MyEclipse移动开发教程:构建MobiOne应用(五)
来源:互联网 发布:PHP str_split函数例子 编辑:程序博客网 时间:2024/06/16 21:42
【企业专享】企业级IDE MyEclipse购多套多年授权低至7折!活动详情>>
【中文网周年庆】MyEclipse个人开发者专享8折!在线订购>>
在上文中,小编主要为大家介绍了如何配置importMobioneProjectContent.ant脚本、将MobiOne项目内容导入到PhoneGap项目中。本文继续为大家介绍如何配置应用详细信息、图标和Splash Screen。
还没有MyEclipse 2015?立即下载
注意:以下信息适用于MyEclipse 2015中的移动开发。
五、配置应用程序详细信息、图标和Splash Screen
MyEclipse使用默认的品牌图标和iOS及Android平台的splash screen图像预配置项目的config.xml和www / branding文件夹。您需要更新config.xml和项目来使用您的自定义应用程序图像。
5.1 将图像复制到Branding文件夹
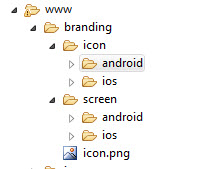
使用MyEclipse之外的文件资源管理器,将您的图标和splash screen图像复制到各自的项目www / branding文件夹中。branding文件夹包含icon文件夹和screen文件夹,每个文件夹包含您自定义branding图像的Android和iOS子文件夹。

重要说明:branding文件夹应仅包含应用程序的icons和splash screen图像。即使此文件夹位于www /下,但不包含应用程序在运行时所需的图像资源,因为此文件夹不包含在最终应用程序中。
5.2 编辑config.xml来引用您的自定义Branding图像
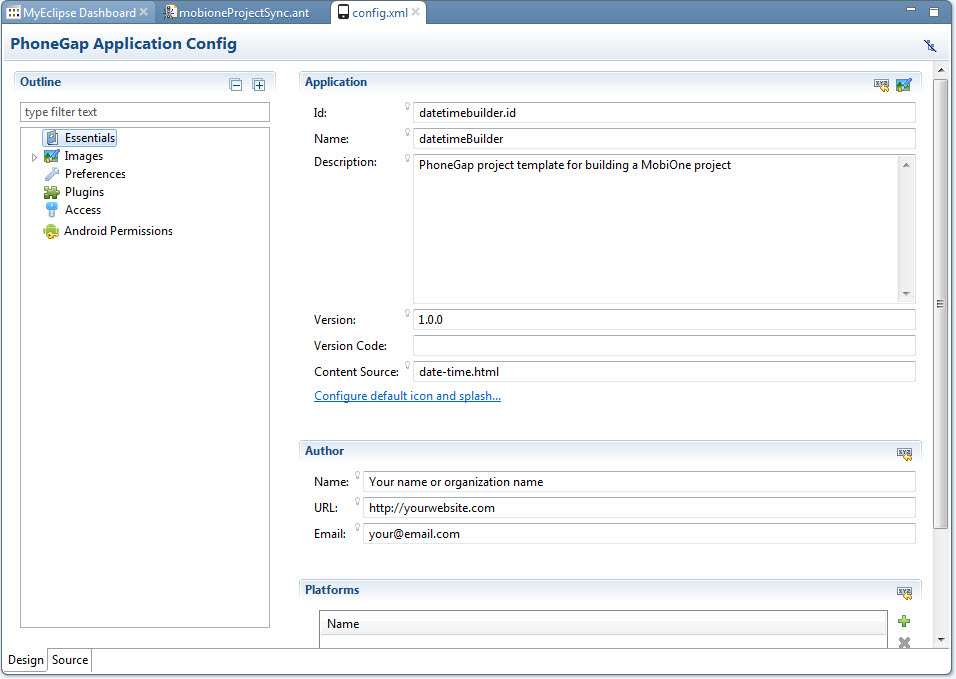
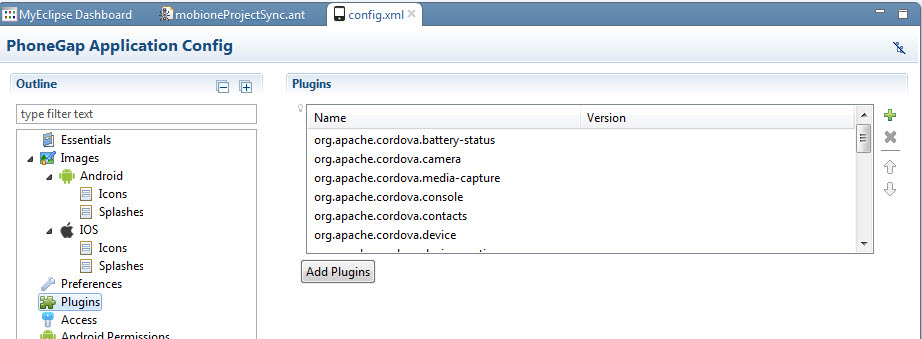
1. 双击www/config.xml来启动Config编辑器。Config由用于快速导航到config.xml文件的关键部分的outline(左)和用于查看和修改所选节的“详细信息”区域(右)组成。

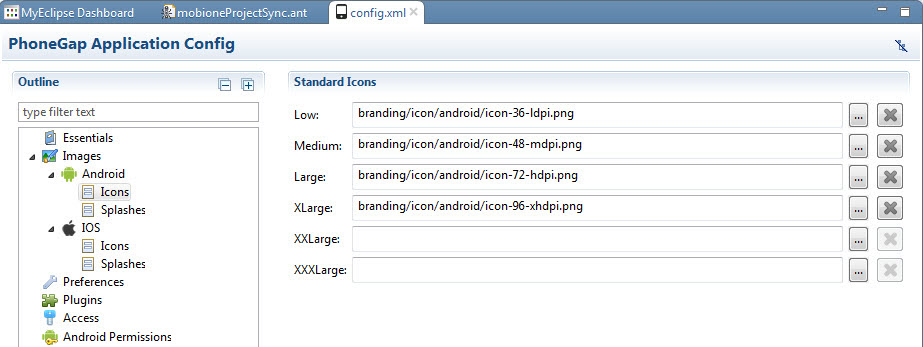
2. 在outline中展开Images,然后展开每个平台。
3. 单击import_button来浏览并选择要包含的每种类型图像的图像文件。

4. 使用CTRL + S来保存文件。
5.3 配置Editor Overview
以下是PhoneGap配置编辑器的主要部分。
- Essentials - 包含应用程序、ID和其他关键的应用程序详细信息。
- Images - 包括iOS和Android平台的icons和splash screen。
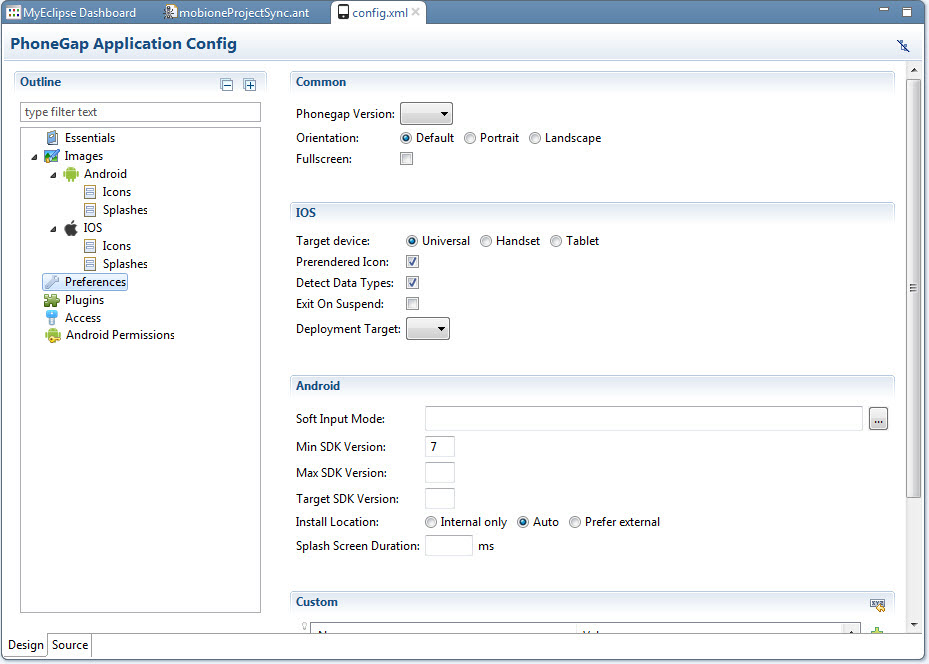
- Preferences - 允许您设置PhoneGap版本、方向、目标设备以及其他平台特定设置。
- Plugins - 显示当前安装的插件,以及允许您添加和删除它们。


更多资讯敬请访问MyEclipse中文网>>
- MyEclipse移动开发教程:构建MobiOne应用(五)
- MyEclipse移动开发教程:构建MobiOne应用(二)
- MyEclipse移动开发教程:构建MobiOne应用(三)
- MyEclipse移动开发教程:构建MobiOne应用(六)
- MyEclipse移动开发教程:将MobiOne项目内容导入到PhoneGap项目中
- MyEclipse移动开发教程:设置所需配置的iOS应用(一)
- MyEclipse移动开发教程:设置所需配置的iOS应用(二)
- MyEclipse移动开发教程:设置所需配置的iOS应用(三)
- MyEclipse 2015 移动开发教程
- Qt移动应用开发(五):场景切换
- 移动应用快速开发平台(五)
- XAF应用开发教程(五)验证模块
- MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(五)
- 小白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连载五(给按钮加图标)
- 小白学phoneGap《构建跨平台APP:phoneGap移动应用实战》连载五(使用PhoneGap获取设备信息)
- 使用MyEclipse开发Java EE应用:用XDoclet创建EJB 2 Session Bean项目(五)
- myeclipse 做移动开发
- Kendo UI开发教程(27): 移动应用开发简介
- 史上最全的MonkeyRunner自动化测试从入门到精通(8)
- 欢迎使用CSDN-markdown编辑器
- 上传本地项目到GITHUB
- android版本控制
- java常见的异常
- MyEclipse移动开发教程:构建MobiOne应用(五)
- 数据库(1) SQL语言简介
- ORACLE日期时间函数大全
- Java高级主题(1)——(概述)
- thinkphp保留textarea总换行符和空格
- Nginx配置
- 你真的了解try{ return }finally{}中的return?
- javascript作用域和闭包之我见
- ImageView 设置图片


