书单
- boost smart_ptr -> scoped_ptr
- 卡片式布局 MD风格设计 卡片式背景
- nodejs-fs模块
- HttpUrlConnection使用时遇到的问题
- CART决策树的Python实现
- ElasticSearch安装
- 1119. Pre- and Post-order Traversals (30)
- 欢迎使用CSDN-markdown编辑器
- DB2中storage group的概念,以及创建各种类型的表空间
- Android 客户端扫描网页端二维码实现登录



