Vue 2.0初学后个人总结及分享
来源:互联网 发布:被同性骚扰的经历知乎 编辑:程序博客网 时间:2024/05/04 08:46
摘要:最近在上海找工作,发现Vue前景还不错,于是就打算先学习一下(之前了解过,但是一直没提到日程上)这篇随笔当是为了自己学习之后,做一个小的阶段性总结。希望本文的内容对于刚开始接触vue的朋友们有点帮助(曾经的我)。如有误导之处,希望大家帮忙指出。
正文:
一、Vue 2.0
吐槽:目前市面上我所接触过的前端框架有 Angular React Vue 当然还有一些其他的,只是我都没怎么用过,不好多说。
Angular
我接触的第一个前端框架,对数据有良好的处理,但是学起来入手还行,深入的话成本大了一些。当时习惯使用JQuery
的我换成了这个新鲜的玩意确实还是用了一些时间,项目成型后,觉得用着还行。但是后来的Angular2.0 让我彻底的放弃了
Angular(个人想法),后来看到了移动端的热潮,但是Angular用在移动端的话,显得有些重了。这个时候React出现了。
React & React Native
号称仅次于原生的JS前端框架闪耀问世,由于有了些之前Angular的基础,学习这个要轻松一些,不得不说“盛名之下无
虚士”,视图的组件化和响应式无论是开发还是用户体验都是极好的。
Vue
Vue的出现,性能方面官网给出了很明确的数据,在这里。 而放在第一位的做比较的就是React,可见其对React的
重视程度,在有前两个框架的基础上,本就容易掌握的Vue,耗费的成本小的很多。更优的性能,更低的学习成本。
----------------来点正经的-----------------
官网的文档很好,这里只是记录一下当初自己学习的一些疑惑。
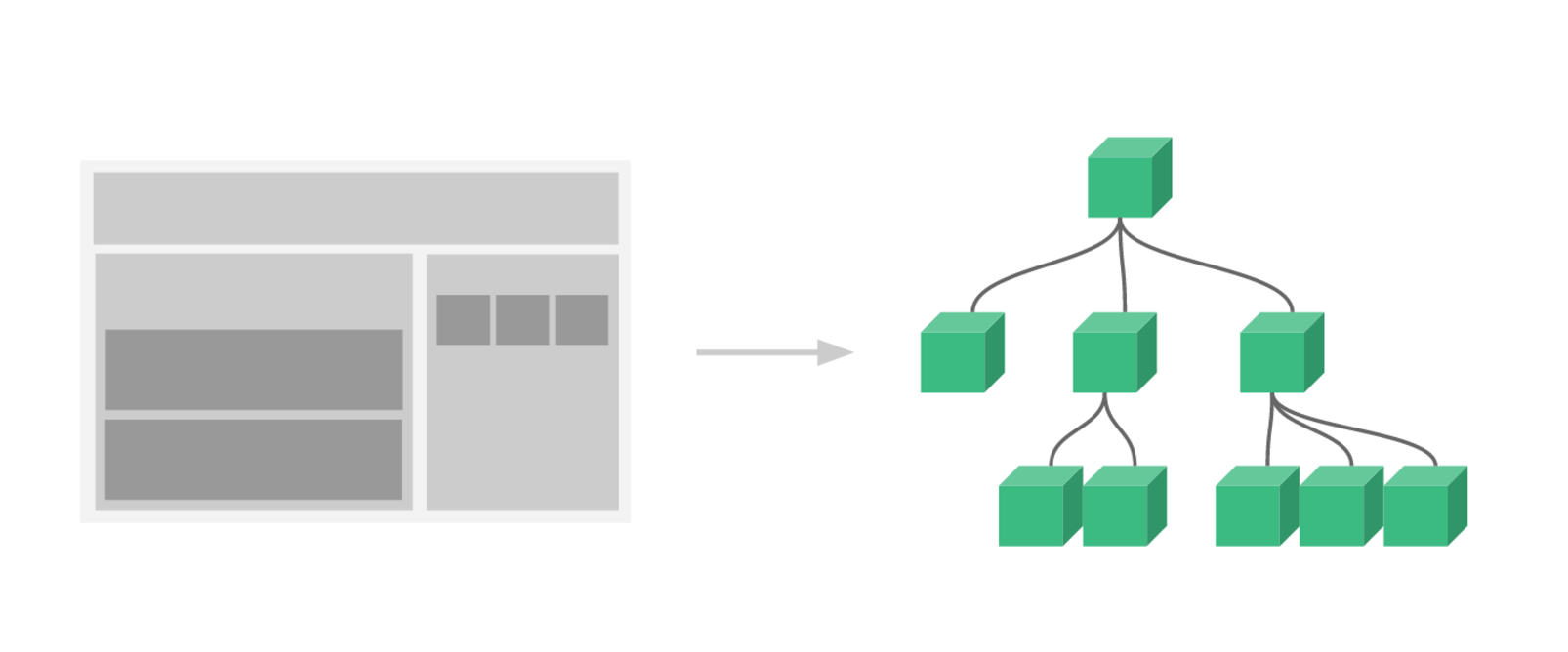
1)关于组件化,一张图解释足以。

2)什么是“钩子” ?
文档里多次提到“钩子”,“钩子” 简单理解就是“到什么时候,做什么事”,比如生命周期钩子,如下图:

其中:mounted 就是页面渲染完了之后,我们可以干点什么坏事。一看代码就立刻明白了。
<script>import $ from 'webpack-zepto';export default {data () {return {topic: {},topicId: ''}},mounted () {this.topicId = this.$route.params.id;$.get('https://cnodejs.org/api/v1/topic/' + this.topicId, (d) => {if (d && d.data) {this.topic = d.data;}})}}</script>我们通过 mounted (页面渲染完成后,即“到什么时候”) 这个“钩子”,当页面渲染完了之后,发起了一个请求(即“做什么事”),
然后就会有一些列邪恶的事情。看到这里,相信都能明白什么是“钩子”啦!明白了什么是“钩子”,对之后的学习很有必要。
3)数据的传递(这很重要)
父组件:
<template> <div> <cn-slide :show-menu="show"></cn-slide> <!-- 这里就是父组件 --> </div></template><script> import $ from 'webpack-zepto' import cnSlide from './slide' export default { data() { return { show: false }; }, components: { cnSlide } };</script>
子组件:就是 import cnSlide from './slide' 中的这个 slide 文件
1. 父组件-->子组件
这种传值的方式很容易理解。
首先:在父组件中,通过 v-bind (缩写为 “:”)命令,绑定一个属性(即 prop,语义化比较容易理解),并传入一定的值(也可以是对象)
关于如何传入,上面的代码已经给出了。
然后:在子组件中通过 props 来接收,代码如下:
<script> export default { replace: true, props: ['showMenu'], computed: { isShow: function() { return this.showMenu = false //使用 this. 即可调用。与data一样使用 } } ... };</script>
2. 子组件-->父组件
这个稍微有点难度了
主要用到两个方法即可:vm.$on 和 vm.$emit 上代码:
// vm.$on("监控的方法名,字符串", callback) 用在父组件// 这里的 v-on 就相当于是$on, child-say = 监控的方法名, // listenToMyBoy = callback <comp-fa v-on:childsay="listenToMyBoy"></comp-fa><p>Do you like me? {{childsay}}</p> methods: { listenToMyBoy: function (data){ //data 就是从子组件接收到的值 this.childWords = data } }
// vm.$emit("父组件监控的方法名",要传给父组件的参数)// 这里的 talk 只是为了出发 emit()<button v-on:click="talk">I like you</button>methods: { talk: function(){ this.$emit('childsay',想要传给父组件的数据data); } }
未完待续...
参照资料
官网:https://cn.vuejs.org/v2/guide/
Vuex 2.x: https://vuex.vuejs.org/zh-cn/ ( Vue 核心插件 )
Vue-router 2.x: https://router.vuejs.org/zh-cn/ ( Vue 核心插件 )
- Vue 2.0初学后个人总结及分享
- Vue 2.0初学后个人总结及分享
- Vue 2.0初学后个人总结及分享
- Vue 2.0初学后个人总结及分享
- Vue 2.0初学后个人总结及分享
- Vue 2.0初学后个人总结及分享
- Vue 2.0初学后个人总结及分享
- Vue 2.0初学后个人总结及分享
- 初学angularJS 个人总结 & 错误排除
- 初学android studio 快捷键个人实践总结
- Redis 初学个人总结(自学)
- 初学字符串数组的个人总结
- 初学Vue
- 初学vue
- 个人开发总结分享:Android学习及如何利用android来赚钱
- 个人开发总结分享:Android学习及如何利用android来赚钱
- 个人开发总结分享:Android学习及如何利用android来赚钱
- 个人开发总结分享:Android学习及如何利用android来赚钱
- 简易版的聊天室实现思路
- 采用xstream实现javabean和xml互转时遇到的问题
- Muli3D <1> 下载与编译
- idea开发web项目部署到TomCat上找不到相关jar包
- PAT甲级1128
- Vue 2.0初学后个人总结及分享
- kafka快速入门,生产者与消费者案例
- 配置OpenCV+VS2013开发环境
- 《前端工程化之NPM》
- 多线程_线程池的概述和使用
- 速度
- iOS 绘制折线
- Intent和Activity
- 在RecyclerView设置监听事件


