vue 2.0 开发实践总结之疑难篇
来源:互联网 发布:南研所网络产品线 编辑:程序博客网 时间:2024/05/21 17:56
续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下。
本篇文章目录如下:
1. vue 组件的说明和使用
2. vuex在实际开发中的使用
3. 开发实践总结
1. vue 组件的说明和使用
一个组件实质上是一个拥有预定义选项的一个 Vue 实例
在header组件内部允许外部使用,需要导出属性,有2种导出方法
1. 默认导出(不用命名)
1
2
3
4
5
6
7
export default {
data () {
return {
msg: 'header'
}
}
}
以上代码实际上会自动生成一个 new vue
在父组件中导入
1
importHeaderfrom'./components/header'
2.直接在任何变量或者函数前面加上一个关键字
1
export const sqrt = Math.sqrt;
在父组件中导入
1
importsqrtfrom'./components/header';
引用一个组件
1
import Header from './components/header'
在该组件中定义
1
2
3
4
5
6
exportdefault{
data:function(){}, //data一定要是返回一个函数
components:{
comHeader:Header //声明组件
}
}
在template中使用
1
2
3
4
5
<template>
<div class="com-app">
<com-header></com-header> //注意,html不区分大小写,所以需要将 comHeader 写成 com-header
</div>
</template>
一个vue对象通常包括下面几个属性
1
2
3
4
5
data: //vue对象的数据
methods: //vue对象的方法
watch: //对象监听的方法
computed: //计算逻辑放到computed中
created: //属性已绑定,dom未生成,一般在这里进行ajax处理以及页面初始化处理
2. vuex

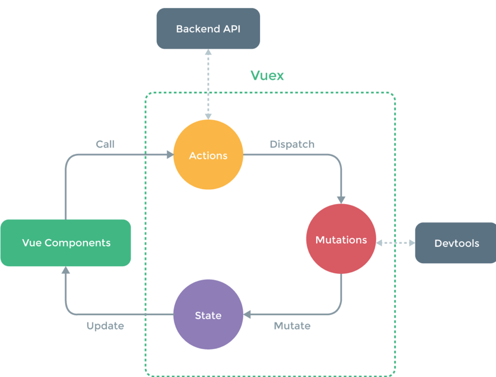
通过尤大大这张图,我们很清楚的看到,所有的数据流都是单向的,并且actions只能通过分发mutations来修改 store 实例的状态
像一些全局信息通用,比如 header内容的渲染,是否显示,loading 什么时候显示,什么时候隐藏,以及接口api的固定值,都写在store记录组件的state。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
const store = new Vuex.Store({
state: {
comm: {
loading: false, //是否显示loading
apiUrl: 'http://www.sherlochao.com:9091/photosharing/', //接口base url
imgUrl: 'http://www.sherlochao.com:9091/filebase', //图片base url
indexConf: {
isFooter: true, // 是否显示底部
isSearch: true, // 是否显示搜索
isBack: false, // 是否显示返回
isShare: false, // 是否显示分享
title: '' // 标题
}
}
}
})
在mutations中改变state状态
1
2
3
4
5
6
7
8
9
10
11
conststore=newVuex.Store({
mutations:{
//loading的显示
isLoading:(state,status)=>{
state.comm.loading=status
},
//修改header的信息
changeIndexConf:(state,data)=>{
Object.assign(state.comm.indexConf,data)
}
})
e.g 在 header.vue 中 控制是否显示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
export default {
data: function () {
return {}
},
computed: {
isShowSearch: function () {
return this.$store.state.comm.indexConf.isSearch //获取vuex里面 state 状态值
},
title: function () {
return this.$store.state.comm.indexConf.title
},
isBack: function () {
return this.$store.state.comm.indexConf.isBack
}
}
}
template代码
1
2
3
4
5
6
7
8
9
10
<template>
<divclass="header">
<divv-show="isShowSearch"></div>
<divclass="title"v-show="!isShowSearch">
<av-show="isBack"class="back t-icon"@click="goBack"><span
class="iconfont icon icon-xiangzuojiantou"></span></a>
<p>{{title}}</p>
</div>
</div>
</template>
在其他地方控制 header 是否显示, e.g: 详情页面
1
2
3
4
5
6
7
8
9
10
11
export default {
created: function () {
vm.$store.commit('changeIndexConf', {
isFooter: false,
isSearch: false,
isBack: true,
isShare: true,
title: '详情页'
})
}
}
3.开发实践总结
1. vue-router
由于整个项目list组件很多地方公用,并且‘我的收藏’,‘搜索结果页面’,‘我的圈子’,仅仅只是从 /search/own 到 /search/star
此时,原来的组件实例会被复用,意味着组件的生命周期钩子不会再被调用
此时,原来的组件实例会被复用,意味着组件的生命周期钩子不会再被调用
解决方法: 复用组件时,想对路由参数的变化作出响应的话,可以简单地 watch(监测变化) 对象
1
2
3
4
5
6
7
exportdefault{
watch:{
'$route'(to,from){
// 对路由变化作出响应...
}
}
}
2.判断是否登陆
进入个人信息页面,由于需要判断是否已登陆,此时由 router 进行一个拦截,具体代码如下
1
2
3
4
5
6
7
8
9
router.beforeEach(function (to,from,next) {
var userMsg = localStorage.getItem('userMsg')
if(to.path === '/home'){
if(!userMsg){
next({ path: '/login' })
}
}
next()
})
3.常用api
1. 点击事件获取当前对象
event.target , this为vue 对象
2. 和jquery类似获取当前dom对象
1
ref="isSubmit"@click="register"value="立即注册"class="button"/>
1
this.$refs.isSubmit.removeAttribute('disabled') //使用this.$refs 获取当前dom
其他常见的api 可移步 vue2.0官方文档
完整的源码 https://github.com/beidan/photoShare
转载:http://web.jobbole.com/89337/
0 0
- vue 2.0 开发实践总结之疑难篇
- 前端开发工具vue.js开发实践总结
- Vue组件开发实践
- Vue组件开发实践
- 疑难总结
- Vue组件开发实践之scopedSlot的传递
- Vue keep-alive实践总结
- vue2.0 开发实践总结之入门篇
- vue-cli 开发总结篇(二)
- vue项目开发总结
- vue开发问题总结
- VUE 开发总结笔记
- vue项目开发总结
- Material Design 之 Toolbar 开发实践总结
- Material Design 之 Toolbar 开发实践总结
- Material Design之 AppbarLayout 开发实践总结
- vue项目开发第二篇之新建vue项目
- Weex学习实践之基础篇2-VUE知识汇总
- 463. Island Perimeter\242. Valid Anagram\*260. Single Number III\409. Longest Palindrome
- jQuery 实现倒计时
- 在不同浏览器中调试javaScript代码(一)
- FootballNum预测器首次公开预测!!
- STL in ACM
- vue 2.0 开发实践总结之疑难篇
- winform窗口最小化成托盘状态
- swift学习笔记(15)- 可选链
- 文字、字母以及数字的换行不换行问题总结
- mysql导入sql文件出错的一种解决方法
- 函数接收参数并弹出
- 基于hadoop2.7.3搭建单机hadoop环境
- 操作系统(九)-------CPU的调度
- leetcode88
原创粉丝点击
热门IT博客
热门问题
老师的惩罚
人脸识别
我在镇武司摸鱼那些年
重生之率土为王
我在大康的咸鱼生活
盘龙之生命进化
天生仙种
凡人之先天五行
春回大明朝
姑娘不必设防,我是瞎子
利维坦高清科幻完整免费观看
维利坦
利坦维
利维肤
维肤膏
宝宝维肤膏
祛痘维肤膏
蛇脂维肤膏
维肤灵多少钱一支
好脸面祛痘维肤膏
维肤灵的作用与功效
艾维诺润肤乳怎么样
利美康整形医院
贵阳利美康医院价格表
贵阳利美康整形医院
当飞利肝宁胶囊
当飞利肝宁片
利肝的食物有哪些
爱斯邦肤利清
宝利肤去痘印
利肺片
夫妻肺片
夫妻肺片的做法
夫妻肺片做法
夫妻肺片的来历
夫妻肺片来历
夫妻肺片制作方法
蒜香肺片
夫妻肺片图片
夫妻肺片是什么
夫妻肺片为什么叫夫妻肺片
肺片
夫妻肺片总店
夫妻肺片的
夫妻肺片的意思
夫妻肺片的价格
夫妻肺片的配料
夫妻肺片都有什么
夫妻肺片的配方
利肺片功效
利肺片说明书


