文本框仅可接收decimal
来源:互联网 发布:c语言第四版答案完整版 编辑:程序博客网 时间:2024/06/03 17:42
文本框html如下:


<div><label class="label">价格:</label><input id="TextPrice" type="text" name="Price" /></div>
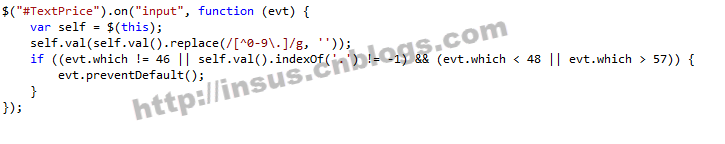
jQuery:


$("#TextPrice").on("input", function (evt) { var self = $(this); self.val(self.val().replace(/[^0-9\.]/g, '')); if ((evt.which != 46 || self.val().indexOf('.') != -1) && (evt.which < 48 || evt.which > 57)) { evt.preventDefault(); } });
如果此文本框只接受整数呢,可以把jQuery稍修改一下:


$("#TextPrice").on("input", function (evt) { var self = $(this); self.val(self.val().replace(/[^\d].+/, "")); if ((evt.which < 48 || evt.which > 57)) { evt.preventDefault(); } });
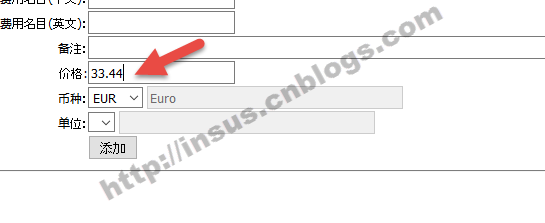
结果:
0 0
- 文本框仅可接收decimal
- 文本框仅可接收decimal
- 文本框仅可接收decimal
- 文本框仅可接收decimal
- 文本框仅可接收decimal
- Code46仅接收数字
- js可编文本框
- 文本框可监听事件
- C#的可空类型、decimal相关
- win32 创建仅接收消息的窗口
- 可输入的下拉文本框.
- 可滚动边框的文本框
- 可编辑文本框的转换
- 文本框可编辑查看页面
- Decimal
- Decimal
- Decimal
- Decimal
- 素数迭代_打表法 && stl的vector
- POJ 3752 字母旋转游戏
- 开始UI学习的计划
- java自带线程池和队列详细讲解
- 静态变量,非静态变量和final变量
- 文本框仅可接收decimal
- python读取相似文件并处理
- lua迭代器原理
- sdutacm-二叉排序树
- Android 手把手带你玩转自定义相机
- httpClient 简介
- HRBUST1217-统计单词个数
- PHP的安装和 PHP、Apache的绑定
- java Stringbuilder和Stringbuffer


