“空”的艺术-当数据为空时显示什么
来源:互联网 发布:奥凯软件稳定性怎么样 编辑:程序博客网 时间:2024/04/28 19:10
第一次写用户体验方面的博文,好鸡冻好紧张...
一、前言
页面内容为空时,我们把它称为“空状态”,也就是对前端来说没有数据的时候。
这时候你要是说空即是色那就太把用户当傻子了...
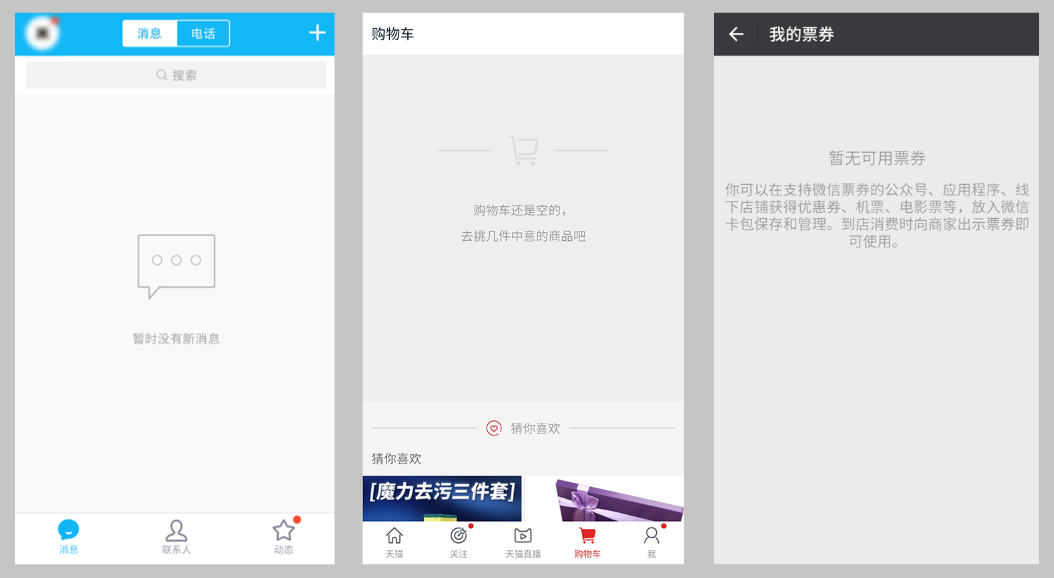
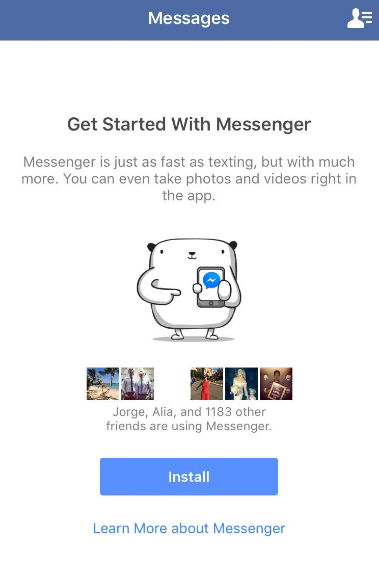
于是乎,你就看到了这样的设计:

二、目的与价值
1. 引导用户,不会搞得用户云里雾里,然后直接弃了此应用
2. 告知用户本页面/区域所干的核心业务
3. 让页面显得更饱满
创建愉快的用户体验:功能(解决用户问题)、可用(容易学习,易于使用)、愉快的(空状态是创建愉快的绝好机会,个性化的设计点)
三、其他要点
1. 避免进入死胡同
实在惭愧,之前我参与的微官网在这方面做得都不佳,比如到了积分兑换页空白一片啥都没有,即没有返回按钮也没有提示。
2. 简单直观的设计与文案
如果每次看到的都是 -- 没有数据 -- 那太没意思了吧,不如加上一些更绚丽好玩的元素吧。
但同时也必须要保证直观,是没有数据/需要其他操作/操作失败/未知错误...还是什么,简单明了。
3. 引导/鼓励/推荐用户执行
比如在积分兑换页告诉用户可以怎样弄到积分,在购物车进行其他商品的推荐等等

4. 错误的情感带入

四、总结
“空状态” 并非真的空,让用户看到的只是白色一片,
而应重视设计与逻辑中的每个状态,每个状态其实都有意义,
同样对用户也充满了的驱动、参与和喜悦。
0 0
- “空”的艺术-当数据为空时显示什么
- “空”的艺术-当数据为空时显示什么
- “空”的艺术-当数据为空时显示什么
- “空”的艺术-当数据为空时显示什么
- 当GridView数据为空时,解决表格不显示的问题
- 当ListView为空时,显示特定的View
- <img scr=...>当图片路径为空时什么都不显示(无x)
- vue+vue-loader v-for当数据为空数组时显示为 undefined
- 数据为空的时候显示表头
- thinkPHP中当数组为空时显示暂无数据
- 当Listview为空时显示提示字符,并且不为ListActivity的子类
- GridView当数据源为空时如何实现显示表头
- GridView当数据源为空时如何实现显示表头
- 当td为空时怎样显示其边框
- GridView当数据源为空时实现显示表头
- 当数据源为空时,gridview只显示表头
- 当ListView为空时显示提示语
- 当Table中td内容为空时,让它显示边框的办法
- 四大卷积网络发家之路
- iOS开发UI篇—程序启动原理和UIApplication
- STL标准库中的bitset原理解析
- Swift 系统学习 24 类相关 存储属性 计算属性 类型属性 延迟加载属性
- 难用的SourceTree
- “空”的艺术-当数据为空时显示什么
- c++ 线程同步机制
- 深入理解K-Means聚类算法
- Tomcat运行报错:Address already in use:JVM Bind<null>:8080
- shiro第二课
- 树上最远距离练习
- opengl基础,学习笔记
- Linux 文件搜索命令
- Linux Suspend过程


