ajax 实现页面加载和内容的删除
来源:互联网 发布:万网域名端口映射 编辑:程序博客网 时间:2024/06/01 09:51
ajax最大的好处就在于加载和删除的时候不会跳转页面,现在的网页大多都会选择用ajax来写,相比嵌入PHP代码来说减少了代码量,同时加载页面也会比较快,
下面是用ajax以数据库fruit表为例写的加载页面和水果的删除,刚开始用ajax可能写起来还是会比较手生,就当是练习好了
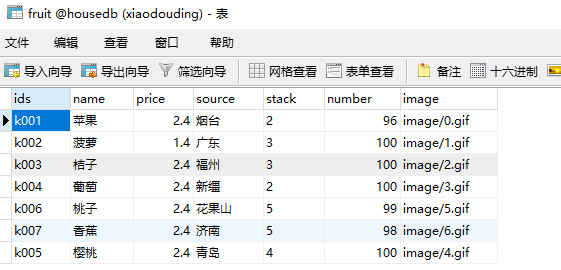
 这是fruit表
这是fruit表
下面就是首页的代码了,先建一个php文件 main.php
1 <body> 2 3 <h2>内容加载</h2> 4 <table cellpadding="0" cellspacing="0" border="1" width="100%"> 5 <tr> 6 <td>水果名称</td> 7 <td>水果价格</td> 8 <td>水果产地</td> 9 <td>操作</td>10 </tr>11 <tbody id="tb">12 13 </tbody>14 </table>15 </body>
我选择的是在页面只显示fruit表中的水果名称 价格和产地这三列,下面我们就要写加载的处理页面了,建一个php文件,jiazaiym.php
1 <?php 2 include("DADB.class.php"); 3 $db=new DADB(); 4 $sql="select * from fruit "; 5 $arr=$db->Query($sql); 6 $str=""; 7 foreach($arr as $v) 8 { 9 $str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”10 }11 $str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去12 echo $str;13 ?>
加载页面代码写完之后就可以正式的写ajax了,这些是要写在main.php中的
1 <script type="text/javascript"> 2 $.ajax({ 3 url:"jiazaiym.php", 4 dataType:"TEXT", 5 success:function(data){ 6 var str = ""; 7 var hang = data.split("|"); 8 9 for(var i=0;i<hang.length;i++)10 {11 var lie = hang[i].split("^");12 str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"13 14 }15 $("#tb").html(str);16 }17 })18 </script>
注意:在写ajax的时候要特别注意里面的分号和逗号,我自己总是把逗号写成分号,结果无法输出,在检查一遍代码无误后,才发现是逗号写错了,这是件非常令人头疼的事情
写完加载页面之后我们要开始写删除页面了 建一个php文件 shanchu.php,删除页面是非常简单的 和之前直接嵌入php 是差不多的
1 <?php 2 $ids=$_POST["ids"]; 3 include("DADB.class.php"); 4 $db=new DADB(); 5 $sql="delete from fruit where ids={$ids}"; 6 if($db->Query($sql,0)) 7 { 8 echo"OK"; 9 }10 else{11 echo"flase";12 }
接下来在我要重新写一个ajax的时候会发现,写完之后不运行,因为在加载页面的时候删除里面的 class不识别,这就需要我把删除放到加载的ajax里面了 同时把加载封装成一个方法,删除的时候调用一下就可以
1 <script type="text/javascript"> 2 Load(); 3 function Load() { 4 $.ajax({ 5 url: "jiazaiym.php", 6 dataType: "TEXT", 7 success: function (data) { 8 var str = ""; 9 var hang = data.split("|");10 11 for (var i = 0; i < hang.length; i++) {12 var lie = hang[i].split("^");13 str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>"14 15 }16 $("#tb").html(str);17 //删除页面18 $(".sc").click(function(){19 var ids=$(this).attr("ids");20 $.ajax({21 url: "shanchu.php",22 data: {ids: ids},23 type: "POST",24 dataType: "TEXT",25 success: function (aa) { //去空格26 if (aa.trim() == "OK") {27 alert("删除成功");28 Load();29 }30 else {31 alert("删除失败");32 }33 }34 })35 })36 }37 })38 }39 </script>
这样写起来就没有问题了。
0 0
- ajax 实现页面加载和内容的删除
- ajax 实现页面加载和内容的删除
- ajax 实现页面加载和内容的删除
- ajax 实现页面加载和内容的删除
- ajax 实现页面加载和内容的删除
- 实用开发二:ajax实现页面无刷新加载另一个页面的内容
- ajax加载另一个静态页面的指定内容
- ajax开发:ajax页面加载与删除
- ajax实现页面异步删除
- Ajax实现页面加载等待
- Ajax实现页面加载等待
- 动态的把数据显示在table中,点击某一行的删除按钮实现该行的删除(通过ajax实现页面的无刷新加载)
- 动态的把数据显示在table中,点击某一行的删除按钮实现该行的删除(通过ajax实现页面的无刷新加载)
- 用Ajax实现分页和删除操作的jsp页面源代码
- Ajax学习之在一个页面中异步的加载另一个页面内容
- AJAX实现不刷新页面点击按钮在目标位置加载目标内容
- jQuery实现页面滚动时动态加载内容的方法
- 使用ajax来实现页面的局部加载
- 家长如何让孩子健康上网?
- 网页编码就是那点事
- 四种 mysql 分区
- java中+=的含义
- Codeforces Round #402 (Div2)C题
- ajax 实现页面加载和内容的删除
- web 广告浮动碰到边界回弹
- 我与VB.net再次重逢,最简单的一个小程序
- ImageLoader缓存机制
- 计算机基本配置
- 1412: [ZJOI2009]狼和羊的故事
- 程序设计方法学作业—三天打渔两天晒网程序设计
- 加密解密(字符串处理)
- spring Bean的基本配置


