操作Checkbox标签
来源:互联网 发布:淘宝怎么加入聚划算 编辑:程序博客网 时间:2024/05/22 15:12
在前端开发中,少不了对Checkbox的操作。
常用的的方法有2个:.is()和.prop()方法。前者是判断 checkbox的状态,选不是未选。而后者为checkbox设置一个值,可以设置checkbox是true还是false。
写个小例子,练习一下:
在html:
<input id="Checkbox1" type="checkbox" /><input id="Text1" type="text" />
为这个文本框赋值,值填的就是checkbox的值。只是用户对checkbox选择与否。
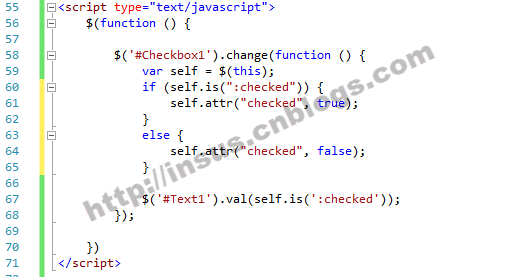
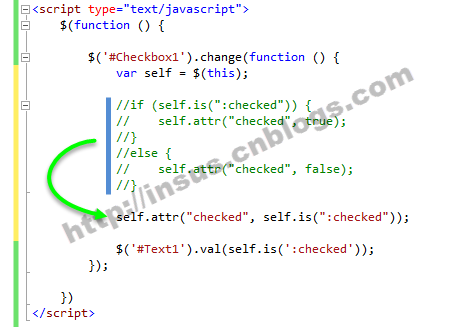
上面的代码,如果不想使用if ,可以参考下面的的jQuery代码修改一下,最终的结果是一样的:


$('#Checkbox1').change(function () { var self = $(this); //if (self.is(":checked")) { // self.attr("checked", true); //} //else { // self.attr("checked", false); //} self.attr("checked", self.is(":checked")); $('#Text1').val(self.is(':checked')); });
实时演示:
下面练习.prop()方法,为checkbox设置值。
把上面的例子对调一下,即是说根据文框输入的值来决定checkbox是否选择与否。
当用户输入“true”时,checkbox是选中的状态,当用户输任何非"true"值时或未填写时,checkbox的状态是非选中的。
<input id="Text1" type="text" /><input id="Checkbox1" type="checkbox" />
写jQuery代码:
演示:
0 0
- 操作Checkbox标签
- 操作Checkbox标签
- 操作Checkbox标签
- 操作Checkbox标签
- 操作Checkbox标签
- checkbox标签的一些用法(jQuery操作)
- checkbox标签
- CheckBox操作
- 操作checkbox
- 操作checkbox
- 操作checkbox .
- checkbox操作
- struts标签html:checkbox
- html:checkbox>,标签
- struts标签html:checkbox
- Struts2的checkbox标签
- Struts2 标签使用 checkbox
- Struts2的checkbox标签
- Hibernate-小结
- CSS3 border-radius的威力
- 洛谷 P1023 税收与补贴问题
- L1-004. 计算摄氏温度
- 18-概要与描述标签
- 操作Checkbox标签
- 统计一个整数里面出现次数最多最大的数字
- 在大学里我们应该学习什么
- 用T-SQL语句创建数据库
- L1-005. 考试座位号
- Linux shmget/shmat/shmctl共享内存
- 结构型之装饰模式
- 微信公众号用java中控服务器-实现用户网页授权和获取使用JS-SDK权限
- 19-marquee跑马灯标签


