Visual Studio 2015/2017 与ASP.NET CORE 联合创建具有SPA模式的Angular2模板
来源:互联网 发布:ntp服务器修改端口 编辑:程序博客网 时间:2024/06/01 22:08
虽然注册博客园很久,但是一直没有什么可写的,真心感觉好尴尬了,这次终于找到了一点可以写,有点小兴奋和小害羞呢。
进入主题,前端SPA模式越来越受到欢迎,Core 也开始被很多企业提上日程,但是因为这个东西很多时间需要配置,显得十分恶心与繁琐,不能牢记配置命令简直就是“天灾”。那么现在针对这个问题,你有一个新的选择(本篇以Angular2 为例)。
前提:请检查是否已经安装了nodejs 6.0或以上版本。
首先打开 “命令行”,并输入一下命令
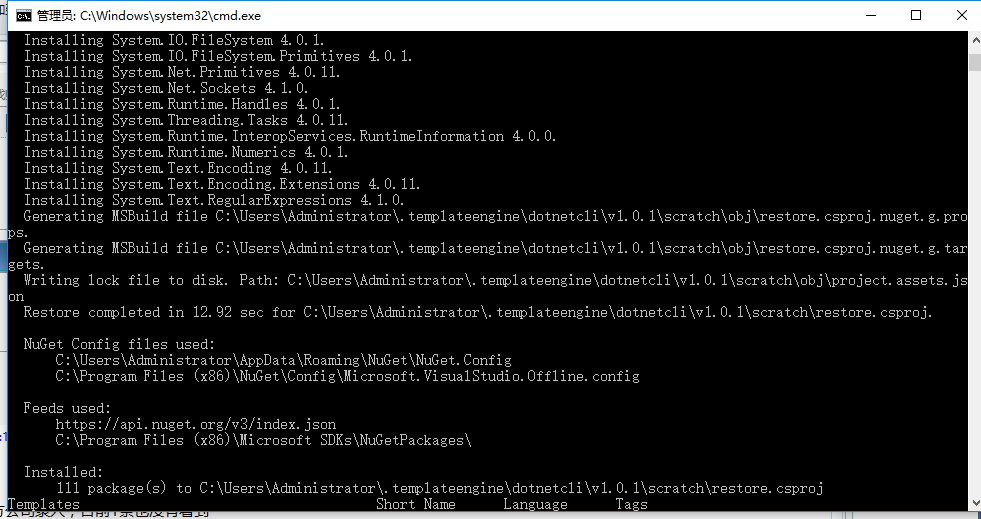
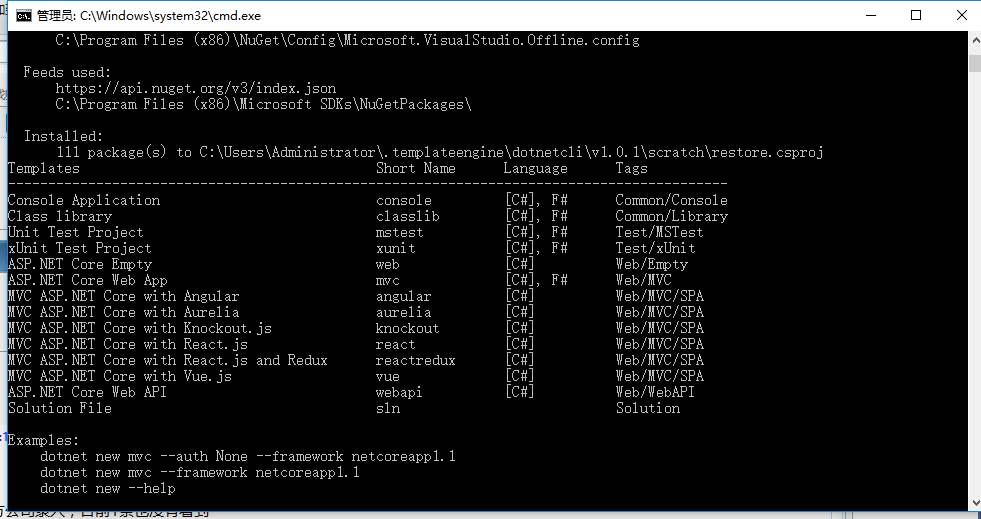
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*效果如图:



很明显,相关模板已经安装成功, 这个之后你也发现了,这个模板不仅仅安装了Angular2 ,也加载了其他使用SPA模式JS 框架,如大家熟悉的vue.
安装成功之后,创建项目的方式跟创建一般Core项目一样,(angular2为例)命令如下:
dotnet new angular现在我们的项目就建立成功啦!
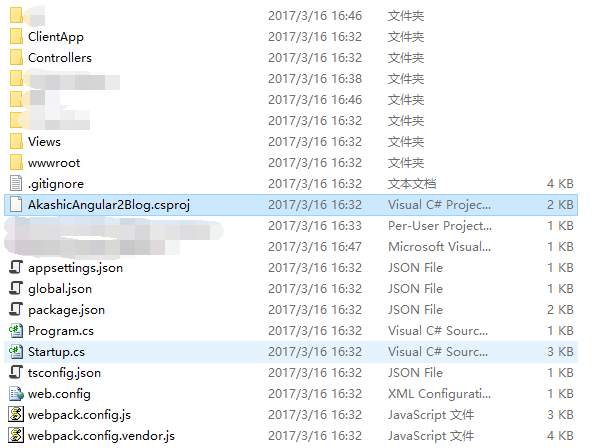
效果图如下:

(遮掉的是打开之后生成的,甭管O(∩_∩)O)
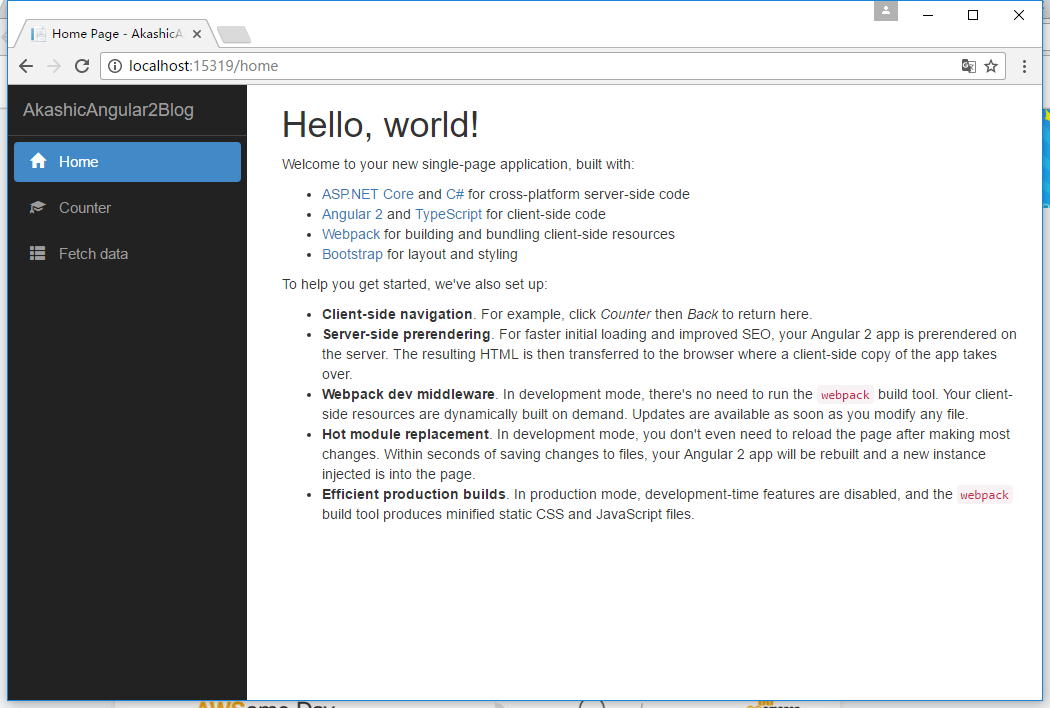
然后我们右键选择csproj文件使用VS 2015/2017 打开,然后使用“CTRL+F5”让其自动还原其配置并预览,噔噔噔噔~!一个基于SPA的angular2 asp.net Core项目就完美建立完成啦!运行效果图如下:

是不是很漂亮?!
0 0
- Visual Studio 2015/2017 与ASP.NET CORE 联合创建具有SPA模式的Angular2模板
- Visual Studio 2017 ASP.NET Core开发
- 在ASP.NET Core中使用Angular2,以及与Angular2的Token base身份认证
- ASP.NET Core MVC 与 Visual Studio 入门
- 用 Visual Studio 和 ASP.NET Core MVC 创建首个 Web API
- 用 Visual Studio Code 在 macOS 上创建首个 ASP.NET Core 应用程序
- ASP.NET Core MVC 和 Visual Studio入门 (一)安装Visual Studio和.NET Core
- Matlab与Visual Studio的联合编程
- ASP.NET Core + Angular 2 Template for Visual Studio
- ASP.NET Core + Angular 2 Template for Visual Studio
- Angularjs2+ASP.NET MVC Core in Visual Studio 2015开发环境安装说明
- 在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序
- 创建自定义的Visual Studio项模板
- 创建自定义的Visual Studio项模板
- 创建自定义的Visual Studio项模板
- 为何我不能在我的VISUAL STUDIO .NET中创建ASP.NET项目(程序)
- Visual Studio 2015 安装完成后,找不到ASP.NET工程模板
- 如何:为 ASP.NET 网站创建资源文件 (Visual Studio)
- 81 Search in Rotated Sorted Array II
- Metadata Service 最高频的应用
- Azure Messaging-ServiceBus Messaging消息队列技术系列5-重复消息:at-least-once at-most-once
- Leetcode 412. Fizz Buzz
- JavaWeb从0开始学(二)-----JSP基本语法与编译指令
- Visual Studio 2015/2017 与ASP.NET CORE 联合创建具有SPA模式的Angular2模板
- 使用Nginx+CppCMS构建高效Web应用服务器
- Leetcode 496. Next Greater Element I
- 移动直播技术秒开优化经验(含PPT)
- 33 Search in Rotated Sorted Array
- 什么叫“748工程“?北大方正盗窃火星人源代码的真实含义
- 技术的未来
- 智能图书画像系统
- 如何在Mac OS系统下搭建Java开发环境 配置Java环境变量


