如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题
来源:互联网 发布:cntv live2是什么软件 编辑:程序博客网 时间:2024/05/22 08:27
一、问题描述
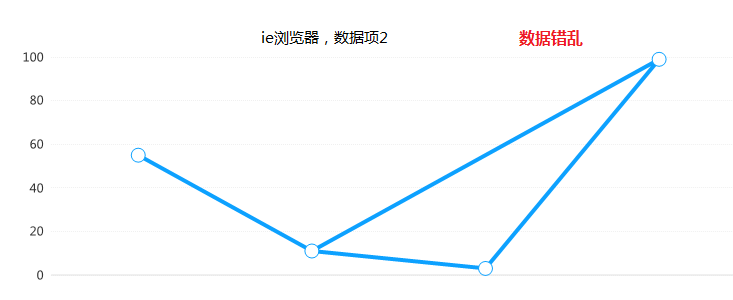
根据用户的操作,通过Ajax请求,获取某段时间内的某数据趋势折线图数据。用户切换数据项或更改时间段时,ie中渲染的折线图包含了上一次获取的数据,导致数据错乱,如下图所示:




二、代码
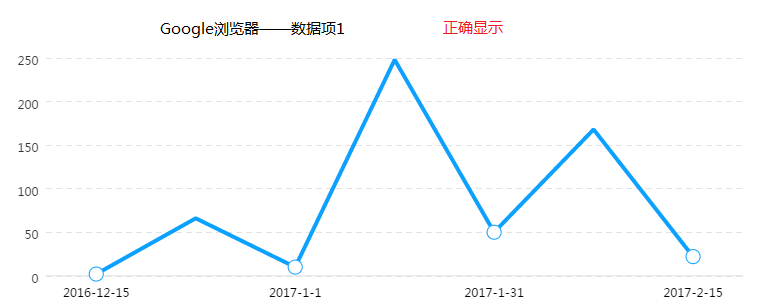
数据项1setOption代码:
myChart3.setOption({ tooltip: { trigger: 'axis', formatter: _name + ':-' }, xAxis: [{ data: ["2016-12-15", "2016-12-31", "2017-1-1", "2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"] }], series: [{ name: _name ? _name : '违规总数', data: [2, 66, 10, 248, 50, 168, 22] }]});
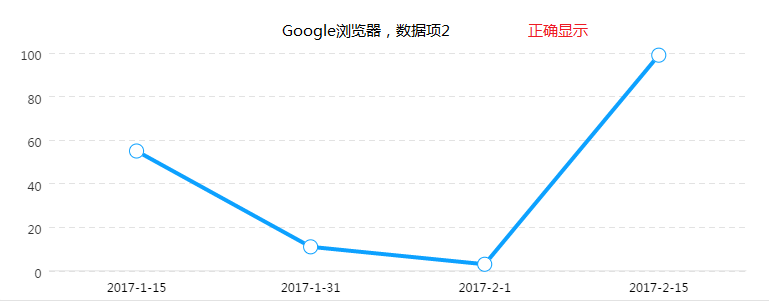
数据项2setOption代码:
myChart3.setOption({ tooltip: { trigger: 'axis', formatter: _name + ':-' }, xAxis: [{ data: ["2017-1-15", "2017-1-31", "2017-2-1", "2017-2-15"] }], series: [{ name: _name ? _name : '违规总数', data: [55, 11, 3, 99] }]});
三、解决方案
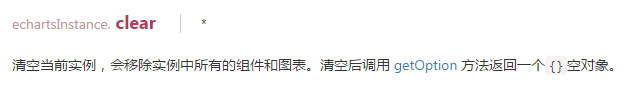
通过测试,发现ie浏览器在首次设置数据项数据时,不会发生数据错乱。数据错乱只发生在再次使用setOption设置数据,由此猜测是上次的数据遗留影响了数据的显示。在API中找到了clear方法,用于清空当前实例,官网中解释如下:

在setOption之前插入如下代码:
myChart3.clear();initChart3Option();再次测试ie中的数据项2:

四、结束语
使用echarts时出现数据混乱,可以先尝试使用clear看看效果啦,clear之后记得重新initOption喔,因为clear之后,之前配置的图表参数也没啦~\(≧▽≦)/~若是内容有错误或遗漏,欢迎大家批评指正~
0 0
- 如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题
- 如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题
- 如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题
- JqueryEasyUI 解决IE下加载时页面错乱的问题
- 如何解决“文件上传返回JSON数据,在IE下提示下载文件”的问题?
- 如何解决“文件上传返回JSON数据,在IE下提示下载文件”的问题?
- gridview中使用CheckBox,解决CheckBox数据加载错乱问题
- listview复用后数据错乱问题的解决
- ListView 数据错乱问题的解决(CheckBox)
- flex在使用itemrender时,再次刷新数据时itemrender错乱问题
- 如何解决ListView中EditText的数据加载错乱的问题?
- glmis项目工作日志4_解决RecyclerView中使用CheckBox时出现数据错乱的问题。
- 解决使用HIBERNATE对ORACLE数据库中数据进行排序分页错乱的问题
- 解决使用HIBERNATE对ORACLE数据库中数据进行排序分页错乱的问题
- 解决PostMessage发送字符串造成数据错乱问题
- listview复用 数据重复 id错乱问题已解决
- Android 解决Listview条目里面有Edittext数据错乱问题
- 使用Intent在Activity与Fragment之间传递数据中存在的返回键错乱问题
- 查看linux服务器硬盘IO读写负载
- 教你如何阅读Oracle数据库官方文档
- 数据库 datatime类型默认值 0000-00-00 00:00:00 错误
- 团体程序设计天梯赛L2-014 列车调度
- ListView中的Adaper传递监听事件到Actviity(事件监听)
- 如何解决在ie下,Echarts多次使用setOption更改数据时,数据错乱问题
- Elasticsearch 权限控制
- Android 通过动态代理设置事件监听
- PAT甲级1063. Set Similarity (25)
- RHLE7 系统进程管理
- android studio 怎么查看keystore
- 修改mysql数据库编码格式
- 用通俗易懂的话让你明白电容—储存电的东西
- 简单理解Socket 协议


