利用nodejs监控文件变化并使用sftp上传到服务器
来源:互联网 发布:淘宝vip等级划分 编辑:程序博客网 时间:2024/05/20 14:26
很久没写博客了,因为最近在用react+express做一个自己的工具型网站(其实就是夺宝岛抢拍器)
然后因为经常要改动,而且又要放到服务器上进行测试。总是要webpack,然后手动把文件上传上去,不胜其烦,索性搜索了下,直接写个能检测文件变化并自动进行上传的脚本好了。
首先,我们使用npm 安装两个别人封装好的模块。
npm install ssh2-sftp-clientnpm install gaze第一个模块的作用是sftp上传文件,
第二个模块的作用就是监听文件变化了。当然,你也可以采用node自带fs模块。
这两个模块的用法在这里:ssh2-sftp-client gaze
安装好了以后,第一步就是监听文件的变化了,由于我的文件已经使用webpack构建好了,所以后面只是文件变化,不会有文件增加,所以这里只需要使用changed就可以了,其他的用法请参考上面的链接,都大同小异
gaze(['你的文件路径/*.*','还可以使用数组的方式监听多个文件夹/app.js'], function(err, watcher) { let watched = this.watched(); //监听文件的变化 this.on('changed', (filepath) => { //romotePath是我文件的远程位置 let romotePath = '/root' + filepath.substr(15); //put为上传文件的函数,下面会讲 put(filepath,romotePath); console.log(filepath + ' was changed'); });});
然后就开始写我们的上传文件的函数
function put(localPath,romotePath){ let sftp = new Client(); sftp.connect({ host: '你的服务器地址', port: '端口,没改过的话是22', username: '连接的用户名', password: '密码' }).then(() => { return sftp.put(localPath,romotePath); }).then(() =>{ console.log("上传完成"); }).catch((err) => { console.log(err, 'catch error'); });}
好了,别忘了在我们的文件开始的地方可是要引入模块的。
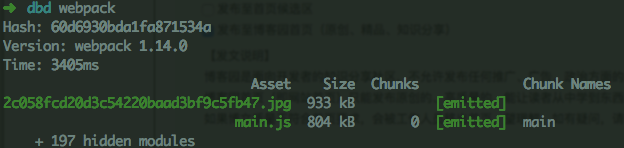
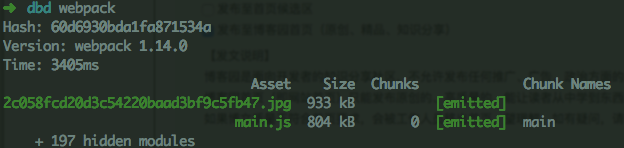
let Client = require('ssh2-sftp-client');let gaze = require('gaze');接下来我们来实验一下。来到我们的文件夹webpack一下

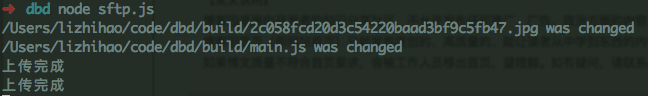
果然可以看到已经修改并且上传完成了。上传需要时间,请耐心等待。

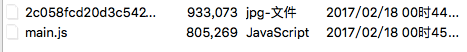
来到我们的服务器,果然最近的修改时间已经变成现在了。

从此以后我终于不用一个个上传了。每次要修改直接。打开一个窗口开启这个脚本,就可以愉快的编码了。
很久没写博客了,因为最近在用react+express做一个自己的工具型网站(其实就是夺宝岛抢拍器)
然后因为经常要改动,而且又要放到服务器上进行测试。总是要webpack,然后手动把文件上传上去,不胜其烦,索性搜索了下,直接写个能检测文件变化并自动进行上传的脚本好了。
首先,我们使用npm 安装两个别人封装好的模块。
npm install ssh2-sftp-clientnpm install gaze第一个模块的作用是sftp上传文件,
第二个模块的作用就是监听文件变化了。当然,你也可以采用node自带fs模块。
这两个模块的用法在这里:ssh2-sftp-client gaze
安装好了以后,第一步就是监听文件的变化了,由于我的文件已经使用webpack构建好了,所以后面只是文件变化,不会有文件增加,所以这里只需要使用changed就可以了,其他的用法请参考上面的链接,都大同小异
gaze(['你的文件路径/*.*','还可以使用数组的方式监听多个文件夹/app.js'], function(err, watcher) { let watched = this.watched(); //监听文件的变化 this.on('changed', (filepath) => { //romotePath是我文件的远程位置 let romotePath = '/root' + filepath.substr(15); //put为上传文件的函数,下面会讲 put(filepath,romotePath); console.log(filepath + ' was changed'); });});
然后就开始写我们的上传文件的函数
function put(localPath,romotePath){ let sftp = new Client(); sftp.connect({ host: '你的服务器地址', port: '端口,没改过的话是22', username: '连接的用户名', password: '密码' }).then(() => { return sftp.put(localPath,romotePath); }).then(() =>{ console.log("上传完成"); }).catch((err) => { console.log(err, 'catch error'); });}
好了,别忘了在我们的文件开始的地方可是要引入模块的。
let Client = require('ssh2-sftp-client');let gaze = require('gaze');接下来我们来实验一下。来到我们的文件夹webpack一下

果然可以看到已经修改并且上传完成了。上传需要时间,请耐心等待。

来到我们的服务器,果然最近的修改时间已经变成现在了。

从此以后我终于不用一个个上传了。每次要修改直接。打开一个窗口开启这个脚本,就可以愉快的编码了。
- 利用nodejs监控文件变化并使用sftp上传到服务器
- 使用java进行sftp上传文件到服务器
- window服务器通过sftp从linux下载文件,并ftp上传到window服务器
- Android使用HttpClient实现文件上传到PHP服务器,并监控进度条
- Android使用HttpClient实现文件上传到PHP服务器,并监控进度条
- windows如何上传到文件linux服务器上-Sftp上传
- go语言使用sftp包上传文件和文件夹到远程服务器
- SFTP上传文件到资源服务器 工具类
- sftp远程上传文件到阿里云的linux服务器
- sftp上传文件到linux服务器上(ssh验证)
- H5 使用 canvas 压缩并上传文件到Web服务器
- 利用Inotify监控文件变化
- python利用watchdog监控目录并上传到ftp
- Ubuntu下 使用sftp将文件同步到不同服务器
- 利用FileZilla上传文件到ftp服务器
- Nodejs监控文件内容变化并获取最新添加的内容
- PHP上传文件到服务器 并显示
- 利用WinInet库和STL获取计算机硬盘中的文件并上传到指定FTP服务器
- iptables 完成联网控制 (续) ,独立native进程监听。
- C#用DesignSurface实现一个简单的窗体设计器
- 细说Asp.Net Web API消息处理管道(二)
- 读书笔记 effective c++ Item 13 用对象来管理资源
- AS快捷键与代码模板
- 利用nodejs监控文件变化并使用sftp上传到服务器
- SQL Server-聚焦深入理解动态SQL查询(三十二)
- CENTOS: 安装memSQL
- 树莓派上搭建arduino命令行开发环境
- 【心得】关于session+(servlet和applet)的一点总结
- Microsoft.Identity的IPasswordHasher加密的默认实现与运用
- Git学习之路(5)- 同步到远程仓库及多人协作问题
- (4)activiti工作流引擎之uel表达式
- 《Java从0开始的成长之路》



