css中强制换行word-break、word-wrap、white-space区别实例说明
来源:互联网 发布:果壳网和知乎 编辑:程序博客网 时间:2024/05/16 17:24
测试用的HTML代码
<div class="c1">safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div>
<div class=c1>This is all English. This is all English. This is all English.</div>
<div class=c1>全是中文的情况。全是中文的情况。全是中文的情况。</div>
<div class=c1>中英文混排的情况。Chinese and English. 中英文混排的情况。Chinese and English.</div>
1.
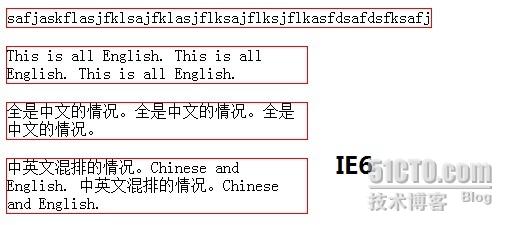
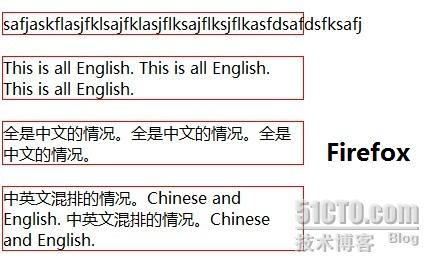
如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
2.
长英文字符串在火狐下不能换行
3.
IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。
4.
5.
所有浏览器都换行了
6.
7.
IE6下全部撑开,IE7、IE8、Firefox下全部溢出
8.
<div class="c1">safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div>
<div class=c1>This is all English. This is all English. This is all English.</div>
<div class=c1>全是中文的情况。全是中文的情况。全是中文的情况。</div>
<div class=c1>中英文混排的情况。Chinese and English. 中英文混排的情况。Chinese and English.</div>
1.
.c1{ width:300px;word-break:normal;border:1px solid red;}
如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
2.
.c1{ width:300px;word-break:break-all;border:1px solid red;}
长英文字符串在火狐下不能换行
3.
.c1{ width:300px;word-break:keep-all;border:1px solid red;}
IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。
4.
.c1{ width:300px;word-wrap:normal;border:1px solid red;}
这个跟第一种情况一样 5.
.c1{ width:300px;word-wrap:break-word;border:1px solid red;}
所有浏览器都换行了
6.
.c1{ width:300px;white-space:normal;border:1px solid red;}
跟第一种情况一样 7.
.c1{ width:300px;white-space:pre;border:1px solid red;}
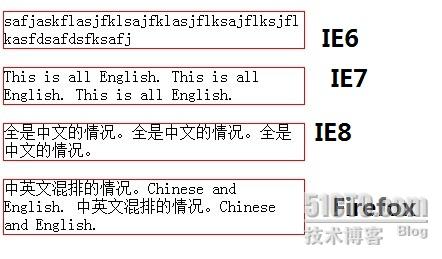
IE6下全部撑开,IE7、IE8、Firefox下全部溢出
8.
.c1{ width:300px;white-space:nowrap;border:1px solid red;}
与7相同 0 0
- css中强制换行word-break、word-wrap、white-space区别实例说明
- css中强制换行word-break、word-wrap、white-space区别实例说明
- css中word-break、word-wrap、white-space的区别
- CSS文本换行:white-space、word-break、word-wrap
- css换行(white-space、word-wrap、word-break)
- 浅谈 white-space, word-wrap, word-break,强制换行的区别
- word-wrap、word-break、white-space区别
- word-wrap、word-break、white-space区别
- CSS中word-wrap、word-break、white-space
- 文字换行中word-wrap、white-space和word break的区别
- 文本换行word-wrap、word-break与white-space
- word-wrap、white-space和word break的区别
- word-wrap、white-space和word break的区别
- word-wrap、white-space和word break的区别
- white-space、word-wrap和word-break区别
- word-wrap、white-space和word break的区别
- word-wrap、white-space和word break的区别
- white-space,word-wrap,word-break的区别
- Handler用法之简单实现轮播图
- 认识jQuery(三书)
- Linux试题1
- try-catch和throw,throws的区别和联系
- CodeMirror源码编辑器
- css中强制换行word-break、word-wrap、white-space区别实例说明
- iOS开发笔记
- 极光推送demo
- windows下zookeeper伪集群搭建
- L2-004. 这是二叉搜索树吗?
- 每天一个 Linux 命令(37):date命令
- 【LeetCode】18. 4Sum
- C# 中GUID生成格式的四种格式
- 26. Remove Duplicates from Sorted Array