理解CSS内联元素的框模型
来源:互联网 发布:北京我知科技公司 编辑:程序博客网 时间:2024/06/12 01:13
- 这是原文地址
题外话:我觉得人们常说的盒子模型(box model),其实还不如翻译成框模型,因为line box 中的box和 box model中的box 应该是同一个意思吧,那line box总不能翻译成行盒吧,干脆都应该翻译成框。
网页中,每一个元素都被渲染成一个矩形框,根据元素的dispaly属性,可以把这个矩形框分成块级框和内联框,这两种框的运用情况不甚相同。本文主要解释内联框的使用。
1. 内联框和行框
内联框水平分布在行框中,向这样:

如果一个行框没有足够的水平空间来存放多个内联框,那么就会创建一个新的行框,因此,一个行内元素有可能是跨行存在的。
像这样:

2.内联框的框模型
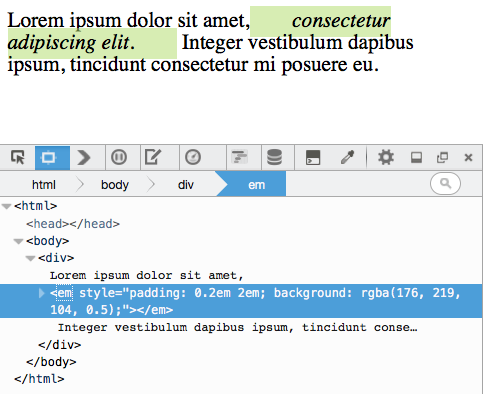
当一个内联框跨行(两行或者是多行)时,在逻辑上它仍然是单一的框,并没有变成两个框,这意味着任何水平的padding, border, or margin只会运用在这个内联框的第一行的开始部分和最后一行的结尾部分。
像这样:

水平的padding并不会运用在首行的结尾部分和第二行的开始部分。
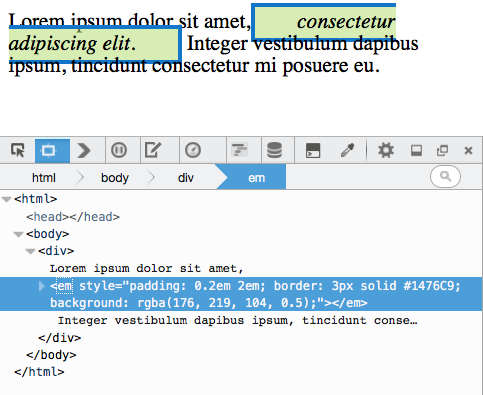
此外,运用于元素垂直方向上的padding, border也不会把它上面或者是下面的元素挤开。(垂直方向上的margin是没有效果的)
像这样:

这时,如果你想调整行高,使用line-height属性。
1 0
- 理解CSS内联元素的框模型
- CSS的盒模型及元素分类(块级元素、内联元素、内联块状元素)
- CSS的块元素和内联元素
- CSS的块元素与内联元素
- css基础 内联元素 块元素 盒子模型
- css基础 内联元素 块元素 盒子模型
- CSS 选择器 样式 浮动 盒子模型 块元素 内联元素 内联块元素 定位 权重
- CSS的内联和块元素
- CSS内联元素
- CSS内联元素
- DIV+CSS基础教程:盒模型、块状元素与内联元素、CSS选择器
- css中常见的块级元素和内联元素
- css块级元素和内联元素的区别
- css的display属性 块级元素 内联元素
- CSS的块级元素和内联元素区别
- CSS中内联元素变成块状元素的方法,即使内联元素宽高可定义。附带所有元素属性分类。
- css块级内联元素
- Html/Css内联块元素
- 第一个Helloword应用程序
- 常见的反爬虫和应对方法
- (Java笔记学习3)有序数组的构建
- dubbo分布式项目开发____配置经验和心得
- kail安装后,进行网络配置
- 理解CSS内联元素的框模型
- POJ 1862 Stripies 贪心
- NOIP 2004 普及组 复赛 FBI树
- 怎么样查看app的包名和启动activity名
- JSON支持什么对象/类型?
- 对Java反射机制的理解(1)
- 向嵌入式linux开发板移植openSSH
- 【MSP是什么】MSP的九个治理主题
- Max Consecutive Ones


