SwaggerUI ASP.Net WebAPI2
来源:互联网 发布:天拓网络 编辑:程序博客网 时间:2024/04/30 17:05
目前在用ASP.NET的 WebAPI2来做后台接口开发,在与前台做测试的时候,总是需要发送一个demo给他,但是这样很麻烦的,他还有可能记不住。
然后就想到SwaggerUI 生成测试文档。
话不多说,来看看它的具体用法吧!
第一步:
在VS2015(后者是你自己的工具里)打开程序包管理控制台输入:
Install-Package Swashbuckle
等待安装,完成后会发现,在App_Start文件夹下会多出来一个配置文件SwaggerConfig.cs

第二步:
打开这个文件然后找到Register()方法里的c.IncludeXmlComments(),增加一个参数,也就是说改成c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name));
然后在跟Register方法平级的地方增加一个方法
protected static string GetXmlCommentsPath(string name) { return string.Format(@"{0}\bin\{1}.XML", AppDomain.CurrentDomain.BaseDirectory, name); }
然后配置文件到此结束,
第三步:
继续做对于项目的配置

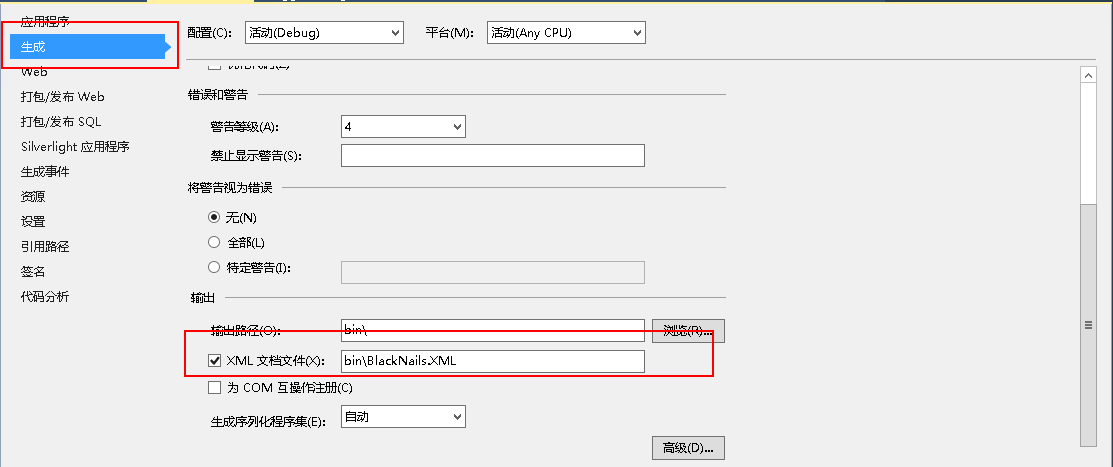
右键项目->属性->生成->勾选(XML文档文件)->点击保存文件即可。
第四步:
输入访问路径
http://localhost:15416/swagger/ui/index
这里边关于主机和端口需要替换成寄几的。
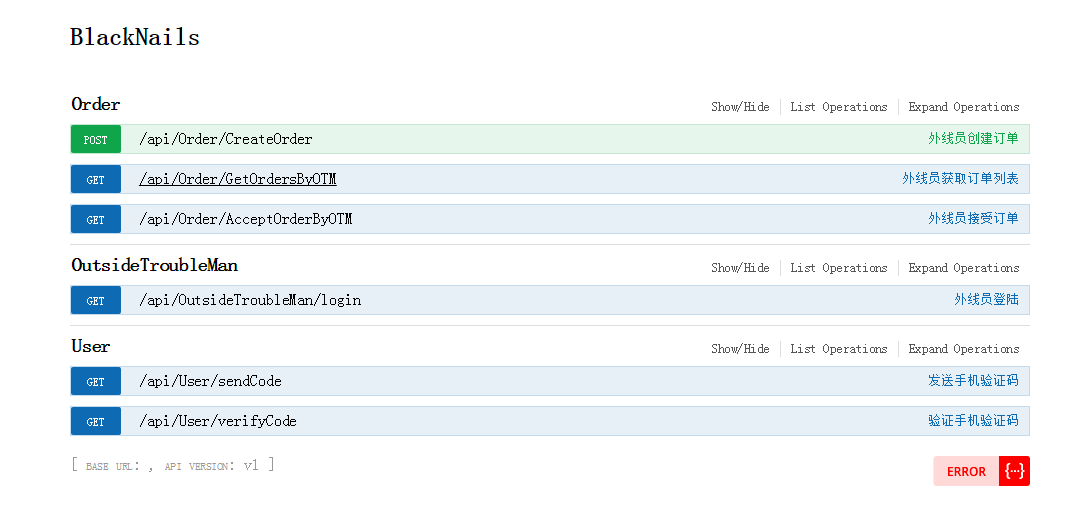
最后成果

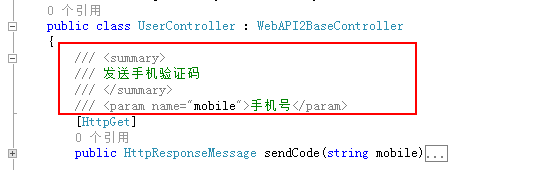
这里做个备注,发现每个请求后边都会有注释,而且点开以后也有注释,这个就是你在你的接口中的注释,它可以直接拿过来显示的。

/// <summary>/// 发送手机验证码/// </summary>/// <param name="mobile">手机号</param>
参考:http://www.cnblogs.com/fangwei0505/p/6398382.html
同时放上SpringMVC的Demo:http://blog.csdn.net/u011499992/article/details/53455144
0 0
- SwaggerUI ASP.Net WebAPI2
- SwaggerUI ASP.Net WebAPI2
- SwaggerUI ASP.Net WebAPI2
- SwaggerUI ASP.Net WebAPI2
- SwaggerUI ASP.Net WebAPI2
- SwaggerUI ASP.Net WebAPI2
- SwaggerUI ASP.Net WebAPI2
- SwaggerUI ASP.Net WebAPI2
- 从零开始高阶.Net Mvc5 EF6 WebApi2 Angular2项目开发(Ch01——1)
- 从零开始高阶.Net Mvc5 EF6 WebApi2 Angular2项目开发(Ch01——2)
- SwaggerUI自动生成API文档(SwaggerUI+SpringBoot)
- WebApi2 入门实例1
- C# 调用WebApi2
- springboot+swaggerui配置
- SwaggerUI 自动生成文档
- webApi2--get与Post提交
- swaggerUI页面没有显示api
- SwaggerUI API在线文档神器
- Builder设计模式
- 关于MFC中OpenCV图像处理使用cvFindContours引起的中断错误
- JAVA中的异常
- Elasticsearch 分布式文档存储
- 几个需要注意的闭包
- SwaggerUI ASP.Net WebAPI2
- IO流-字符流
- java的基础知识
- Codeforces Round #402 (Div. 1) C. Peterson Polyglot(字典树合并/可持久化字典树)
- Python爬虫学习1
- PYTHON常见数据结构整理
- dubbo管控台的安装与访问
- 好用的城市选择(三级联动)
- linux初学者建议


