ASP.NET Web API 基本操作(CRUD)
来源:互联网 发布:mac 最好的五笔输入法 编辑:程序博客网 时间:2024/06/03 12:56
上一篇介绍了ASP.NET Web API的基本知识和原理,这一篇我们通过一个更直观的实例,对产品进行CRUD操作(Create/Read/Update/Delete)来继续了解一下它的基本应用。
创建ASP.NET Web API应用程序
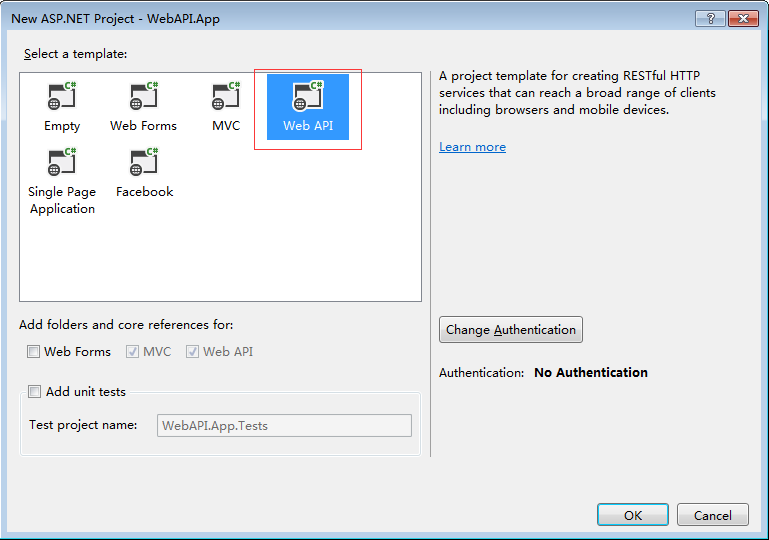
在VS中选择创建一个ASP.NET Web Application应用程序,在向导的下一个窗口中选择Web API模板。

创建Model
这里我们在Models文件夹下创建一个简单的Productmodel类,用来传递数据。
在Models文件夹上点击右键,选择Add ->Class
public class Product { public int ProductID { get; set; } public string ProductName { get; set; } public decimal Price { get; set; } public int Count { get; set; } public string Description { get; set; } }
创建Controller
接着在Controllers文件夹下创建一个API Controller, 命名为"ProductsController"。
在Controllers文件夹上点击右键,选择Add ->Controller ,在弹出向导中选择Web API 2 Controller - Empty

在向导下一步中输入API Controller name为"ProductsController"。

创建Web API方法(CRUD)并通过JQuery和Ajax进行数据操作
1.获取Product列表
首先打开ProductsController文件,添加模拟数据以及获取Product列表的方法。
public class ProductsController : ApiController { // Mock product list static List<Product> productMockList = initProductMockDataList(); private static List<Product> initProductMockDataList() { return new List<Product>() { new Product {ProductID=1,ProductName="Product A",Price=1000000,Count=5,Description="Description A"}, new Product {ProductID=2,ProductName="Product B",Price=200000,Count=2,Description="Description B"}, new Product {ProductID=3,ProductName="Product C",Price=500000,Count=8,Description="Description C"}, new Product {ProductID=4,ProductName="Product D",Price=80000,Count=10,Description="Description D"}, new Product {ProductID=5,ProductName="Product E",Price=300000,Count=3,Description="Description E"} }; } // GET api/products public IEnumerable<Product> GetAllProducts() { return productMockList; } }
接着在文件夹Views->Product下创建一个View,名为"Index"。这里我们需要实现的是点击Get Product List按钮获取Product List数据,修改代码如下:
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script></head><body> <p><h2>ASP.NET Web API (CRUD)</h2></p> <div> <input id="btnGetProductList" name="btnGetProductList" type="button" value="Get Product List" /> <div id="productsBlock" style="padding-top:10px;display:none;"> <div style="padding-left:5px;">Product List</div> <div id="products"></div> </div> </div> <script> // Click get product list $('#btnGetProductList').click(function () { LoadProductList(); }); // Load product list function LoadProductList() { $.ajax({ url: '/api/products', contentType: 'application/html; charset=utf-8', type: 'GET', dataType: 'json' }).success(function (result) { $('#productsBlock').show(); DisplayProductList(result); }).error(function (data) { alert(data); }); } // Display product list function DisplayProductList(result) { var productTable = $("<table cellpadding='5' cellspacing='5'></table>"); var productTableTitle = $("<tr style='background-color:#7FBA00;'><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th></tr>"); productTableTitle.appendTo(productTable); for (var i = 0; i < result.length; i++) { var productTableContent = $("<tr style='background-color: #7FBA00; color: white;'><td>" + result[i].ProductID + "</td><td>" + result[i].ProductName + "</td><td>" + result[i].Price + "</td><td>" + result[i].Count + "</td><td>" + result[i].Description + "</td></tr>"); productTableContent.appendTo(productTable); } $('#products').html(productTable); } </script></body></html>
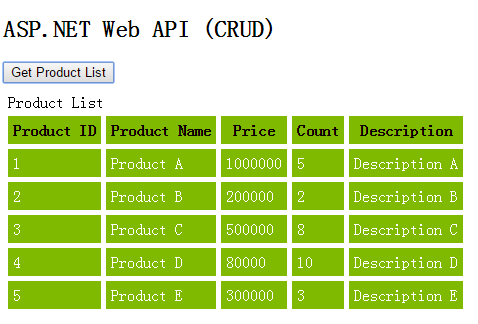
运行代码,点击Get Product List按钮之前。

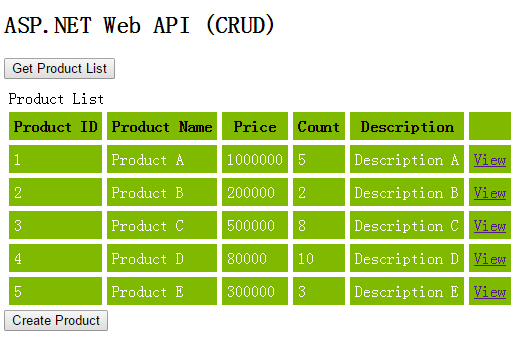
点击Get Product List按钮之后

2.获取一条Product数据
这里我们的做法是点击列表右侧View链接,获取当前Product数据,并显示到列表下方各个字段对应的文本框中。
首先我们先完成Web API中获取一条Product数据的方法。
// GET api/products/? public Product GetProdcut(int id) { return productMockList.Where(p => p.ProductID == id).FirstOrDefault(); }
接着,在Product列表中添加一列View,在列表下面添加对应各个字段的textbox。实现点击View链接,获取当前Product数据,然后显示到对应的文本框中。
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script></head><body> <p><h2>ASP.NET Web API (CRUD)</h2></p> <div> <input id="btnGetProductList" name="btnGetProductList" type="button" value="Get Product List" /> <div id="productsBlock" style="padding-top:10px;display:none;"> <div style="padding-left:5px;">Product List</div> <div id="products"></div> <div id="editProductBlock" style="padding:10px;width:20%;border:1px solid green;display:none;"> <div style="font-weight:bold;">Edit Product</div> <table> <tr><td>Product ID:</td><td><input id="txtProductID" name="txtProductID" type="text" disabled /></td></tr> <tr><td> Product Name:</td><td><input id="txtProductName" name="txtProductName" type="text" /></td></tr> <tr><td>Count:</td><td><input id="txtCount" name="txtCount" type="text" /></td></tr> <tr><td> Price:</td><td><input id="txtPrice" name="txtPrice" type="text" /></td></tr> <tr><td> Description:</td><td><input id="txtDescription" name="txtDescription" type="text" /></td></tr> </table> <div style="padding-top:5px;"> <div id="message" style="color:green;"></div> <input id="btnSave" name="btnSave" type="button" value="Save" /> </div> </div> </div> </div> <script> // Click get product list $('#btnGetProductList').click(function () { LoadProductList(); }); // Load product list function LoadProductList() { $.ajax({ url: '/api/products', contentType: 'application/html; charset=utf-8', type: 'GET', dataType: 'json' }).success(function (result) { $('#productsBlock').show(); DisplayProductList(result); }).error(function (data) { alert(data); }); } // Display product list function DisplayProductList(result) { var productTable = $("<table cellpadding='5' cellspacing='5'></table>"); var productTableTitle = $("<tr style='background-color:#7FBA00;'><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th><th></th></tr>"); productTableTitle.appendTo(productTable); for (var i = 0; i < result.length; i++) { var productTableContent = $("<tr style='background-color: #7FBA00; color: white;'><td>" + result[i].ProductID + "</td><td>" + result[i].ProductName + "</td><td>" + result[i].Price + "</td><td>" + result[i].Count + "</td><td>" + result[i].Description + "</td>" + "<td><a href='#' onclick='ViewProduct(" + result[i].ProductID + ")'>View</a></td></tr>"); productTableContent.appendTo(productTable); } $('#products').html(productTable); } // View product function ViewProduct(productId) { $('#editProductBlock').show(); $.ajax({ url: '/api/products/' + productId, contentType: 'application/html;charset=utf-8', type:'GET' }).success(function (result) { if (result != null) { $("#txtProductID").val(result.ProductID); $("#txtProductName").val(result.ProductName); $("#txtCount").val(result.Count); $("#txtPrice").val(result.Price); $("#txtDescription").val(result.Description); } }).error(function (data) { alert(data); }) } </script></body></html>
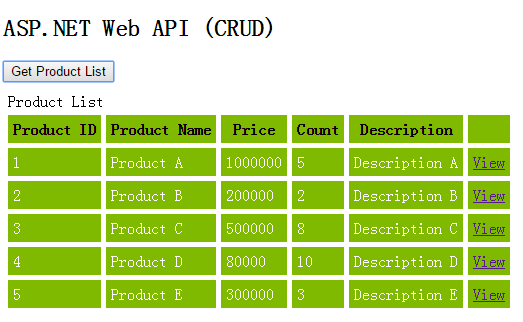
运行程序
点击Get Product List按钮获取列表数据,显示如下。

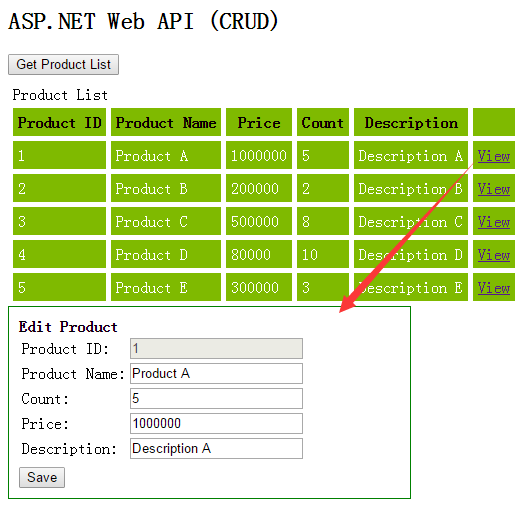
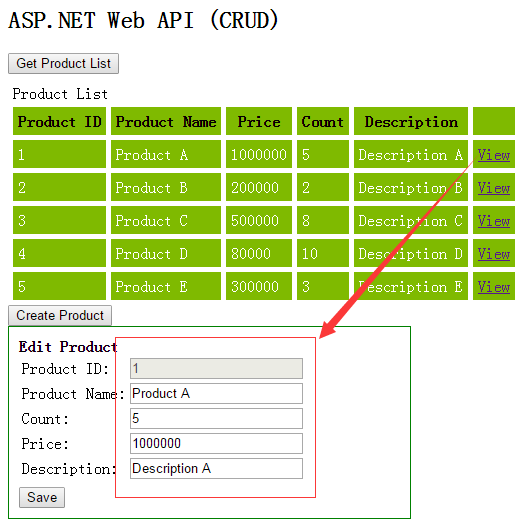
接着点击列表中任意记录右边的View链接,这里我们点击第一条数据View链接,显示如下。

3.新增一条Product
这里我们需要一个Create Product的按钮,然后利用上面创建的TextBox来实现新增数据功能。
首先我们先完成Web API中新增Product数据的方法。
// POST api/products public void CreateProduct([FromBody]Product product) { var lastProduct = productMockList.OrderByDescending(p => p.ProductID).FirstOrDefault(); int newProductID = lastProduct.ProductID + 1; product.ProductID = newProductID; productMockList.Add(product); }
接着我们修改Index View页面实现新增Product。
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script></head><body> <p><h2>ASP.NET Web API (CRUD)</h2></p> <div> <input id="btnGetProductList" name="btnGetProductList" type="button" value="Get Product List" /> <div id="productsBlock" style="padding-top:10px;display:none;"> <div style="padding-left:5px;">Product List</div> <div id="products"></div> <div> <input id="btnCreateProduct" name="btnCreateProduct" type="button" value="Create Product" /> </div> <div id="editProductBlock" style="padding:10px;width:20%;border:1px solid green;display:none;"> <div id="typeBlock" style="font-weight:bold;">Edit Product</div> <table> <tr><td>Product ID:</td><td><input id="txtProductID" name="txtProductID" type="text" disabled /></td></tr> <tr><td> Product Name:</td><td><input id="txtProductName" name="txtProductName" type="text" /></td></tr> <tr><td>Count:</td><td><input id="txtCount" name="txtCount" type="text" /></td></tr> <tr><td> Price:</td><td><input id="txtPrice" name="txtPrice" type="text" /></td></tr> <tr><td> Description:</td><td><input id="txtDescription" name="txtDescription" type="text" /></td></tr> </table> <div style="padding-top:5px;"> <div id="message" style="color:green;"></div> <input id="btnSave" name="btnSave" type="button" value="Save" /> <input id="btnCreate" name="btnCreate" type="button" value="Create"/> </div> </div> </div> </div> <script> // Click get product list $('#btnGetProductList').click(function () { LoadProductList(); }); // Load product list function LoadProductList() { $.ajax({ url: '/api/products', contentType: 'application/html; charset=utf-8', type: 'GET', dataType: 'json' }).success(function (result) { $('#productsBlock').show(); DisplayProductList(result); }).error(function (data) { alert(data); }); } // Display product list function DisplayProductList(result) { var productTable = $("<table cellpadding='5' cellspacing='5'></table>"); var productTableTitle = $("<tr style='background-color:#7FBA00;'><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th><th></th></tr>"); productTableTitle.appendTo(productTable); for (var i = 0; i < result.length; i++) { var productTableContent = $("<tr style='background-color: #7FBA00; color: white;'><td>" + result[i].ProductID + "</td><td>" + result[i].ProductName + "</td><td>" + result[i].Price + "</td><td>" + result[i].Count + "</td><td>" + result[i].Description + "</td>" + "<td><a href='#' onclick='ViewProduct(" + result[i].ProductID + ")'>View</a></td></tr>"); productTableContent.appendTo(productTable); } $('#products').html(productTable); } // View product function ViewProduct(productId) { $('#editProductBlock').show(); $('#btnCreate').hide(); $.ajax({ url: '/api/products/' + productId, contentType: 'application/html;charset=utf-8', type: 'GET' }).success(function (result) { if (result != null) { $("#txtProductID").val(result.ProductID); $("#txtProductName").val(result.ProductName); $("#txtCount").val(result.Count); $("#txtPrice").val(result.Price); $("#txtDescription").val(result.Description); } }).error(function (data) { alert(data); }); } $('#btnCreateProduct').click(function () { $('#editProductBlock').show(); $('#btnCreate').show(); $('#btnSave').hide(); $('#typeBlock').html("Create Product"); }); // Create product $('#btnCreate').click(function () { var product = { ProductID: 0, ProductName: $('#txtProductName').val(), Price: $('#txtPrice').val(), Count: $('#txtCount').val(), Description: $('#txtDescription').val() }; $.ajax({ url: '/api/products/', type: 'POST', data: JSON.stringify(product), contentType: 'application/json' }).success(function (result) { LoadProductList(); $('#message').html("Product create success."); }).error(function (data) { alert(data); }); }); </script></body></html>
运行程序
点击获取列表

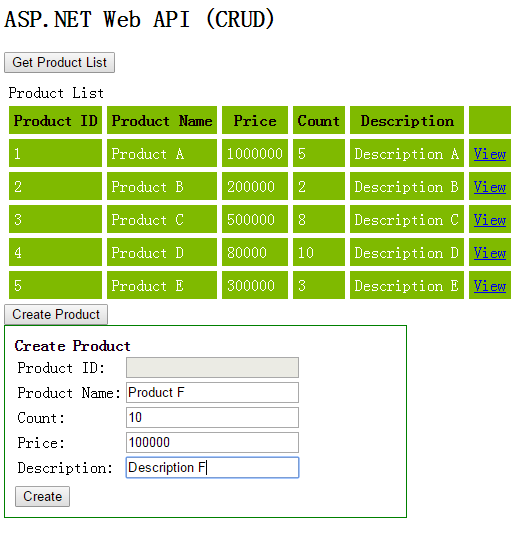
点击Create Product按钮,输入新增的Product数据。

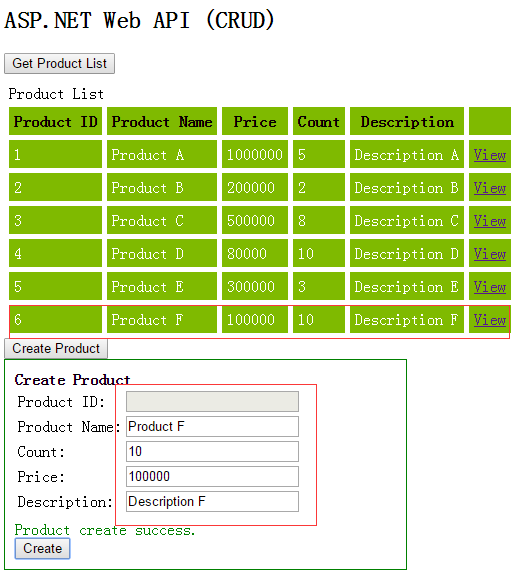
点击Create按钮,结果如下图。

4.修改Product信息
我们这里要实现的是点击列表数据中的View链接,在文本框中修改选择的Product信息,然后点击Save按钮,数据修改成功。
首先我们先完成Web API中修改Product数据的方法。
// PUT api/products public void UpdateProduct(int id,[FromBody]Product product) { var currentProduct = productMockList.Where(p => p.ProductID == id).FirstOrDefault(); if (currentProduct != null) { foreach(var item in productMockList) { if(item.ProductID.Equals(currentProduct.ProductID)) { item.ProductName = product.ProductName; item.Price = product.Price; item.Count = product.Count; item.Description = product.Description; } } } }
接着我们在Index View中添加修改Product代码如下。
// Update product $('#btnSave').click(function () { var product = { ProductID: $('#txtProductID').val(), ProductName: $('#txtProductName').val(), Price: $('#txtPrice').val(), Count: $('#txtCount').val(), Description: $('#txtDescription').val() }; $.ajax({ url: '/api/products/' + $('#txtProductID').val(), type: 'POST', data: JSON.stringify(product), contentType: 'application/json' }).success(function (result) { LoadProductList(); $('#message').html("Product save success."); }).error(function (data) { alert(data); }); });
运行程序
加载Product列表,任意点击一条数据的View链接,这里我们点击第一条数据。

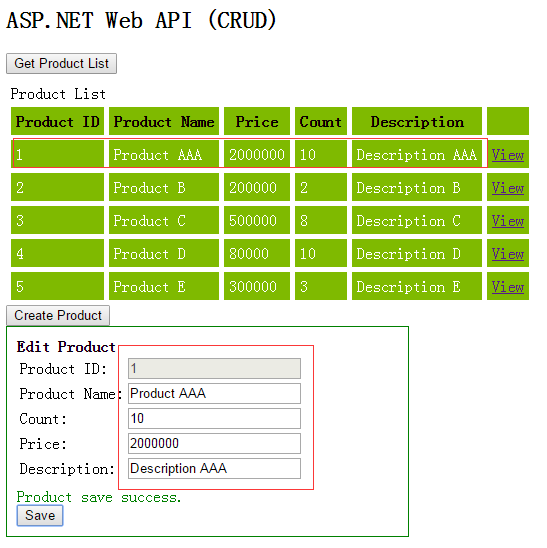
接着我们修改信息Product Name为"Product AAA",Count为10,Price为200000,Description为"DescriptionAAA",并点击Save按钮。

5.删除Product
这里我们像View Product一样,在列表数据行中添加一个Delete链接。点击Delete链接,删除对应的Product数据。
首先我们先完成Web API中删除Product数据的方法。
// DELETE api/products public void DeleteProduct(int id) { var product = productMockList.Where(p => p.ProductID == id).FirstOrDefault(); if (product != null) { productMockList.Remove(product); } }
接着修改Index View页面,增加删除功能。
// Display product list function DisplayProductList(result) { var productTable = $("<table cellpadding='5' cellspacing='5'></table>"); var productTableTitle = $("<tr style='background-color:#7FBA00;'><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th><th></th></tr>"); productTableTitle.appendTo(productTable); for (var i = 0; i < result.length; i++) { var productTableContent = $("<tr style='background-color: #7FBA00; color: white;'><td>" + result[i].ProductID + "</td><td>" + result[i].ProductName + "</td><td>" + result[i].Price + "</td><td>" + result[i].Count + "</td><td>" + result[i].Description + "</td>" + "<td><a href='#' onclick='ViewProduct(" + result[i].ProductID + ")'>View</a> <a href='#' onclick='DeleteProduct(" + result[i].ProductID + ")'>Delete</a></td></tr>"); productTableContent.appendTo(productTable); } $('#products').html(productTable); }
// Delete product function DeleteProduct(productID) { $.ajax({ url: '/api/products/' + productID, type: 'DELETE', }).success(function (result) { LoadProductList(); $('#message').html("Product delete success."); }).error(function (data) { alert(data); }) }
运行程序
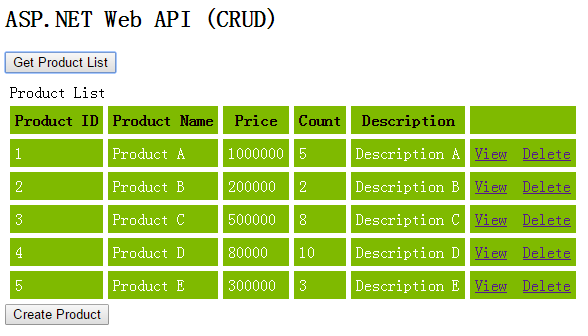
加载列表

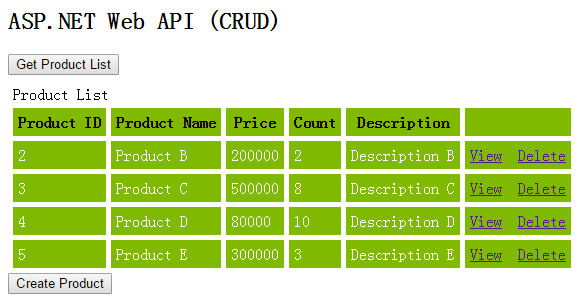
点击Product A数据的Delete链接。

可以看到Product A的数据成功删除。
好了,本篇就先到此,希望对你有所帮助,谢谢!
- ASP.NET Web API 基本操作(CRUD)
- ASP.NET Web API 基本操作(CRUD)
- ASP.NET Web API 基本操作(CRUD)
- ASP.NET Web API & Backbone (2) —— CRUD
- ASP.NET MVC Web API - 利用jQuery進行CRUD
- Asp.Net+Easyui实现基本的CRUD
- 从头编写 asp.net core 2.0 web api 基础框架 (5) EF CRUD
- Angular5,使用EF和WEB API进行库存管理的ASP.NET Core CRUD
- asp.net MVC3 中Conroller中对于CRUD的基本操作
- asp.net MVC3 中Conroller中对于CRUD的基本操作
- asp.net MVC3 中Conroller中对于CRUD的基本操作
- asp.net web api
- ASP.NET Web API
- asp.net web api
- asp.net web api
- asp.net web api
- ASP.NET 基本操作
- Silverlight2数据操作(1)——使用ASP.NET Web Service进行数据CRUD操作(上) - 星辰技术社区
- 机器学习实践系列之13
- 算法训练 确定元音字母位置
- WebView
- php+mysqli事务
- List+Tuple+Dict知识整理
- ASP.NET Web API 基本操作(CRUD)
- 位运算之快速幂
- UVA 1378 A Funny Stone Game (经典博弈)
- cookie机制和session机制的原理一区别
- 数据链路层主要协议
- 简单工厂模式,工厂方法模式,抽象工厂模式
- 二进制安装mysql
- 欢迎使用CSDN-markdown编辑器
- leecoda第二题


