杂记
来源:互联网 发布:淘宝拍摄接单平台 编辑:程序博客网 时间:2024/05/17 22:14
js判断undefined类型
if (reValue== undefined){
alert("undefined");
}
发现判断不出来,最后查了下资料要用typeof
方法:
if (typeof(reValue) == "undefined") {
alert("undefined");
}
typeof 返回的是字符串,有六种可能:"number"、"string"、"boolean"、"object"、"function"、"undefined"
2、判断NaN:
<span style="font-size: small;">var tmp = 0/0;
if(isNaN(tmp)){
alert("NaN");
}</span>
说明:如果把 NaN 与任何值(包括其自身)相比得到的结果均是 false,所以要判断某个值是否是 NaN,不能使用 == 或 === 运算符。
提示:isNaN() 函数通常用于检测 parseFloat() 和 parseInt() 的结果,以判断它们表示的是否是合法的数字。当然也可以用 isNaN() 函数来检测算数错误,比如用 0 作除数的情况。
3、
判断null:<span style="font-size: small;">var tmp = null;
if (!tmp && typeof(tmp)!="undefined" && tmp!=0){
alert("null");
} </span>
4、判断undefined、null与NaN:
<span style="font-size: small;">var tmp = null;
if (!tmp)
{
alert("null or undefined or NaN");
}</span>
提示:一般不那么区分就使用这个足够。
◎Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
◎Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数。
6、对象的一些概念
(1)hasOwnProperty:看是否是对象自身下面的属性
(2)constructor:查看对象的构造函数
var a1=new Aaa(); alert(a1.constructor);//Aaa;
(3) instanceof:对象与构造函数在原型链上是否有关系
var a1=new Aaa(); alert(a1 instanceof object);//true
(4)toString() 把对象变成字符串
(5)原型链:实例对象和原型之间的连接,叫原型链。
(6)包装对象:基本类型都有自己对应的包装对象:String Number Boolean.
基本类型会找到对应的包装对象类型,然后包装对象把所有的属性和方法给了基本类型,然后包装类型消失。
(7)继承:子类不影响父类,子类可以继承父类的一些功能(代码复用)
属性的继承:调用父类的构造函数 call
方法的继承: for in:拷贝继承(jquery也是拷贝继承)
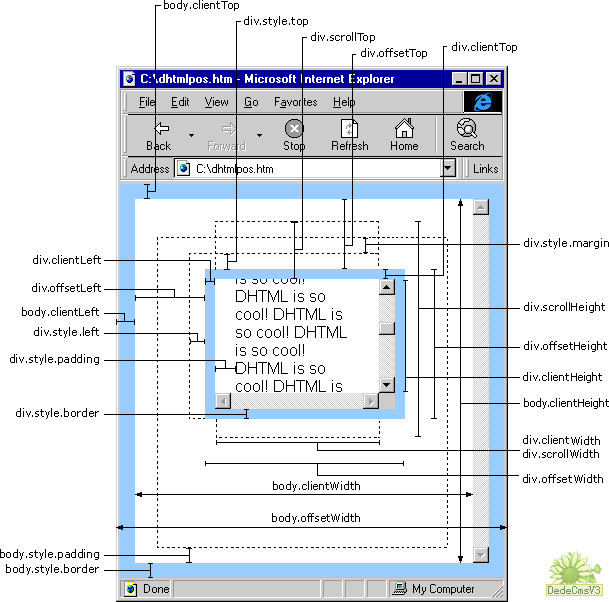
7、offsetWidth等
(1)offsetWidth:可以获取物体的宽度。获取的是盒模型(width+padding+border)
offsetLeft=left+marginLeft;
offsetTop=top+marginTop;
例子:提示1、obj.style.width只能获取行间样式,
<script>window.onload = function(){ var oDiv = document.getElementById("div1"); oDiv.onmouseover = function(){ document.title = oDiv.offsetWidth; setInterval(function(){ //oDiv.style.width = oDiv.offsetWidth - 1 + "px"; //oDiv.style.width = parseInt(oDiv.style.width) - 1 + "px"; oDiv.style.width = parseInt(getStyle(oDiv,"width"))- 1 + "px"; },30); } }//获取行间任意样式function getStyle(obj,name){ if(obj.currentStyle){ //IE return obj.currentStyle[name]; } else { return getComputedStyle(obj,false)[name]; //非IE } }</script>网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
1、offsetWidth width+padding+border)
当前对象的宽度。
style.width也是当前对象的宽度(width+padding+border)。
区别:1)style.width返回值除了数字外还带有单位px;
2)如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,
style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值;
3)如果没有给 HTML 元素指定过 width样式,则 style.width 返回的是空字符串;
2、offsetHeight :(Height+padding+border)
当前对象的高度。
style.height也是当前对象的高度(height+padding+border)。
区别:1)style.height返回值除了数字外还带有单位px;
2)如对象的高度设定值为百分比高度,则无论页面变高还是变矮,
style.height都返回此百分比,而offsetHeight则返回在不同页面中对象的高度值而不是百分比值;
3)如果没有给 HTML 元素指定过 height样式,则 style.height返回的是空字符串;
3、offsetLeft :
当前对象到其上级层左边的距离。
不能对其进行赋值.设置对象到其上级层左边的距离请用style.left属性。
style.left当前对象到其上级层左边的距离。
区别:1)style.left返回值除了数字外还带有单位px;
2)如对象到其上级层左边的距离设定值为百分比,
style.left返回此百分比,而offsetLeft则返回到其上级层左边的距离的值;
3)如果没有给 HTML 元素指定过 left样式,则 style.left返回的是空字符串;
4、offsetTop :
当前对象到其上级层顶部边的距离。
不能对其进行赋值.设置对象到上级层顶部边的距离请用style.top属性。
style.top当前对象到其上级层顶部边的距离。
区别:1)style.top返回值除了数字外还带有单位px;
2)如对象到其上级层顶部边的距离设定值为百分比,
style.top返回此百分比,而offsetTop则返回到其上级顶部边的距离的值;
3)如果没有给 HTML 元素指定过 top样式,则 style.top返回的是空字符串;
注意:如果上级层为body,由于IE、FF对padding、margin的解释不一样所以要明确规定处理不是下列的区别就不成立了。
IE 1)如果Div的上级层是body,而div与body之间有个div,如body->div->divo;divo的offsetTop=div的padding+margin+boder;
2)如果Div的上级层是body,如body>divo;divo的offsetTop=div的padding+margin+boder;
这divo的offsetTop=divo的margin >body.padding则为divo的margin,否则为body.padding谁大是谁?
FF 上述两种情况:offsetTop=margin+padding ;
(IE与FF中的body默认padding为10)在IE6.0 FF3.6.13
5、scrollWidth:获取对象的滚动宽度 。
6、scrollHeight: 获取对象的滚动高度。
7、scrollLeft:设置或获取位于对象左边界和对象中目前可见内容的最左端之间的距离(width+padding为一体)
8、scrollTop:设置或获取位于对象最顶端和对象中可见内容的最顶端之间的距离;(height+padding为一体)
9、clientWidth: 获取对象可见内容的宽度,不包括滚动条,不包括边框;
10、clientHeight: 获取对象可见内容的高度,不包括滚动条,不包括边框;
11、clientLeft: 获取对象的border宽度
12、clientTop:获取对象的border高度
13、offsetParent :当前对象的上级层对象.

8、事件捕获和冒泡
- element.addEventListener(type, listener[, useCapture]); // IE6~8不支持
- element.attachEvent('on' + type, listener); // IE6~10支持, IE11不支持
- element.'on' + type = function(){} // 所有浏览器
(1)通过 element.onclick、element.attackEvent('onclick', function(){}) 来监听事件,均为冒泡机制
(2)addEventListener 中的第三个参数 true/false,规定了该事件在捕获阶段执行,还是在冒泡阶段执行。
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 杂记
- 设计模式---策略模式(C++实现)
- 明明jdk中有可还还是找不Access restriction: The constructor SunJCE() is not accessible due to restriction on re
- jquery表单回车提交
- echarts+bmap地图去掉底图可点功能
- 为什么async函数不会调用我指定的bind函数?解惑Asio库
- 杂记
- 源代码防泄密-DSA
- ubuntu 出错 /etc/sudoers is world writable
- [翻译]Differential Evolution – A Simple and Efficient Heuristic for Global Optimization over Continuou
- 【SysML】用例图
- generator自动生成mybatis配置和类信息
- 自定义View之组合控件
- 32、64位编译器各类型大小和字节对齐
- QT开发iMac下环境搭建


