CSS3形变——transform与transform-origin画时钟
来源:互联网 发布:互力微信淘客软件 编辑:程序博客网 时间:2024/05/01 14:15
css3属性transform和transform-origin“画”时钟

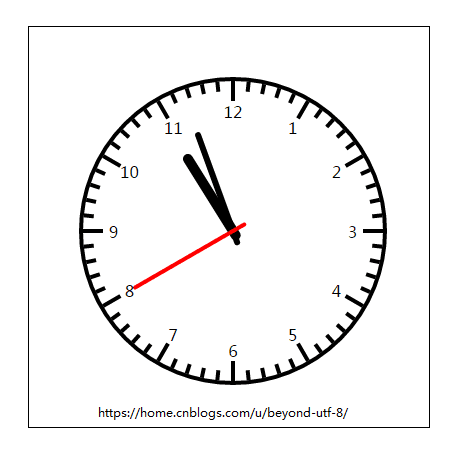
效果图
前言
八哥:哈喽,大家好!好攻城狮就是我就是你们的小八,欢迎收听你的月亮。。。哦不,是很高兴与你们共享知识,诶呀呀,现在夜黑风髙好做事呀,嘿~嘿~嘿,你们懂的!哈哈^_^ 哎哟。哟。哟!九儿你轻点。。。
小九:大晚上的不睡觉发什么骚呢!
八哥捂着耳朵:你看看你看看,不单纯了吧!本着学无止境,不分时段,我这是跟学友们探讨技术上的交流呢!
小九:还技术交流,我看你耍流氓吧!哼!今晚罚你睡沙发。。。
八哥:额。。。
一、废话不多说,下面先聊聊变形
变形分为2D和3D变形。今天主要讲,如果通过指定的角度参数对原元素指定一个2D rotation(即2D旋转),这个时候需要用到transform-origin属性。假设我直接对对象元素进行设置rotate(45deg),它只会以元素本身中心点旋转45度,达不到我们设计时钟时元素(刻线、时针)围绕圆心转。那么这个时候,重点来了!使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。
二、关于元素基点的那些事
下面有三种方法帮你层层理解到位就是啦!
(1)transform-origin他有自己的语法,多数是拿来配合transform:rotate()用。语法表示:transform-origin(X,Y),它是用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y这两值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom
transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,center,bottom等描述性参数 ;
top left | left top 等价于 0 0;
top | top center | center top 等价于 50% 0
right top | top right 等价于 100% 0
left | left center | center left 等价于 0 50%
center | center center 等价于 50% 50%(默认值)
right | right center | center right 等价于 100% 50%
bottom left | left bottom 等价于 0 100%
bottom | bottom center | center bottom 等价于 50% 100%
bottom right | right bottom 等价于 100% 100%
其中,left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top,center,bottom是垂直方向取值left=0%;center=50%;right=100%。
拿图说话:请看大屏幕(针对以上乱七八糟的数值进行小结)
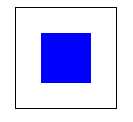
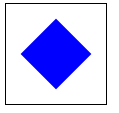
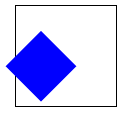
1 <html> 2 <head> 3 <title>transform-origin属性</title> 4 <style> 5 .testBox{ 6 position: relative; 7 left:20px; 8 width: 100px; 9 height:100px;10 border:1px solid black;11 }12 .subBox{13 position: absolute;14 top:25px;15 left:25px;16 width: 50px;17 height:50px;18 background-color: blue;19 /*默认值*/20 transform-origin:50% 50%;21 /*左上角*/22 /*transform-origin:top left;*/23 /*右上角*/24 /*transform-origin:right top;*/25 /*右下角*/26 /*transform-origin:right bottom;*/27 /*左下角*/28 /*transform-origin:bottom left;*/29 transform:rotate(45deg);30 } 31 </style> 32 </head>33 <body>34 <div class="testBox">35 <div class="subBox"></div>36 </div>37 </body>38 </html>




效果图:第一张不变;第二张以元素中心点为基点旋转;第三左上角基点旋转,第四右下角基点旋转。(通常以百分比、字符值作为基点参数)
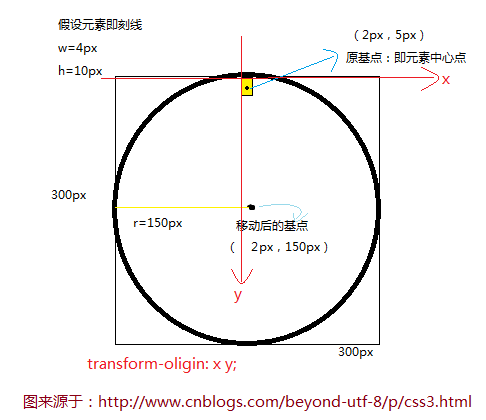
(2)当基点设在元素之外时,参数值单位可以用em或者px,下面以px为例,如图所示:

transform-origin基点的数值我是以px为例的,我在接下去的画时针的实例中也会真正使用到。
假设时钟的刻线宽高分别为4px、10px,那么好,在没有使用transform-origin改变元素基点之前,元素的基点在元素的中心位置,即(2px,5px);为什么是这两个数呢?视线移到第一种方法上的红色标记,默认值,也就是——transform-origin:center center或者transform-origin:50% 50%;再把视线回归分析图,2px和5px的取值是从图上的x和y轴的(0,0)点到“基点”也就是元素的左上角到“基点”的x轴和y轴距离,搞懂了这个就好办啦!如果我想把元素基点移到圆的中点位置呢?这个时候我怎么获取transform-origin的值?同理的,我只需要获得新基点的“位置”就行了,元素左上角到圆心的x、y,即(2px,150px),兄弟姐妹们,懂了吧!
【这时候小九就问啦:你懂得了那个叫什么新基点有什么用呢?
八哥敲她小脑袋道:小笨蛋,叫你不好好听我说,我说了画时钟嘛!你懂得了画一条刻线,在配合transform:rorate()角度旋转后,时钟的刻线不都出来咯!】
(3)不懂就要问是对滴!但在问之前,其实,度娘什么的才是第一选择!
如果还是觉得抽象不懂的学友,请上w3cSchool或者菜鸟教程等等查阅资料哟!
如果这样了还是不清楚的,我只能祝你幸运了哟!嘿嘿。。。
三、实例(不要问我为甚老是喜欢“画”钟,上篇也是画钟,烦不烦哈!——嘿嘿,就爱画啦,你打我啊!O(∩_∩)O哈哈~)
首先呢,来简单介绍一下用到的知识:引入jQuery、脚本化文档(通俗就是js控制html)、脚本化css(同理在js里控制css样式)、最关键transform-origin、还有setInterval循环函数。
1.随便给个div元素。设宽高各为300px,把它变成圆,然后在里边添加刻线、数字、时针、分钟、秒针等。
2.学以致用,关键点还是获取到目标元素的基点,以及配合transform的rotate属性旋转,什么时分秒针、数字都是小意思!
3.大家都是正常人,我说多了,你们把我当智障怎么办哟O(∩_∩)O哈哈哈~严重严重啦!
4.关键不是这个很low的时钟,而是transform-origin的理解。好啦!时钟代码在此,想要不~~官人我要。。。。。。
HTML:
<!doctype html><html><head> <meta charset="UTF-8"> <title> mouseenter </title> <link rel="stylesheet" type="text/css" href="css/style.css"></head><body> <div class="clock"> <div id="clockBox" class="clockBox"> <div id="hour" class="hour"></div> <div id="minute" class="minute"></div> <div id="second" class="second"></div> </div> </div> <script type="text/javascript" src="js/jquery-3.1.0.js"></script> <script type="text/javascript" src="js/index.js"></script></body></html>
CSS:
1 html,body{ 2 width: 100%; 3 height:100%; 4 margin: 0px; 5 padding: 0px; 6 } 7 .clock{ 8 width: 400px; 9 height:400px;10 border:1px solid black;11 position: relative;12 top: 50px;13 left: 50px;14 }15 .clockBox{16 position: relative;17 width: 300px;18 height:300px;19 border:4px solid black;20 border-radius:50%;21 margin: 50px;22 }23 .lattice{24 position:absolute;25 width: 4px;26 height:10px;27 background-color:#000;28 left: 148px;29 -webkit-transform-origin:2px 150px;30 /*transform:rotate(180deg);*/31 }32 .latticeLG{33 height: 20px;34 }35 .mun{36 position: absolute;37 width:20px;38 height:20px;39 left:140px;40 top:20px;41 font-family:"微软雅黑";42 text-align: center;43 -webkit-transform-origin:10px 130px;44 }45 .hour{46 position: absolute;47 width: 10px;48 height: 100px;49 border-radius: 6px;50 background-color:#000;51 left: 145px;52 top:60px;53 -webkit-transform-origin:5px 90px;54 /*transform:rotate(180deg);*/55 }56 .minute{57 position: absolute;58 width: 6px;59 height: 120px;60 border-radius: 6px;61 background-color:#000;62 left: 147px;63 top:45px;64 -webkit-transform-origin:3px 105px;65 /*transform:rotate(180deg);*/66 }67 .second{68 position: absolute;69 width: 4px;70 height: 130px;71 border-radius: 6px;72 background-color:red;73 left: 148px;74 top:35px;75 -webkit-transform-origin:2px 115px;76 /*transform:rotate(180deg);*/77 }
JS代码:
1 jQuery(function($){ 2 var html = '<div class="lattice"></div>'; 3 //刻线 4 for(var i=0; i<60;i++){ 5 var $html = $(html); 6 if(!(i%5)){ 7 $html.addClass("latticeLG"); 8 } 9 $html.css('-webkit-transform','rotate('+i*6+'deg)');10 $("#clockBox").append($html);11 }12 13 //数字14 for (var i = 1; i < 13; i++) {15 var $munHtml = $('<div class="mun"><div>'+i+'</div></div>');16 $munHtml.css('-webkit-transform','rotate('+i*30+'deg)');17 $munHtml.find("div").css('-webkit-transform','rotate('+(-i*30)+'deg)');18 $("#clockBox").append($munHtml);19 20 };21 //时分秒针22 function setTime(){23 var date = new Date;24 var hour = date.getHours();25 var minute = date.getMinutes();26 var second = date.getSeconds();27 $("#hour").css('-webkit-transform','rotate('+(hour/12*360+ (minute/60/12*360))+'deg)');28 $("#minute").css('-webkit-transform','rotate('+(minute/60*360+ (second/60/60*360))+'deg)');29 $("#second").css('-webkit-transform','rotate('+second/60*360+'deg)');30 }31 setInterval(setTime,1000);//一秒循环一次32 });
总结,其实transform还有其他属性值,在css3中也值得我们去探讨,例如matrix、translate、scale、rotate、skew等,但是呢,项目中若遇到的话就小解怡情,深入伤身哈!阿弥陀佛!!切记切记呀!特么的~~写着写着为什么总是能令人想到其他方面去呢!它奶奶的。。。嘿嘿嘿嘿。。(抚下巴)
引用到知识的小伙伴网站——http://blog.sina.com.cn/s/blog_780a942701014xl8.html
本文为原创,因此转载请保留原出处——本文地址:http://www.cnblogs.com/beyond-utf-8/p/css3.html
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3形变——transform与transform-origin画时钟
- CSS3 Transform——transform-origin
- CSS3 Transform——transform-origin
- transform-origin CSS3 旋转
- CSS3 transform-origin 属性
- css3 transform-origin
- css3—transition、transform
- 【CSS3】变形--原点 transform-origin
- transform(变形)和transform-origin(变形原点)-Css3演示
- 【CSS3】transform-origin以原点进行旋转
- AVPlayer的基本使用
- 网易云短信验证
- canvas-jCanvaScript
- 面向对象高级2-继承
- 调用系统设备的代码
- CSS3形变——transform与transform-origin画时钟
- js运动框架
- angulary4
- angular 5
- angular 6
- laravel之 Request and response
- php string9
- window 怎样创建和快速切换虚拟桌面
- 10.file


