input 按钮在IE下兼容问题
来源:互联网 发布:js页面初始化方法 编辑:程序博客网 时间:2024/05/17 14:26
转载http://www.w3cplus.com/blog/30.html
这段时间在处理网页默认的input 按钮时,IE下常显现不一致的宽度问题,让人感到很纠结。所以今天请教了几位高手把这个问题解决了,现在贴出来和大家共享一下,当然这个方法在网上曾有人写过,大家可以一起来相互探讨一下。
Html Code:
<input type="submit“; class="form-submit" value="subscribe" name="op" id="edit-submit" />
我先在这里贴出一段初始的CSS样式
CSS Code:
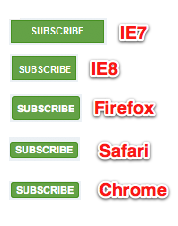
input.form-submit { border-radius: 3px;//FF下的实现圆角 -webkit-border-radius: 3px;//Safari,Chrome下实现圆角 border: 1px solid #469021; background: #64A246; color: #fff; font:bold 11px arial,sans-serif; padding: 0.25em 0.5em; text-transform: uppercase;}我看先来看看效果图吧:

从上图中我们明显可以看出,只有在Firefox下显示才是正常,在IE7和IE下没有圆角效果,这个都是众所周知,但IE7具有一个致命的问题,就是宽度变长了,大家一定会感到奇怪,我们没有定宽度的呀,怎么会这样呢?呆会我们会引用别人的说法了说明这个问题;另外就是Safari和Chrome下高度怎么也不行的呀。
就是因为这样的问题,我纠结了一个下午,但在高人的指点下,还是找到了相关的解决办法,现在我们一起来看看高人是如何解决这样的兼容问题。在IE7下会随着文字的增加导致文本距离按钮左右两侧的间距越来越大,这样就导致了上图中所看到的效果,但该问题存在于IE6/IE7,FF、IE8以及Opera 10没发现类似问题。对于另一情况,小生至今还没有弄明白为什么在Safari和Chrome下会出现高度问题,还希望各位前辈和高手指点。
针对前面的Bug,我对我的CSS稍加做了修改,如下:
input.form-submit { -webkit-border-radius: 3px; border-radius: 3px; border: 1px solid #469021; background: #64A246; color: #fff; font:bold 11px arial,sans-serif; padding: 0.25em 0.5em; text-transform: uppercase; height: 27px; line-height: 19px; margin: 0; overflow: visible; width: auto; *width: 1;}也就是我在以前的基础上增加了以下几行代码
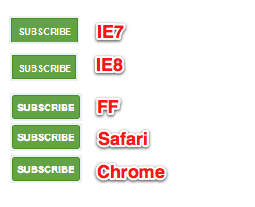
input.form-submit { height: 27px;//设置行高是为了解决Safari和Chrome下的高度问题 line-height: 19px;//让文字居中显示 margin: 0; overflow: visible;//只有设置这个属性IE下padding才能生效 width: auto;//现代浏览器下识别 *width: 1;//IE7和IE6识别,设置值为1,我也不知道有何作用,但有些人此处设置值为0}这样我们就把那个头痛的问题解决了,大家可以一起看看修改后的效果:

这里提醒大家,对于字居中的问题,不仅受行高影响,而且还受其字体,字号的影响,大家感兴趣的可以尝试一下。
0 0
- input 按钮在IE下兼容问题
- input 按钮在IE下兼容问题
- css在IE、火狐下的兼容问题
- getElementById在IE和FireFox下兼容问题
- 关于EXtJs在IE下的兼容问题
- inline-block属性在ie下兼容问题
- Uploadify在IE下的兼容问题解决
- ie下css兼容问题
- rgba alpha 透明度在ie下的兼容问题
- 网页在不同浏览器下的兼容问题--针对IE
- getElementsByName 在ie不同版本下的兼容问题
- JavaScript在IE和FF下的兼容问题
- input 标签(file类型)在IE和FF里的兼容问题
- input 标签(file类型)在IE和FF里的兼容问题
- [ IE浏览器兼容问题 ] Web Uploader 在IE、FireFox下点击上传没反应
- 对input设置height在非ie浏览器下失效
- js在一个div下生成一个input按钮
- IE下按回车自动触发input type=submit的按钮点击事件
- 单标签页简易浏览器实现
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
- java正则表达式与String类完全解析
- 01-复杂度1 最大子列和问题 (20分)
- WOAO我傲英语《找到合适的学习方法》
- input 按钮在IE下兼容问题
- 以Windows 10系统为例,介绍下Win10电脑无法访问移动硬盘参数错误的解决方法
- Your password has expired. To log in you must change it using a client that supports expired passwor
- NYOJ 1103 区域赛系列一多边形划分
- 2016年北理复试上机题
- 设计模式之动态代理
- Effective c++ Item 28 不要返回指向对象内部数据(internals)的句柄(handles)
- 01-复杂度2 Maximum Subsequence Sum (25分)
- ubuntu安装搜狗拼音输入法


