FineUIMvc随笔(4)自定义回发参数与自定义回发
来源:互联网 发布:网络三大奇书之一 编辑:程序博客网 时间:2024/06/05 04:17
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版。
不能忘却的回发
在上一篇文章中,我们对FineUIMvc中的回发进行了详细描述,目的是为了告诉大家:
1. FineUIMvc中的回发其实是请求控制器方法的另一种表述而已
2. 回发是轻量级,只会传入你允许传入的参数
3. 回发是AJAX过程
4. 可以通过控件ID来快捷的附加相关参数
但是,上一篇文章没有讲解如何在回发中自行附加需要的参数,这个参数来源可以是:
1. 静态字符串
2. JavaScript变量或者函数返回值
自定义回发参数
为了更好的讲述问题,我们来看一个具体的示例:http://fineui.com/demo_mvc#/demo_mvc/Form/CheckBoxListUpdate

在这个例子中,点击[获取列表一的选中项]按钮时,会向后台传递两个参数:
1. 静态字符串:"列表一"
2. 列表一的选中项,通过自定义JavaScript函数返回
回发参数:静态字符串
首先来看下按钮的定义:
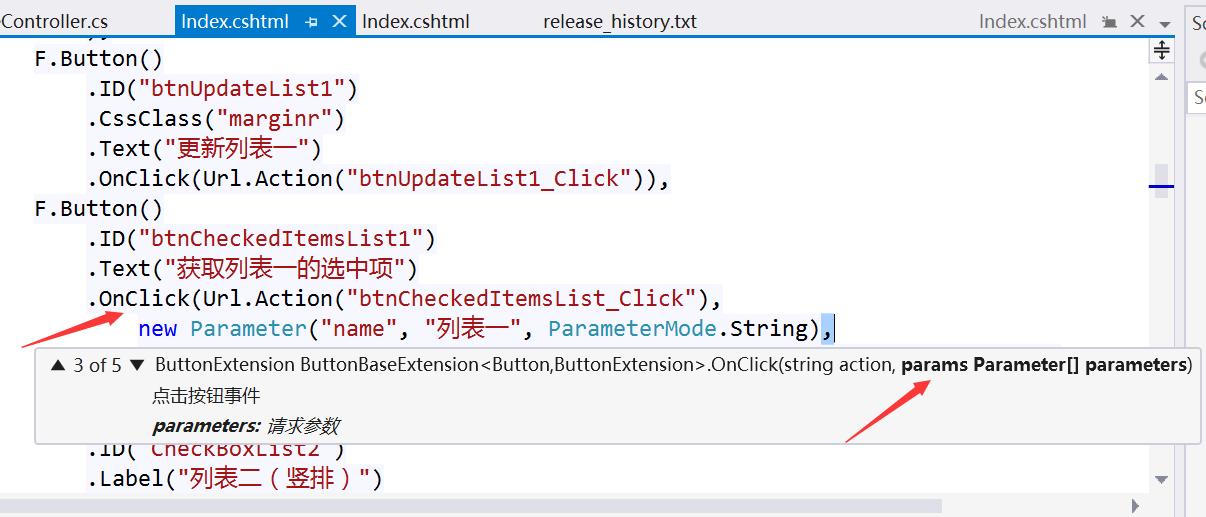
F.Button() .ID("btnCheckedItemsList1") .Text("获取列表一的选中项") .OnClick(Url.Action("btnCheckedItemsList_Click"), new Parameter("name", "列表一", ParameterMode.String), new Parameter("selected", "getCheckBoxListSelected('CheckBoxList1')"))
从VS的智能提示我们可以看到 OnClick 方法的一个重载定义:

可以看到第二个参数,是不定长可变参数数组(params Parameter[]),我们可以传入多个 Parameter 示例。

Parameter的构造函数中,第三个参数 ParameterMode 指定了参数类型,可以是字符串(String)或者脚本(Script)。由于默认是脚本,所以这里的静态字符串参数需要指定第三个参数为ParameterMode.String。
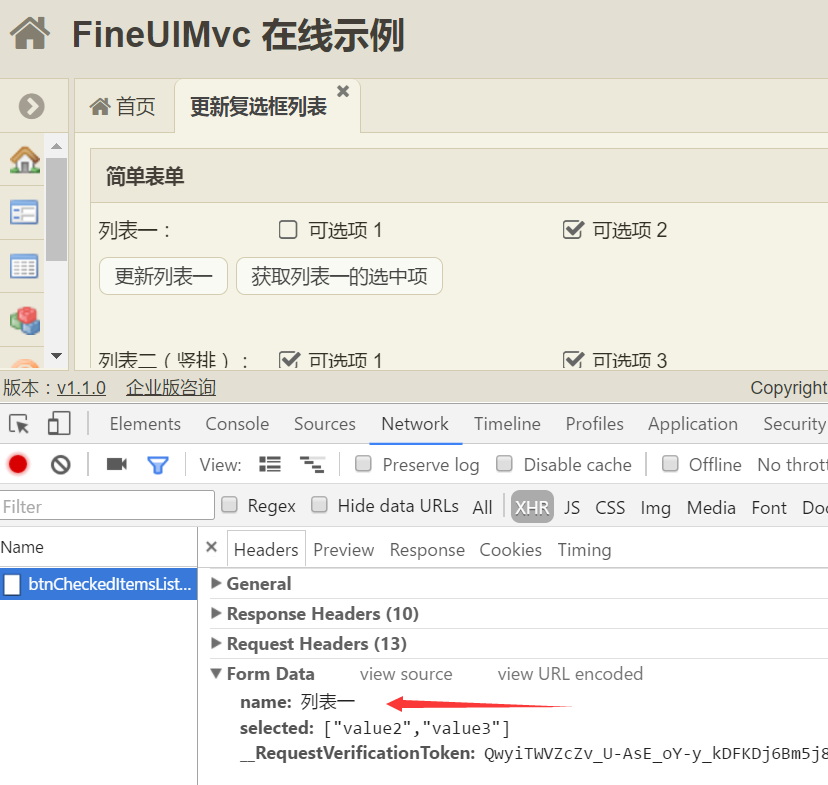
观察下本次HTTP的请求正文:

回发参数:JavaScript变量或者函数返回值
上面OnClick方法还指定了第二个请求参数:
new Parameter("selected", "getCheckBoxListSelected('CheckBoxList1')")
注意,由于默认ParameterMode类型是脚本,所以无需传入第三个参数,这里的 getCheckBoxListSelected 是页面上自定义的一个 JavaScript 函数:
<script> function getCheckBoxListSelected(cbxListID) { return F.ui[cbxListID].getValue(); }</script>
为了更仔细的对比 ParameterMode 的区别,我们来看下页面生成的HTML源代码,可以发现如下:
new F.Button({ id: 'btnCheckedItemsList1', text: '获取列表一的选中项', handler: function () { F.doPostBack({ url: '/Form/CheckBoxListUpdate/btnCheckedItemsList_Click', disableControl: 'btnCheckedItemsList1', params: { name: '列表一', selected: getCheckBoxListSelected('CheckBoxList1') } }); }});
注意:name 参数对应的是一个字符串,而 selected 参数对应的则是对一个 JavaScript 函数的调用。
自定义回发
有时我们需要在回发前进行逻辑控制,单纯的自定义回发参数就满足不了需要。类似的情况还有,多个控件的事件调用同一个控制器方法,如果每个事件都自定义参数的话会有很多重复代码,这时就需要在一个地方自定义回发了。
举例说明:http://fineui.com/demo_mvc#/demo_mvc/Grid/CheckAll

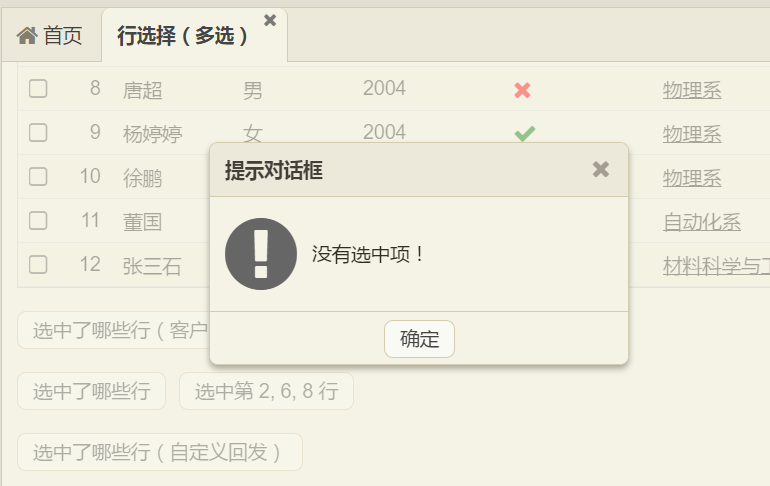
点击按钮[选中了哪些行(自定义回发)]时,我们需要首先判断表格是否有选中行,如果没有选中行的话,就给出一个提示框而不进行回发:

这个逻辑单独靠按钮的 OnClick 扩展方法和自定义回发参数就不行了。我们需要注册按钮的客户端 click 事件:
@(F.Button() .Text("选中了哪些行(自定义回发)") .ID("Button3") .Listener("click", "onButton3Click"))
然后在自定义函数 onButton3Click 中,进行表格是否选中的逻辑判断,最后才在真正的回发:
<script> function getGridSelectedRows() { var result = [], grid = F.ui.Grid1; $.each(grid.getSelectedRows(true), function (index, item) { var itemArr = []; itemArr.push(item.id); itemArr.push(item.text); itemArr.push(item.values.Gender); itemArr.push(item.values.Major); result.push(itemArr); }); return result; } function onButton3Click(event) { var grid = F.ui.Grid1; if (!grid.hasSelection()) { F.alert('没有选中项!'); return; } // 触发后台事件 F.doPostBack('@Url.Action("Button1_Click")', { 'selected': getGridSelectedRows() }); }</script>
通过如下代码对表格是否存在选中项进行逻辑判断:
if (!grid.hasSelection()) { F.alert('没有选中项!'); return;}
自定义回发:
F.doPostBack('@Url.Action("Button1_Click")', { 'selected': getGridSelectedRows()});第一个参数是控制器方法对应的URL,第二个参数是需要传入控制器方法的参数。这个 JavaScript 和按钮的 OnClick 扩展方法比较类似。
最终的显示效果:

小结
FineUIMvc对回发参数提供了三个级别的控制,适用于各种不同的场景。
传入控件ID适合于常见的大粒度控制,比如传入表单字段参数,表格分页排序参数。
自定义回发参数提供了细粒度的控制,可以任意传入静态字符串,或者经过JavaScript函数执行的返回值。
自定义回发不仅可以指定任何回发参数,还方便进行回发前的逻辑控制。
《FineUIMvc随笔》目录:http://www.cnblogs.com/sanshi/p/6473592.html
- FineUIMvc随笔(4)自定义回发参数与自定义回发
- FineUIMvc随笔(4)自定义回发参数与自定义回发
- FineUIMvc随笔(4)自定义回发参数与自定义回发
- 自定义回发事件
- .net回发机制随笔
- zabbix自定义监控发邮件
- FineUIMvc随笔
- FineUIMvc随笔
- FineUIMvc随笔
- 回发或回调参数无效(ASP.NET)
- 回发或回调参数无效。
- 回发或回调参数无效.
- 回发或回调参数无效
- 回发或回调参数无效
- 回发或回调参数无效。
- 回发或回调参数无效
- 回发或回调参数无效
- 回发或回调参数无效
- hdu 3002 全局最小割模板题
- Apache POI实现EXcel的数据导入数据库
- RabbitMQ基础概念详解
- memset和指针new一起使用时请小心
- iOS去掉UISearchBar的灰色背景框
- FineUIMvc随笔(4)自定义回发参数与自定义回发
- leetcode [Length of Last Word]
- 洛谷P3301 [SDOI2013]方程
- java2ee
- jQuery源码分析-02正则表达式-RegExp-常用正则表达式
- poj 3280 (DP)
- 82:Binary Tree Maximum Path Sum
- 如何上传图片到github并在README.MD文件中显示
- STM32F103串口1和串口2不同波特率之间交换数据问题


