asp.net signalR 专题—— 第二篇 对PersistentConnection持久连接的快速讲解
来源:互联网 发布:大学java 教不教线程 编辑:程序博客网 时间:2024/05/18 06:52
一:从override的那些方法说起
不管怎么样,我们先上代码,如下:
1 public class MyConnection1 : PersistentConnection 2 { 3 protected override Task OnConnected(IRequest request, string connectionId) 4 { 5 return Connection.Send(connectionId, "Welcome!"); 6 } 7 8 protected override Task OnReceived(IRequest request, string connectionId, string data) 9 {10 return Connection.Broadcast(data);11 }12 }
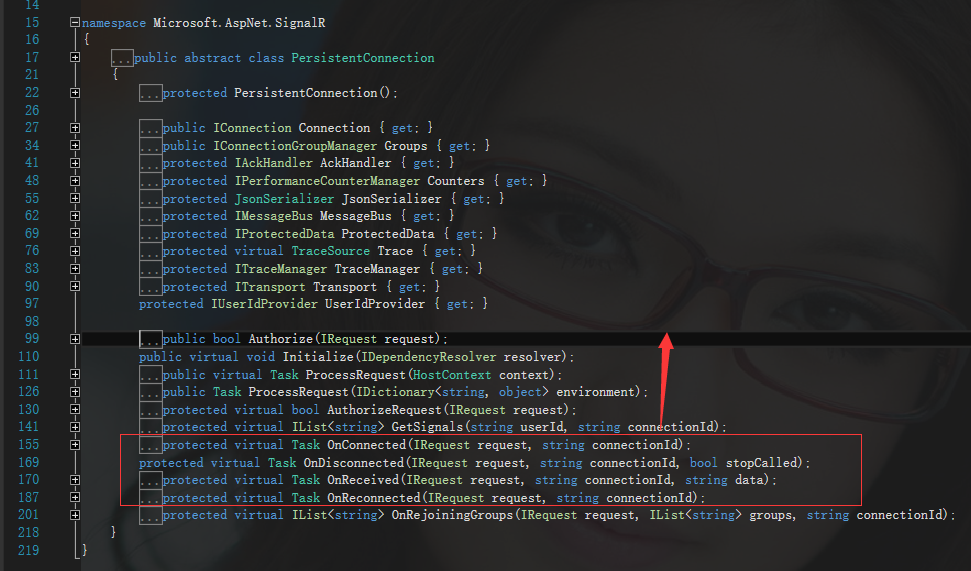
首先我们知道的一个现象就是,所有的持久连接类都是继承于PersistentConnection,那么感兴趣的问题就来了,PersistentConnection中到底都定义
了些什么??? 于是乎我们就用F12去Persistent中一探究竟。

在上面的图中,可以清楚的看到,原来持久连接中并不仅仅是OnConnected 和 OnReceived方法,还有一个掉线的OnDisconnected事件和一个重连的
OnReconnected事件。
1. OnDisconnected 演示
从这个名字可以看的出来,掉线了就可以触发这个事件,对吧,ok,我可以在页面打开的时候,再刷新一下页面就可以触发OnDisconnected事件,为
了方便演示,我在每个方法里面都加上了Debug.WriteLine方法,如下图:
1 public class MyConnection1 : PersistentConnection 2 { 3 protected override Task OnConnected(IRequest request, string connectionId) 4 { 5 Debug.WriteLine("OnConnected"); 6 return Connection.Send(connectionId, "Welcome!"); 7 } 8 9 protected override Task OnReceived(IRequest request, string connectionId, string data)10 {11 Debug.WriteLine("OnReceived");12 return Connection.Broadcast(data);13 }14 15 protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)16 {17 Debug.WriteLine("OnDisconnected");18 return base.OnDisconnected(request, connectionId, stopCalled);19 }20 21 protected override Task OnReconnected(IRequest request, string connectionId)22 {23 Debug.WriteLine("OnReconnected");24 return base.OnReconnected(request, connectionId);25 }26 }

从上图中的三个msg可以看到,这就是在页面呈现之后,再刷新了一下所做的操作。
2. OnReconnected 事件
这个事件的演示也是很简单的事情,当页面呈现之后,再关掉iis服务器,也就是iisexpress,然后再重新开启iisexpress,这样就可以触发
OnReconnected事件了,比如下面这样。


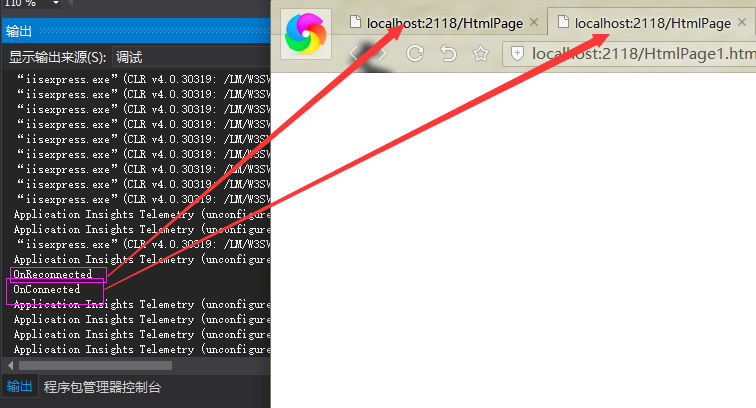
从output控制台和当前的chrome页面中可以看出,第一个tab页的过程就是OnConnected => OnDisconnected => OnReconnected,对不对,第
二个tab页面,就是再重启之后开启的一个新页面,也就是第二个OnConnected事件。
二:Connection链接
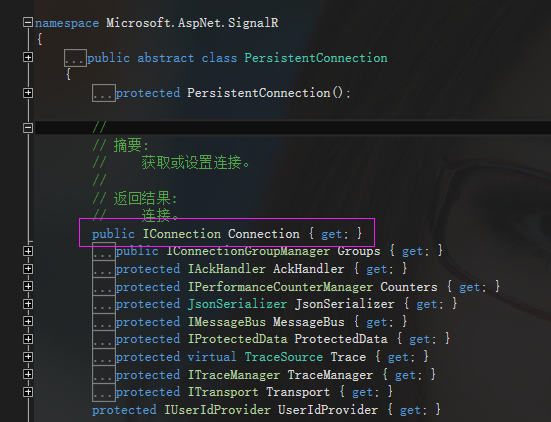
第二个让我们关注的地方就是Connection,因为它就是用来管理信息的发送和输出的一个链接管理类,如下图:

可以看到这个属性是IConnection类型,然后就很好奇看看这个类型有哪些可供我们使用的方法,通过下面的图,我们看到,只有两个好玩的方法,第一个
是用来广播消息的Broadcast,顾名思义,就是给所以链接到server的客户端都发送一条消息, 一个是发送给特定人的Send。

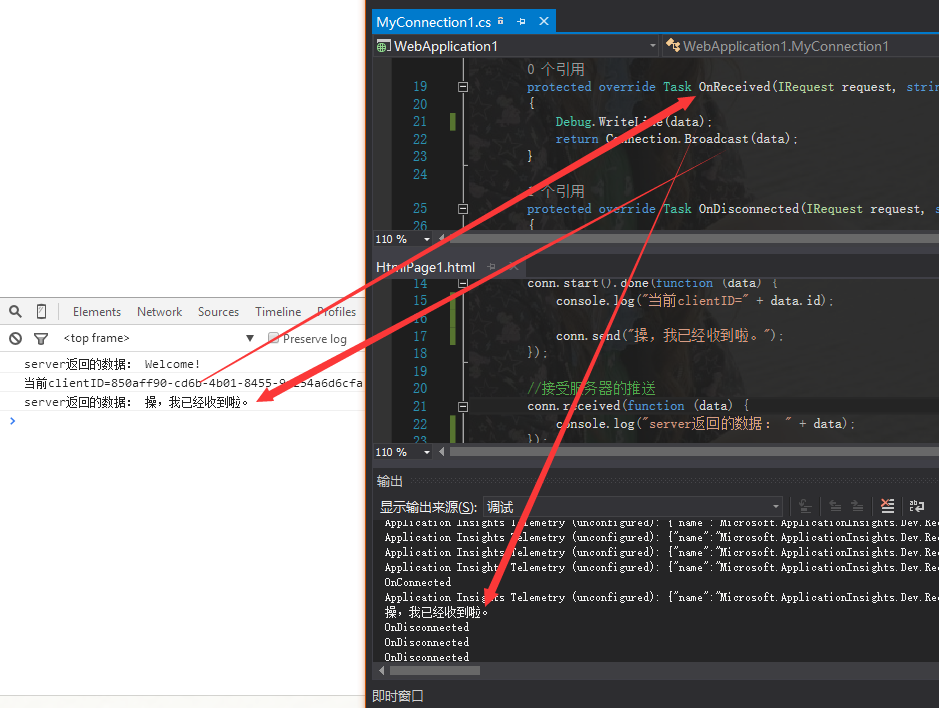
好了,在上一篇中,我演示的仅仅是server向client推送消息,并没有演示client如何向server推送消息,其实也很简单,因为我们有了强大的signalR.js,
为了方便我就仅仅在start成功之后,加上一句send方法向server推送信息,当然了,你可以将send方法加到一个click事件中已适应你的业务逻辑。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <meta charset="utf-8" /> 7 </head> 8 <body> 9 <script src="/scripts/jquery-1.10.2.js"></script>10 <script src="/scripts/jquery.signalR-2.1.2.js"></script>11 <script type="text/javascript">12 var conn = $.connection("/myconnection");13 14 conn.start().done(function (data) {15 console.log("当前clientID=" + data.id);16 17 conn.send("操,我已经收到啦。");18 });19 20 //接受服务器的推送21 conn.received(function (data) {22 console.log("server返回的数据: " + data);23 });24 </script>25 </body>26 </html>

上面大概性的标注了下流程,我想到现在为止,你的持久连接构建应该不成问题了,虽然还有group操作,但这不妨碍你用signalR进行开发,好了,
本篇就先说到此,后续再慢慢聊。
- asp.net signalR 专题—— 第二篇 对PersistentConnection持久连接的快速讲解
- asp.net signalR 专题—— 第三篇 如何从外部线程访问 PersistentConnection
- asp.net signalR 专题—— 第四篇 模拟RPC模式的Hub操作
- 《ASP.NET SignalR系列》第二课 SignalR的使用说明
- asp.net signalR 专题—— 第一篇 你需要好好掌握的实时通讯利器
- asp.net signalR 专题—— 第一篇 你需要好好掌握的实时通讯利器
- ASP.NET SignalR 2.0 SignalR的高频实时通讯
- Asp.net SignalR快速入门--网络版与WPF版
- ASP.NET SignalR
- ASP.NET SignalR-Introduction
- ASP.NET SignalR-Server Broadcast with SignalR
- SignalR介绍与Asp.net
- 第一章ASP.NET SignalR简介
- ASP.NET SignalR-Simple Demo
- ASP.NET SignalR with MVC
- ASP.NET SignalR-With Database
- 实现推送服务的ASP.NET开源项目 - SignalR
- 通过 SignalR 类库,实现 ASP.NET MVC 的实时通信
- Android-nineoldandroids框架的使用
- Linq专题之提高编码效率—— 第三篇 你需要知道的枚举类
- ES6中的Promise
- Object类中的equals(Object obj) 、String类的equals(Object obj)和 操作符“==”的区别
- asp.net signalR 专题—— 第一篇 你需要好好掌握的实时通讯利器
- asp.net signalR 专题—— 第二篇 对PersistentConnection持久连接的快速讲解
- 乐观锁和悲观锁的实例讲解
- C++之explicit构造函数
- asp.net signalR 专题—— 第三篇 如何从外部线程访问 PersistentConnection
- asp.net signalR 专题—— 第四篇 模拟RPC模式的Hub操作
- 使用memadmin可视化监视我们的memcache
- asp.net mvc 之旅—— 第三站 路由模板中强大的自定义IRouteConstraint约束
- Git使用教程_超详解
- 使用强大的可视化工具redislive来监控我们的redis,别让自己死的太惨~~~


