jquery组件WebUploader文件上传用法详解
来源:互联网 发布:网络拾音头 编辑:程序博客网 时间:2024/05/21 18:39
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件,下文来为各位演示一下关于jquery WebUploader文件上传组件的用法。
使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随心所欲的定制你要的上传组件。

接下来我以图片上传实例,给大家讲解如何使用WebUploader。
HTML
我们首先将css和相关js文件加载。
然后我们需要准备一个按钮#imgPicker,和一个用来存放添加的文件信息列表的容器#fileList,在body中加入如下代码:
JAVASCRIPT
首先创建Web Uploader实例:
接着监听fileQueued事件,即当有文件添加进来的时候,通过uploader.makeThumb来创建图片预览图。
最后是上传状态提示了,当文件上传过程中, 上传成功,上传失败,上传完成都分别对应uploadProgress, uploadSuccess,
uploadError, uploadComplete事件。
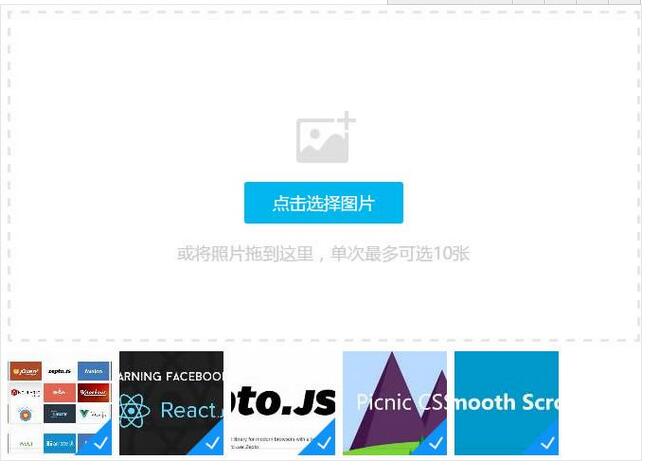
到这里,我们就实现了一个简单的图片上传实例,点击“选择图片”会弹出文件选择对话框,当选择图片后,即进入上传图片流程,会将图片对应的缩略图现实在列表里。
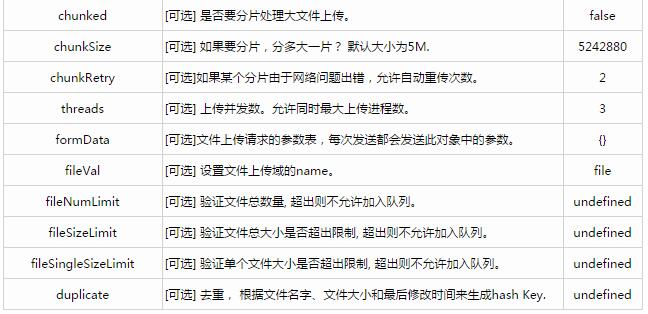
常用选项设置与事件调用
Web Uploader提供了丰富的API选项设置与事件调用。


常用的事件说明:

更多精彩内容,请点击《jQuery上传操作汇总》,《ajax上传技术汇总》进行深入学习和研究。
0 0
- jquery组件WebUploader文件上传用法详解
- jquery组件WebUploader文件上传用法详解
- webuploader上传文件组件
- jquery文件上传控件 WebUploader
- webuploader的使用 文件上传组件
- 百度上传组件:webuploader
- webuploader 百度上传组件
- webuploader 百度上传组件
- webuploader上传文件插件
- 文件上传 webuploader
- WebUploader上传文件
- WebUploader删除上传文件
- webuploader 多文件上传
- WebUploader文件上传
- 移动端上传组件WebUploader
- easyui webuploader 文件上传演示
- WebUploader 文件上传优化总结
- 使用webuploader上传大文件
- 工作学习中的错误
- React Native基础与入门(二)--初识React Native
- MVP-架构
- Lamp兄弟连Linux视频教程
- CS107-Lecture 3-Note
- jquery组件WebUploader文件上传用法详解
- 单例设计模式的分析(懒汉,饿汉式)
- 说说JavaScript的prototype(内容源自《你所不知道的JavaScript》)
- Weex 端口被占用 解决方法
- codeforces 343 D. Water Tree (树链剖分)
- opencv合并图片
- array easy summery
- 在IDEA中实战Git
- 道和开发笔记


